
Seven design tools that create REAL magic ✨
Powered by AI 👇
Powered by AI 👇
1️⃣ Generated Photos
Unique real-time face generator.
Create a unique person with your parameters in one click.
generated.photos
Unique real-time face generator.
Create a unique person with your parameters in one click.
generated.photos
2️⃣ Upscaler
Enhance image resolution with AI.
Automatically and without losing quality.
icons8.com/upscaler
Enhance image resolution with AI.
Automatically and without losing quality.
icons8.com/upscaler
3️⃣ Anonymizer
Protect your identity with generative media
Upload your photo and discover look-a-like generated photos.
generated.photos/anonymizer
Protect your identity with generative media
Upload your photo and discover look-a-like generated photos.
generated.photos/anonymizer
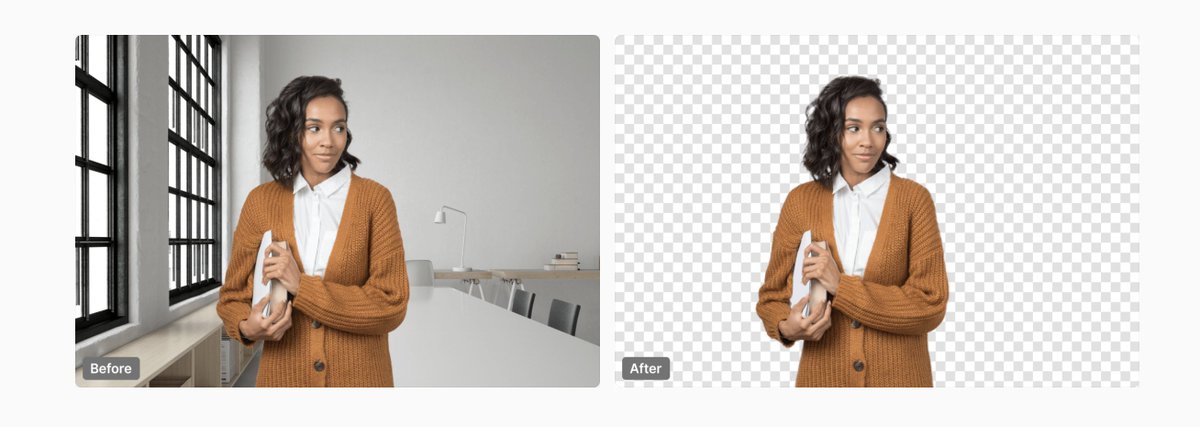
4️⃣ Background Remover
Remove image backgrounds in one click
Let our AI automatically process your images, without reducing the quality!
icons8.com/bgremover
Remove image backgrounds in one click
Let our AI automatically process your images, without reducing the quality!
icons8.com/bgremover

5️⃣ Autodraw
Autodraw uses machine learning to automatically help you draw stuff or draw the object that you want in a few strokes.
autodraw.com
Autodraw uses machine learning to automatically help you draw stuff or draw the object that you want in a few strokes.
autodraw.com
6️⃣ This Person Does Not Exist
It generates human faces with generative adversarial network.
Nice tool to generate personas if you don’t want to use a real person’s face.
thispersondoesnotexist.com
It generates human faces with generative adversarial network.
Nice tool to generate personas if you don’t want to use a real person’s face.
thispersondoesnotexist.com
7️⃣ Rosebud AI
Rosebud AI generates models for you and allows you to change the face of the model the way you want.
Rosebud AI generates models for you and allows you to change the face of the model the way you want.
• • •
Missing some Tweet in this thread? You can try to
force a refresh






