This week in React
👉 Scheduling Profiler
👉 Next.js 11.1
👉 Split components
👉 "context flag" anti-pattern virus
👉 Dynamic forms with visitor
👉 TS Unions with Destructuring
👉 React Native 0.65 + plans
👉 React Navigation 6.0
👉 Portals + document.body
...
🧵 Details 👇
👉 Scheduling Profiler
👉 Next.js 11.1
👉 Split components
👉 "context flag" anti-pattern virus
👉 Dynamic forms with visitor
👉 TS Unions with Destructuring
👉 React Native 0.65 + plans
👉 React Navigation 6.0
👉 Portals + document.body
...
🧵 Details 👇

React has a new Scheduling Profiler, presented by @brian_d_vaughn
This should help understand better what React is working on, in a concurrent world with features such as Suspense, transitions, offscreen, lazy...
Pro-active & also hint suggestions
github.com/reactwg/react-…
This should help understand better what React is working on, in a concurrent world with features such as Suspense, transitions, offscreen, lazy...
Pro-active & also hint suggestions
github.com/reactwg/react-…

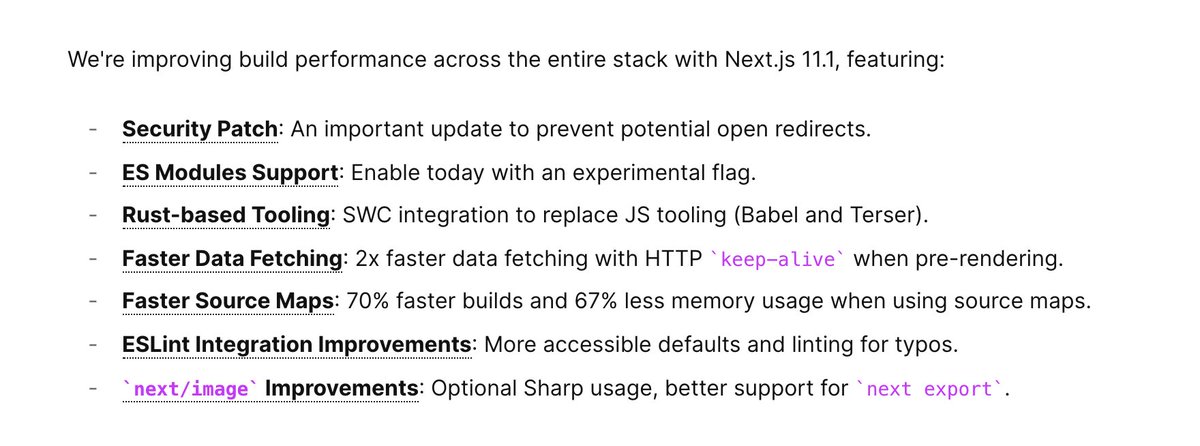
Next.js 11.1 released by @vercel team
nextjs.org/blog/next-11-1
They keep improving DX and perf.
In particular, swc integration and transforms rewritten in Rust.
Experimental ES modules support (turned on by default in next Next 😏)
Next Image improvements
nextjs.org/blog/next-11-1
They keep improving DX and perf.
In particular, swc integration and transforms rewritten in Rust.
Experimental ES modules support (turned on by default in next Next 😏)
Next Image improvements

Guideline from the 70's on how to split your React components
@JooForja takes 4 rules from an old evergreen paper, and applies them to React component decomposition.
Rules are a bit formal/abstract but make sense. I follow them intuitively somehow.
joaoforja.com/blog/guideline…
@JooForja takes 4 rules from an old evergreen paper, and applies them to React component decomposition.
Rules are a bit formal/abstract but make sense. I follow them intuitively somehow.
joaoforja.com/blog/guideline…

Using destructuring on TypeScript union types can be frustrating
TS doesn't narrow types in if/else/switch
@kyleshevlin highlights the problem here:
kyleshevlin.com/discriminated-…
Note: v4.4 improves type narrowing a bit, but not yet for destructuring 😿:
github.com/microsoft/Type…
TS doesn't narrow types in if/else/switch
@kyleshevlin highlights the problem here:
kyleshevlin.com/discriminated-…
Note: v4.4 improves type narrowing a bit, but not yet for destructuring 😿:
github.com/microsoft/Type…

How One Conditional Can Entangle Your React App
Interesting story by @jasonleehodges:
betterprogramming.pub/how-one-condit…
The "context flag" React anti-pattern was introduced in a PR
But devs tend to copy what they see: the anti-pattern ends up spreading in the codebase, like a virus😅
Interesting story by @jasonleehodges:
betterprogramming.pub/how-one-condit…
The "context flag" React anti-pattern was introduced in a PR
But devs tend to copy what they see: the anti-pattern ends up spreading in the codebase, like a virus😅

Generating User-configured UI Using The Visitor Pattern
Inspired by Babel, @arahansen explains how he uses the visitor pattern for rendering dynamic React forms
Field implementations can be plugged from the outside to suit multiple use-cases
arahansen.com/react-design-p…
Inspired by Babel, @arahansen explains how he uses the visitor pattern for rendering dynamic React forms
Field implementations can be plugged from the outside to suit multiple use-cases
arahansen.com/react-design-p…

React-Native 0.65 introduced by @lunaleaps
- Hermes update, Hades GC, Intl on Android...
- Accessibility improvements
- Version bumps
Some qualified it as a "small release", missing Fabric progress
Very excited to see Hermes slowly becoming ubiquitous
reactnative.dev/blog/2021/08/1…
- Hermes update, Hades GC, Intl on Android...
- Accessibility improvements
- Version bumps
Some qualified it as a "small release", missing Fabric progress
Very excited to see Hermes slowly becoming ubiquitous
reactnative.dev/blog/2021/08/1…

The @reactnative team plans to communicate more
Starting with H2 2021 plans:
reactnative.dev/blog/2021/08/1…
- Fabric public rollout
- Improve release process, issue triaging
- Concurrent rendering, lazy offscreen rendering
- Pushing cross-platform: Messenger Desktop feedback, VR
Starting with H2 2021 plans:
reactnative.dev/blog/2021/08/1…
- Fabric public rollout
- Improve release process, issue triaging
- Concurrent rendering, lazy offscreen rendering
- Pushing cross-platform: Messenger Desktop feedback, VR

React-Navigation v6, released by @satya164
reactnavigation.org/blog/2021/08/1…
Polish over v5 rewrite
- defaults to native navigation
- better TS typing
- Elements UI lib to build your own navigator
- new Group comp, for organization
- Flipper debugging plugin
reactnavigation.org/blog/2021/08/1…
Polish over v5 rewrite
- defaults to native navigation
- better TS typing
- Elements UI lib to build your own navigator
- new Group comp, for organization
- Flipper debugging plugin

Mistakes I made while maintaining an open-source React Native library for five years
@mazzarolomatteo shared thoughts and errors while maintaining React-Native-Modal
This will resonate with anyone that maintains open-source projects for a long time 🤪
mmazzarolo.com/blog/2021-08-2…
@mazzarolomatteo shared thoughts and errors while maintaining React-Native-Modal
This will resonate with anyone that maintains open-source projects for a long time 🤪
mmazzarolo.com/blog/2021-08-2…

Don’t attach tooltips to document.body
atfzl.com/don-t-attach-t…
Interesting advice + perf analysis
This should apply to React apps using PopperJS, Tether and other portals
atfzl.com/don-t-attach-t…
Interesting advice + perf analysis
This should apply to React apps using PopperJS, Tether and other portals

Web Assembly should be a default binary target
@taybenlor shares an interesting vision where any software can run anywhere
We could have a lot of freedom thanks to WebAssembly portability.
dev.to/taybenlor/web-…
We already see some bits in action, cf Next.js Image
@taybenlor shares an interesting vision where any software can run anywhere
We could have a lot of freedom thanks to WebAssembly portability.
dev.to/taybenlor/web-…
We already see some bits in action, cf Next.js Image
🎬 THREAD END!
Follow @sebastienlorber for the next threads!
Going to turn these threads into emails (when I'll have more time).
✉️ Pre-subscribe here: tinyletter.com/slorber
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
Follow @sebastienlorber for the next threads!
Going to turn these threads into emails (when I'll have more time).
✉️ Pre-subscribe here: tinyletter.com/slorber
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
https://twitter.com/sebastienlorber/status/1429857998315433990
• • •
Missing some Tweet in this thread? You can try to
force a refresh