The .reduce() method is maybe the most powerful, yet least understood array method. It basically allows us to transform an array into... nearly anything else
Let's re-implement 1️⃣0️⃣ lodash functions to learn more about how for examples on how .reduce works
/thread 👇🏾🧵
Let's re-implement 1️⃣0️⃣ lodash functions to learn more about how for examples on how .reduce works
/thread 👇🏾🧵
1️⃣ sum()
ℹ️ Computes the sum of the values in an array
The function is called a "reducer" & the 2nd param is our initial value
The 1st arg of the reducer is the "accumulator" (the value we're building up). The 2nd is the current array element in the iteration
/thread 👇🏾🧵
ℹ️ Computes the sum of the values in an array
The function is called a "reducer" & the 2nd param is our initial value
The 1st arg of the reducer is the "accumulator" (the value we're building up). The 2nd is the current array element in the iteration
/thread 👇🏾🧵

2️⃣ countBy()
ℹ️ Creates an object w/ keys that are the array elements and values that are their counts
Here we're turning an array into an object
(can't forget to return the object we're accumulating!)
/thread 👇🏾🧵

ℹ️ Creates an object w/ keys that are the array elements and values that are their counts
Here we're turning an array into an object
(can't forget to return the object we're accumulating!)
/thread 👇🏾🧵


3️⃣ flatten()
ℹ️ Flattens the array a single level deep (also available as .flat() since ES2019)
Here we go from an array to a new (& flattened) array. A "flatDeep()" would need to be recursive
/thread 👇🏾🧵
ℹ️ Flattens the array a single level deep (also available as .flat() since ES2019)
Here we go from an array to a new (& flattened) array. A "flatDeep()" would need to be recursive
/thread 👇🏾🧵

4️⃣ filter()
ℹ️ Iterates over the array, returning a new one containing the elements that pass the test implemented in the "predicate" function
Of course .filter() already exists on arrays, but this shows how it can implement one of the *main* array utility methods
/thread 👇🏾🧵

ℹ️ Iterates over the array, returning a new one containing the elements that pass the test implemented in the "predicate" function
Of course .filter() already exists on arrays, but this shows how it can implement one of the *main* array utility methods
/thread 👇🏾🧵


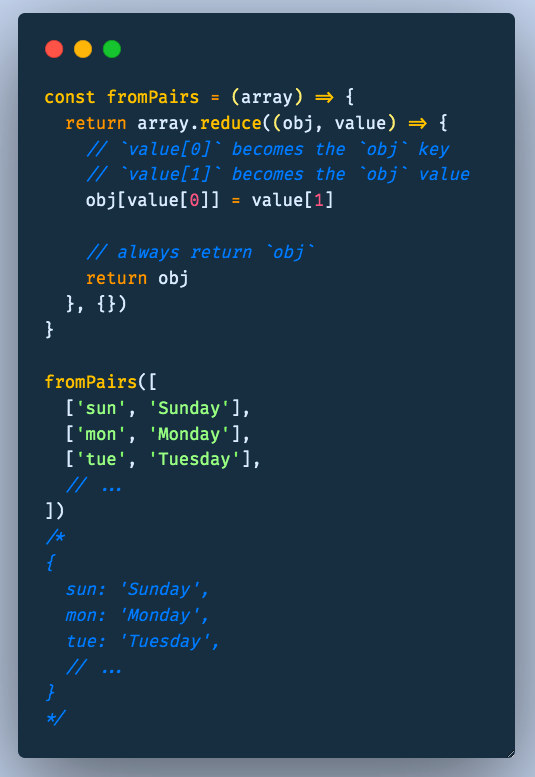
5️⃣ fromPairs()
ℹ️ Returns an object composed from key-value tuple pairs (equivalent to `Object.fromEntries()`added in ES2019)
/thread 👇🏾🧵
ℹ️ Returns an object composed from key-value tuple pairs (equivalent to `Object.fromEntries()`added in ES2019)
/thread 👇🏾🧵

7️⃣ map()
ℹ️ Creates a new array of values populated w/ the result of calling the mapper function on every element in the array (already exists of course as .map())
Shout out to the exponentiation (**) operator (ES2016) which is shortcut syntax for `Math.pow`
/thread 👇🏾🧵
ℹ️ Creates a new array of values populated w/ the result of calling the mapper function on every element in the array (already exists of course as .map())
Shout out to the exponentiation (**) operator (ES2016) which is shortcut syntax for `Math.pow`
/thread 👇🏾🧵

8️⃣ max()
ℹ️ Computes the maximum value w/in the array
(FYI - we can actually use the spread operator w/ `Math.max` to implement this with far less code 🤯)
/thread 👇🏾🧵

ℹ️ Computes the maximum value w/in the array
(FYI - we can actually use the spread operator w/ `Math.max` to implement this with far less code 🤯)
/thread 👇🏾🧵


9️⃣ some()
ℹ️ Tests whether at least one element in the array passes the test implemented by the "predicate" function (exists as .some() on arrays)
This shows reducing an array to a boolean. But is sub-optimal because it doesn't short-circuit like .some() does
/thread 👇🏾🧵
ℹ️ Tests whether at least one element in the array passes the test implemented by the "predicate" function (exists as .some() on arrays)
This shows reducing an array to a boolean. But is sub-optimal because it doesn't short-circuit like .some() does
/thread 👇🏾🧵

1️⃣0️⃣ zip()
ℹ️ Creates an array of grouped elements by index
Here we get to use the 3rd arg of the reduce function, which is the value's index w/in the array
/thread 👇🏾🧵
ℹ️ Creates an array of grouped elements by index
Here we get to use the 3rd arg of the reduce function, which is the value's index w/in the array
/thread 👇🏾🧵

How do you feel about .reduce()? It took me a while, but once I got the hang of it, it leveled up my JS data transformation skills
Feel free to check out my latest post on re-implementing lodash functions w/ .reduce() for more info
/thread 👇🏾🧵
benmvp.com/blog/learn-arr…
Feel free to check out my latest post on re-implementing lodash functions w/ .reduce() for more info
/thread 👇🏾🧵
benmvp.com/blog/learn-arr…
If you love JavaScript like I do and wanna learn more about it (like I do), you should subscribe to the BenMVP Newsletter. Every week I share something new about JS, TS, React, DivOps, or all of them combined!
Keep learning my friends. 🤓
benmvp.com/subscribe/?utm…
Keep learning my friends. 🤓
benmvp.com/subscribe/?utm…
• • •
Missing some Tweet in this thread? You can try to
force a refresh