7 Tools for structuring and optimizing your CSS.
CSS files formatting and optimization is no more a headache for web developers with the help of these hand-picked tools!
A Thread 👇
CSS files formatting and optimization is no more a headache for web developers with the help of these hand-picked tools!
A Thread 👇
1️⃣ CSS Optimizer
CSS Optimizer is an online tool to clean, optimize, and compress CSS code.
📎cssportal.com/css-optimize/
CSS Optimizer is an online tool to clean, optimize, and compress CSS code.
📎cssportal.com/css-optimize/

2️⃣ CSS Beautifier
Code Beautifier is based on CSS Tidy, the popular open-source CSS parser and optimizer. Enter your messy, minified, or obfuscated CSS Style Sheets into the field above to have them cleaned up and made pretty.
📎cleancss.com/css-beautify/
Code Beautifier is based on CSS Tidy, the popular open-source CSS parser and optimizer. Enter your messy, minified, or obfuscated CSS Style Sheets into the field above to have them cleaned up and made pretty.
📎cleancss.com/css-beautify/

3️⃣ Styleneat
It organizes and standardizes your CSS - selectors, sub-selectors, and properties - in a structure that makes it easier to define page areas and see how they relate to each other.
📎styleneat.com
It organizes and standardizes your CSS - selectors, sub-selectors, and properties - in a structure that makes it easier to define page areas and see how they relate to each other.
📎styleneat.com

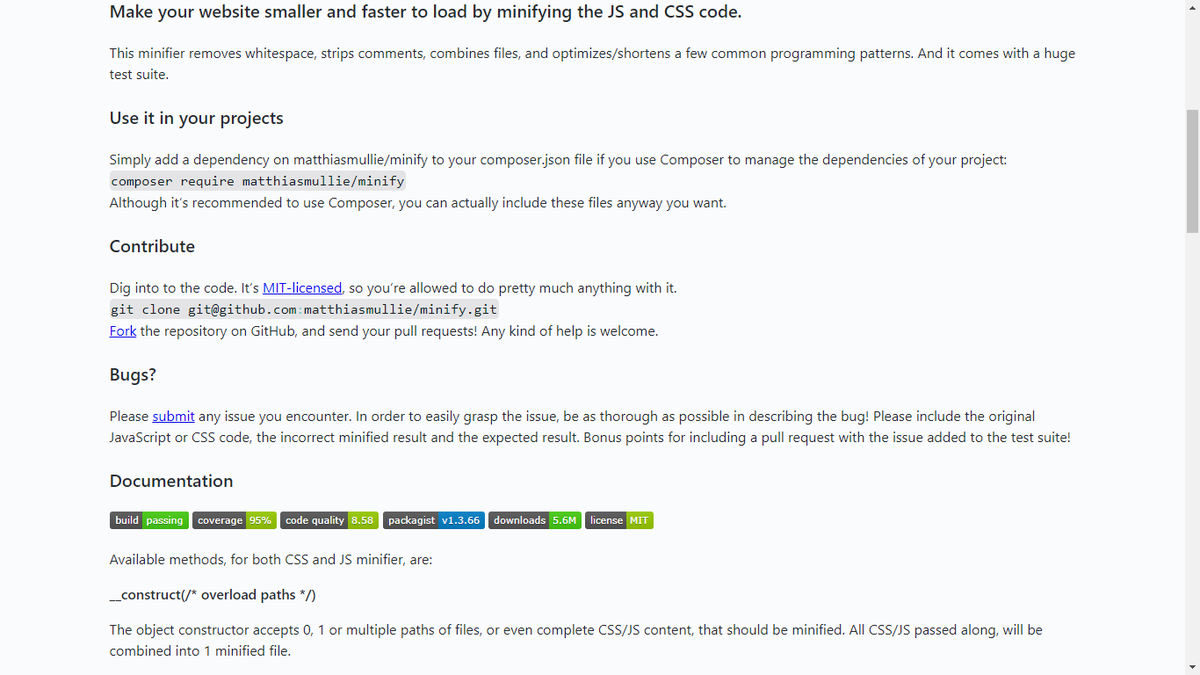
4️⃣ Minifier
Make your website smaller and faster to load by minifying the JS and CSS code.
This minifier removes whitespace, strips comments, combines files, and optimizes a few common programming patterns.
📎minifier.org
Make your website smaller and faster to load by minifying the JS and CSS code.
This minifier removes whitespace, strips comments, combines files, and optimizes a few common programming patterns.
📎minifier.org

5️⃣ CSS Lint
CSS Lint validates the syntax of your code against a set of predefined rules. By doing this, it detects potential inefficiencies and errors.
📎csslint.net
CSS Lint validates the syntax of your code against a set of predefined rules. By doing this, it detects potential inefficiencies and errors.
📎csslint.net

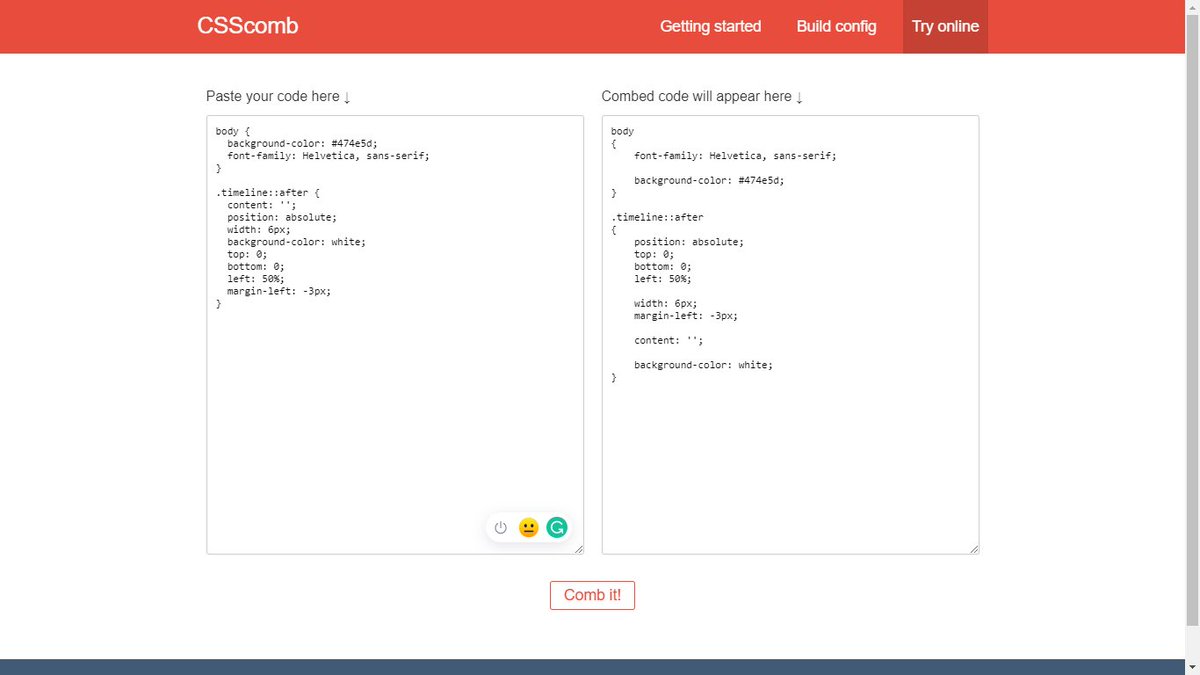
6️⃣ CSS Comb
CSScomb is a coding style formatter for CSS. You can easily write your own configuration to make your style sheets beautiful and consistent.
📎csscomb.herokuapp.com/online
CSScomb is a coding style formatter for CSS. You can easily write your own configuration to make your style sheets beautiful and consistent.
📎csscomb.herokuapp.com/online

7️⃣ Dirty Markup
Dirty Markup does precisely the opposite of the minifiers: it takes whatever code you feed it and cleans it, making it easy to read –as long as it is valid CSS code.
📎10bestdesign.com/dirtymarkup/
Dirty Markup does precisely the opposite of the minifiers: it takes whatever code you feed it and cleans it, making it easy to read –as long as it is valid CSS code.
📎10bestdesign.com/dirtymarkup/

That's all for this thread. If you found it useful consider retweeting the first one. It would mean a lot to me 😊🙌
• • •
Missing some Tweet in this thread? You can try to
force a refresh