#Flutter #Dart #CSS
CSS vs Flutter.
How to embed CSS examples in the text widget.
My success story.
Of course, you can find 15 awesome examples below.
🧵👇
CSS vs Flutter.
How to embed CSS examples in the text widget.
My success story.
Of course, you can find 15 awesome examples below.
🧵👇

1 #Flutter #Dart #CSS
When I found an example, I thought, why not?
Shadows in CSS has this syntax:
// text-shadow: [horizontal offset] [vertical offset] [blur radius] [color];
// text-shadow: 0 2px 1px #747474,
// rgbo: 0px -4px 10px rgba(255,255,255,0.3);
When I found an example, I thought, why not?
Shadows in CSS has this syntax:
// text-shadow: [horizontal offset] [vertical offset] [blur radius] [color];
// text-shadow: 0 2px 1px #747474,
// rgbo: 0px -4px 10px rgba(255,255,255,0.3);
2 #Flutter #Dart #CSS
Each shadow in the Text widget has 5 lines of code.
Shadow(
color: Color(0xFFFFFFFF),
offset: Offset(1.0, 1.0),
blurRadius: 1.0,
),
It's all good, but I broke my head when I found the example with 26 shadows.
WTF... 🤯🤯🤯
Each shadow in the Text widget has 5 lines of code.
Shadow(
color: Color(0xFFFFFFFF),
offset: Offset(1.0, 1.0),
blurRadius: 1.0,
),
It's all good, but I broke my head when I found the example with 26 shadows.
WTF... 🤯🤯🤯
3 #Flutter #Dart #CSS
I crashed my computer and said my life is in total lockdown.
26 * 5 = 130 lines of code for each complex shadow?
I looked at the shadow's source code and thought I could write my own one-line widget.
I crashed my computer and said my life is in total lockdown.
26 * 5 = 130 lines of code for each complex shadow?
I looked at the shadow's source code and thought I could write my own one-line widget.
4 #Flutter #Dart #CSS
The widget has two constructors for different hex and RGBO color declarations.
O - opacity.
A - alfa channel. It's opacity too.
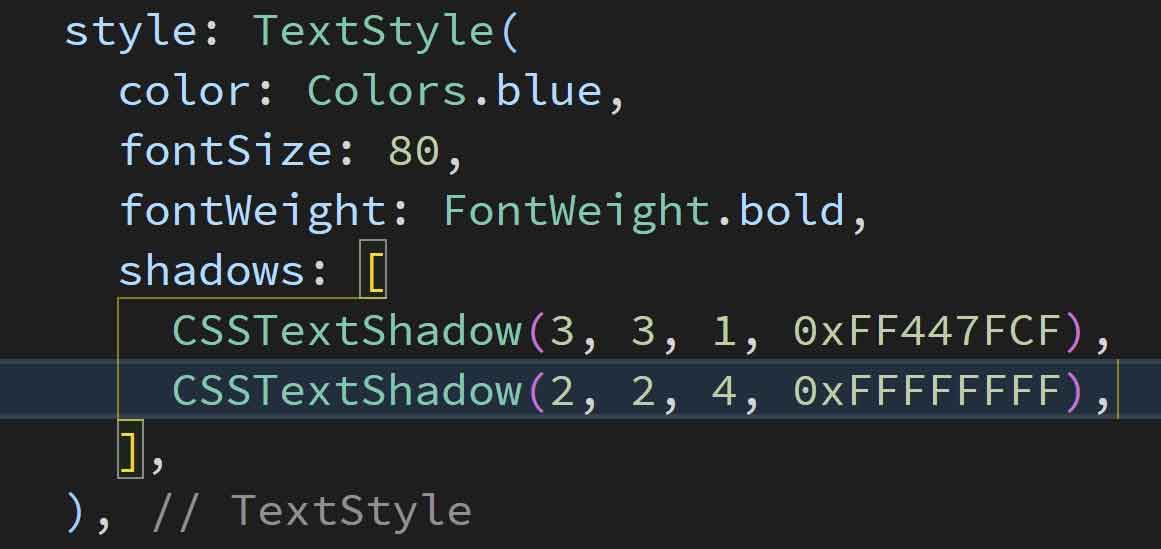
I wrote my widget.
Now, under each line of CSS text-shadow, I could write one line of CSSTextShadow widget with the same syntax

The widget has two constructors for different hex and RGBO color declarations.
O - opacity.
A - alfa channel. It's opacity too.
I wrote my widget.
Now, under each line of CSS text-shadow, I could write one line of CSSTextShadow widget with the same syntax


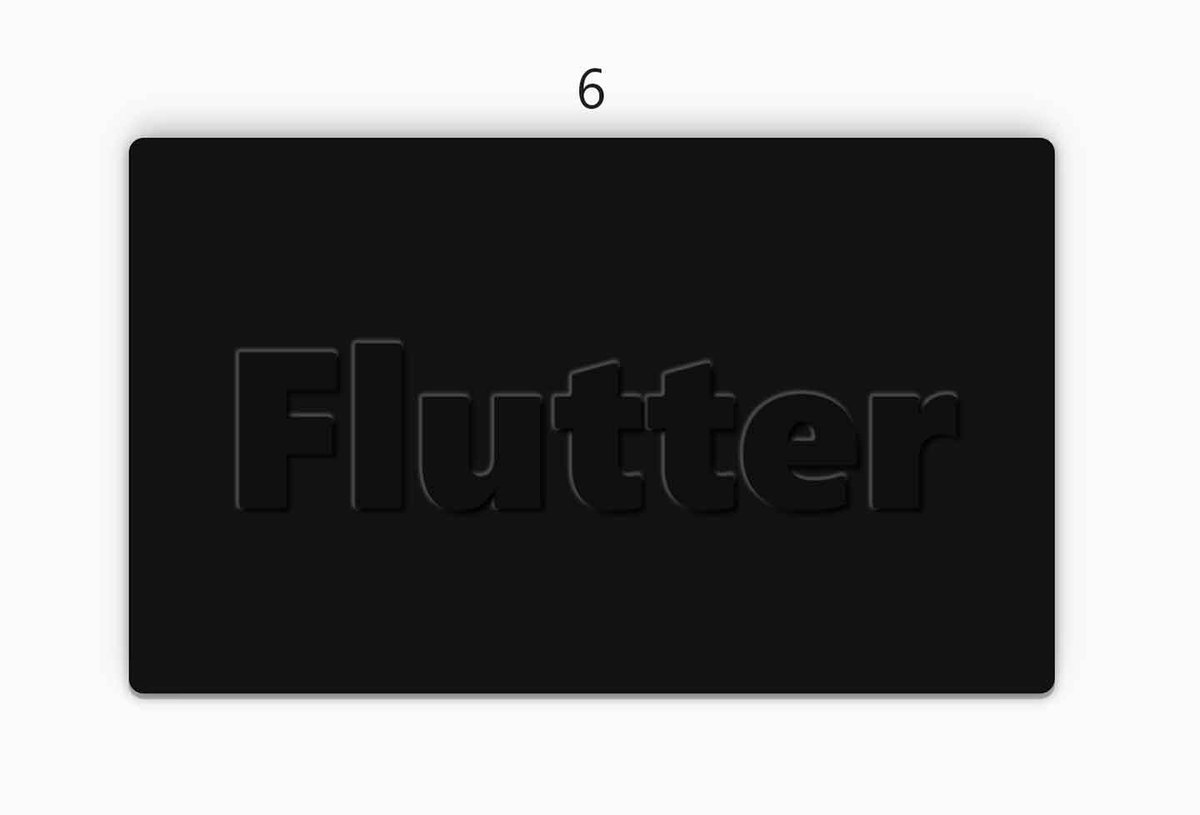
6 #Flutter #Dart #css
The shadows in the fluter have stack behavior.
Therefore, sometimes they must be used in reverse order.
But what came out in the usual order looks interesting, too.
Source: codepen.io/aakhya/pen/ZmX…
Shadow 2.

The shadows in the fluter have stack behavior.
Therefore, sometimes they must be used in reverse order.
But what came out in the usual order looks interesting, too.
Source: codepen.io/aakhya/pen/ZmX…
Shadow 2.


10 #Flutter #Dart #css
Sometimes there will be problems with the inner shadows in the fluter. That's why I modified the code a little bit.
Shadow 6.

Sometimes there will be problems with the inner shadows in the fluter. That's why I modified the code a little bit.
Shadow 6.


12 #Flutter #Dart #css
Source: codepen.io/aakhya/pen/ZmX…
I modified the code a little bit.
Shadow 8.

Source: codepen.io/aakhya/pen/ZmX…
I modified the code a little bit.
Shadow 8.


13 #Flutter #Dart #css
Source: codepen.io/aakhya/pen/KrX…
I modified the code a little bit.
Shadow 9.

Source: codepen.io/aakhya/pen/KrX…
I modified the code a little bit.
Shadow 9.


14 #Flutter #Dart #css
Source: codepen.io/aakhya/pen/MzE…
For this example, you have to specify the shadows in reverse order.
Shadow 10.

Source: codepen.io/aakhya/pen/MzE…
For this example, you have to specify the shadows in reverse order.
Shadow 10.


15 #Flutter #Dart #css
I wrote my implementation of this example:
codepen.io/aakhya/pen/VVM…
For this example, you have to specify the shadows in reverse order.
Shadow 11.
Rainbow.

I wrote my implementation of this example:
codepen.io/aakhya/pen/VVM…
For this example, you have to specify the shadows in reverse order.
Shadow 11.
Rainbow.


16 #Flutter #Dart #css
Source: codepen.io/aakhya/pen/Oax…
I modified the blur a little bit.
Shadow 12.

Source: codepen.io/aakhya/pen/Oax…
I modified the blur a little bit.
Shadow 12.


17 #Flutter #Dart #css
Source: codepen.io/aakhya/pen/pQW…
For this effect, you need to make the main color completely transparent.
Shadow 13.

Source: codepen.io/aakhya/pen/pQW…
For this effect, you need to make the main color completely transparent.
Shadow 13.


20 #Flutter #Dart #css
If you love Flutter and CSS, follow me and get smarter.
twitter.com/intent/follow?…
Retweet and like this tweet.
Source code on GitHub 👇
github.com/fladago/Flutte…
You can copy the repository with the command:
git clone github.com/fladago/Flutte…
If you love Flutter and CSS, follow me and get smarter.
twitter.com/intent/follow?…
Retweet and like this tweet.
Source code on GitHub 👇
github.com/fladago/Flutte…
You can copy the repository with the command:
git clone github.com/fladago/Flutte…
• • •
Missing some Tweet in this thread? You can try to
force a refresh