Con grid, centrar elementos en los dos ejes es sencillo. Es fácil de recordar y funciona muy bien para layouts grandes.
Digo casi porque los elementos que contiene tomarán la anchura del elemento más ancho. 📐
.container {
display: grid;
place-content: center;
}
Digo casi porque los elementos que contiene tomarán la anchura del elemento más ancho. 📐
.container {
display: grid;
place-content: center;
}

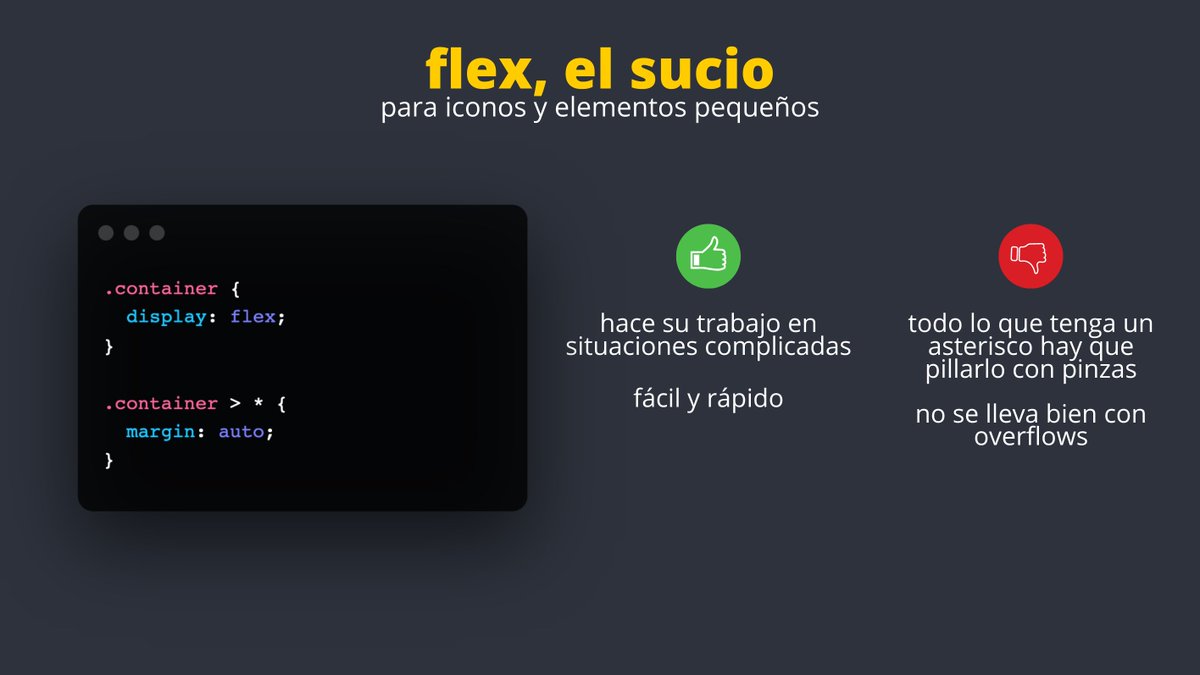
Puedes usar flex y una solución un poco hacky para centrar los elementos usando un margen.
No es elegante 🙈 pero te puede sacar de apuros para iconos y elementos pequeños.
.container {
display: flex;
}
.container > * {
margin: auto;
}
No es elegante 🙈 pero te puede sacar de apuros para iconos y elementos pequeños.
.container {
display: flex;
}
.container > * {
margin: auto;
}

Un poco bruto 💪 pero posicionar de forma absoluta va a lograr centrar el elemento sí o sí. Es útil para modales y ventanas que tienen que centrarse por encima de todo.
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}

¡La mejor 🏆! Un poco larga de recordar pero... ¡merece la pena!
Usando flex podemos alinear los elementos en el centro y justificar su contenido también en el centro.
.container {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
}
Usando flex podemos alinear los elementos en el centro y justificar su contenido también en el centro.
.container {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
}

Si te gusta mi contenido, no te pierdas mi canal de YouTube:
👉 midu.tube
También hago directos en Twitch sobre programación web:
👉 midu.live
👉 midu.tube
También hago directos en Twitch sobre programación web:
👉 midu.live

• • •
Missing some Tweet in this thread? You can try to
force a refresh