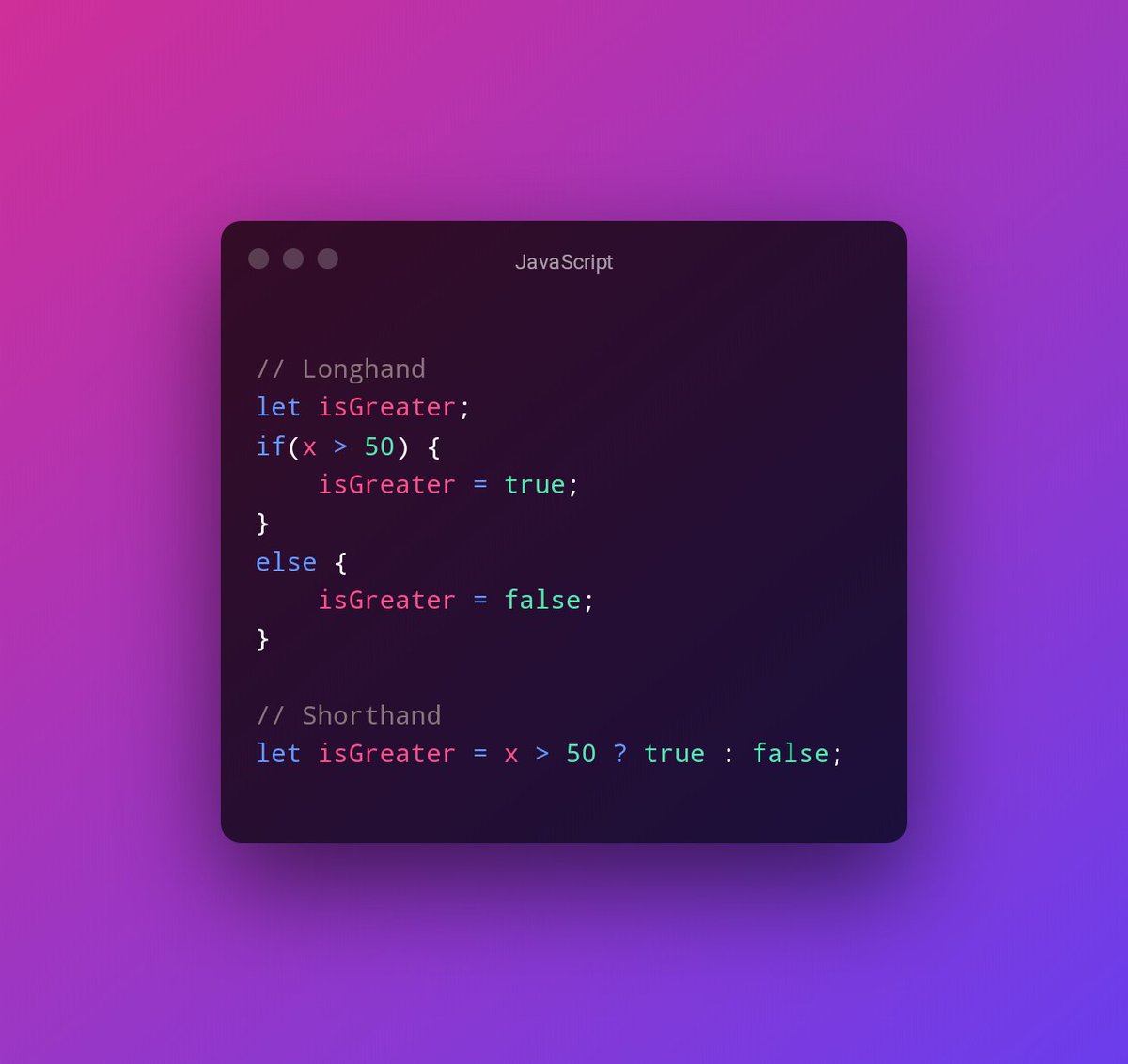
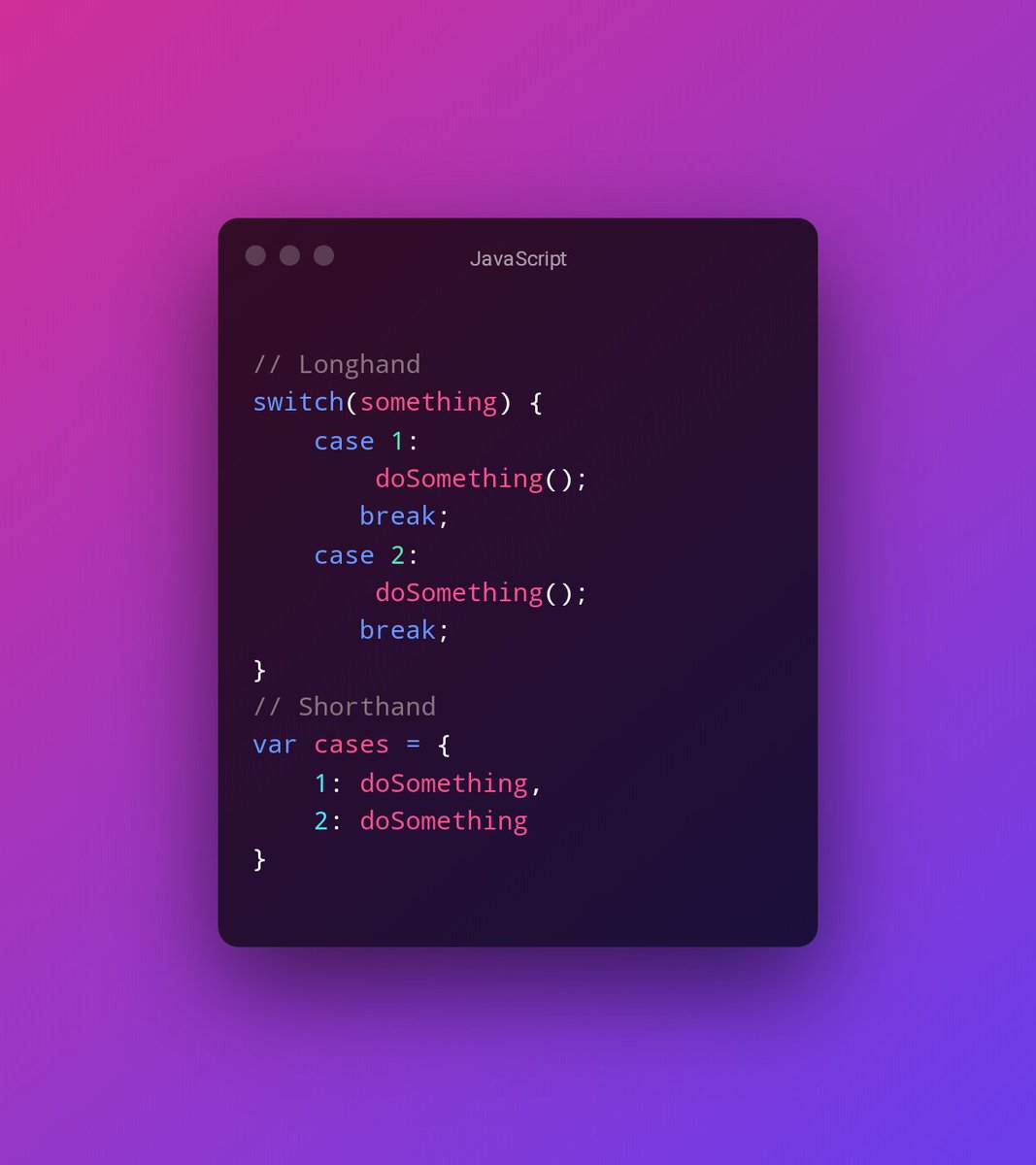
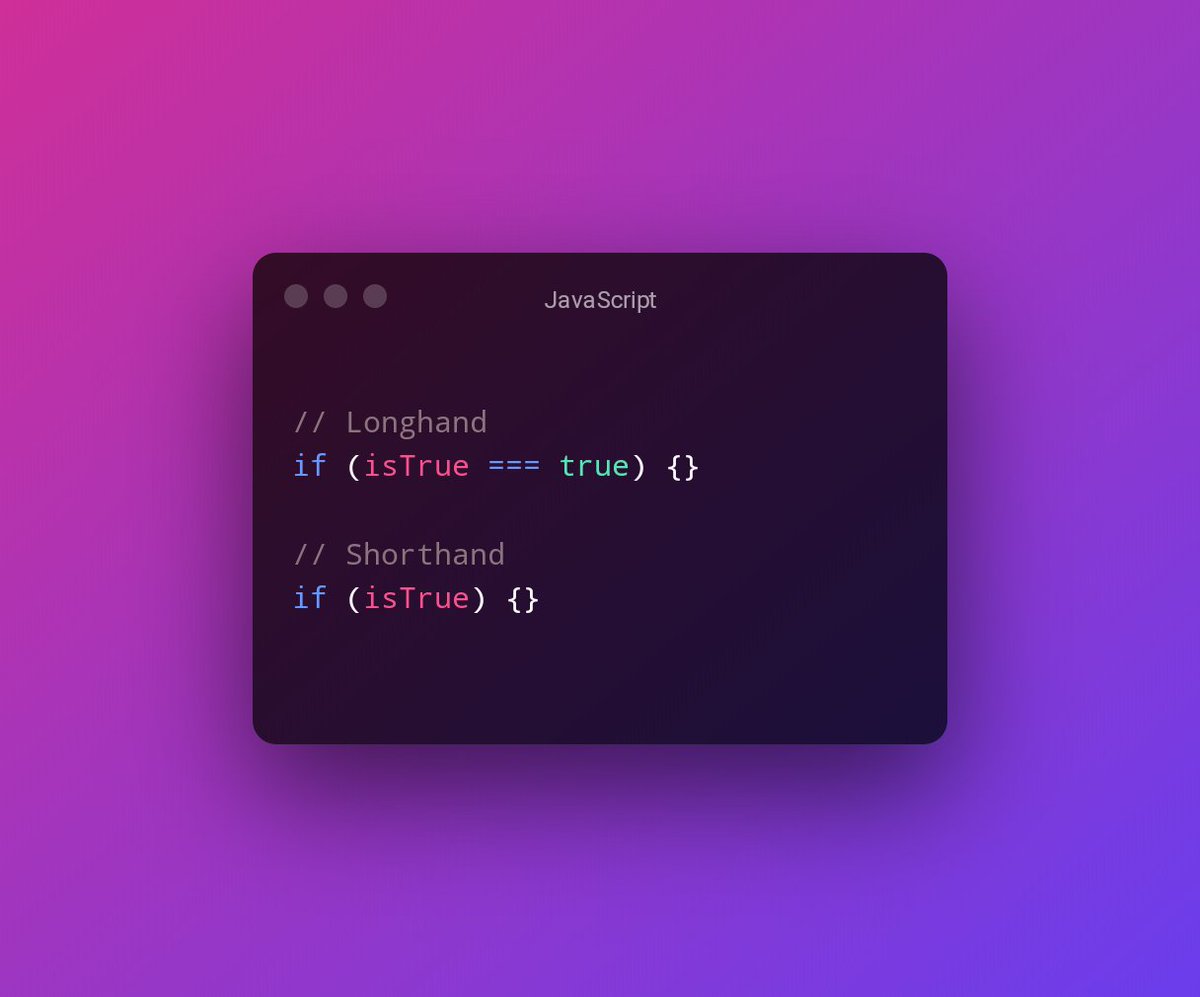
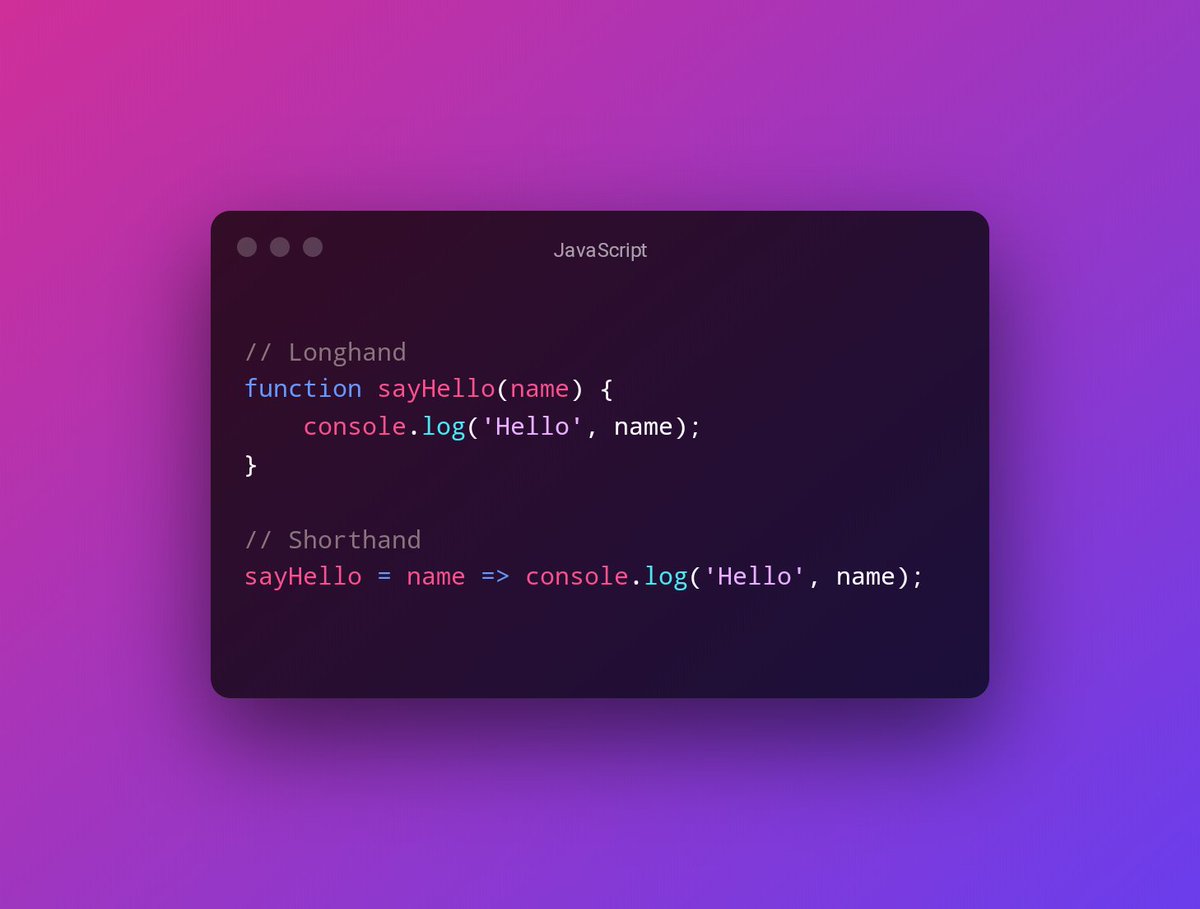
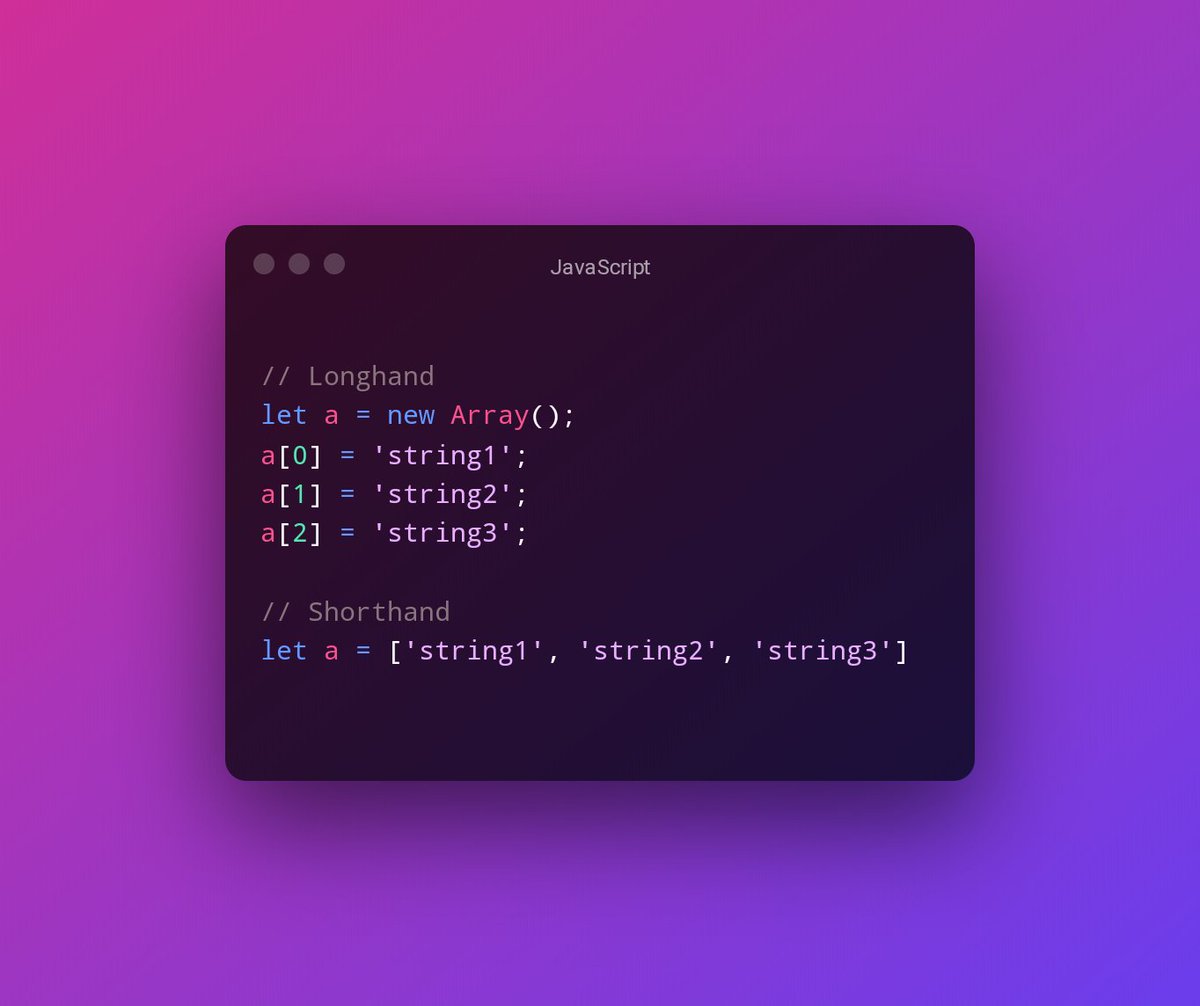
The shorthand techniques of any programming language help you to write more clean and optimized code and lets you achieve your goal with less coding.🎯
Here are some shorthand techniques of JavaScript.👇
#javascript #DEVCommunity #frontenddev #CodeNewbie
🧵
Here are some shorthand techniques of JavaScript.👇
#javascript #DEVCommunity #frontenddev #CodeNewbie
🧵
That's all for this thread. If you found this thread useful, please consider:
💛 Liking these tweets
🔁 Retweet the first tweet so others can see it.
👤 Following me ( @SauravPurohit4 ) for more content.
💛 Liking these tweets
🔁 Retweet the first tweet so others can see it.
👤 Following me ( @SauravPurohit4 ) for more content.
• • •
Missing some Tweet in this thread? You can try to
force a refresh