8 APIs/Platforms You Can Use For Your Next Project/Side Project.
If you struggle with the idea for your next project these APIs may be a solution for you.
Thread 🧵👇
If you struggle with the idea for your next project these APIs may be a solution for you.
Thread 🧵👇
1️⃣ RapidAPI - The Next Generation API Platform
Use RapidAPI to Find, Connect, & Share 1000s of APIs using our Multi-cloud platform. Improve Developer Experience with API Design, Testing, Monitoring, & More!
Check @Rapid_API to find more info.
rapidapi.com
Use RapidAPI to Find, Connect, & Share 1000s of APIs using our Multi-cloud platform. Improve Developer Experience with API Design, Testing, Monitoring, & More!
Check @Rapid_API to find more info.
rapidapi.com
2️⃣ GitHub - 15Dkatz/official_joke_api
Official Joke API.
The majority of these jokes were contributed by joke-loving coders around the world!
github.com/15Dkatz/offici…
Official Joke API.
The majority of these jokes were contributed by joke-loving coders around the world!
github.com/15Dkatz/offici…

3️⃣ UI Faces – API Key
UI Faces aggregates various free avatar placeholder sources that you can use in your design mockups by copy-paste, API, plugins for Sketch, Adobe XD and Figma.
uifaces.co
UI Faces aggregates various free avatar placeholder sources that you can use in your design mockups by copy-paste, API, plugins for Sketch, Adobe XD and Figma.
uifaces.co

4️⃣ IP Geolocation API and IP Location Lookup Tools
Free IP Geolocation API, the most accurate data.
Use this API to quickly and easily integrate the location of visitors into your script or website.
ipwhois.io
Free IP Geolocation API, the most accurate data.
Use this API to quickly and easily integrate the location of visitors into your script or website.
ipwhois.io

5️⃣ News API – Search News and Blog Articles on the Web
Get JSON search results for global news articles in real-time with this free News API.
newsapi.org
Get JSON search results for global news articles in real-time with this free News API.
newsapi.org

6️⃣ fakeJSON
Mock an entire backend with minimal coding. Easily create custom HTTP resources complete with fake data. fakeJSON’s API scales with your development needs, helping you test and develop more efficiently.
fakejson.com
Mock an entire backend with minimal coding. Easily create custom HTTP resources complete with fake data. fakeJSON’s API scales with your development needs, helping you test and develop more efficiently.
fakejson.com

7️⃣ CoinAPI - Cryptocurrency Data API
CoinAPI is a platform that provides fast, reliable, and unified data APIs to cryptocurrency markets.
coinapi.io
CoinAPI is a platform that provides fast, reliable, and unified data APIs to cryptocurrency markets.
coinapi.io

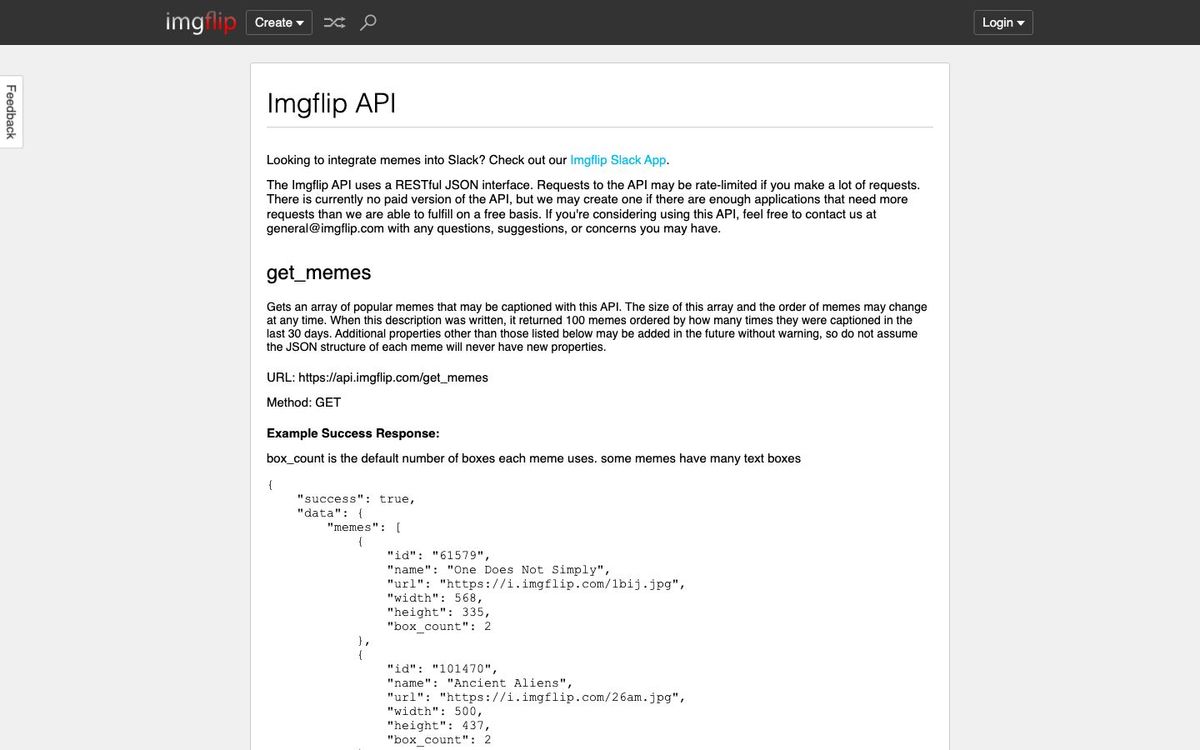
8️⃣ Meme Generator API - Imgflip
RESTful JSON API for making memes with Imgflip’s meme generator
imgflip.com/api
RESTful JSON API for making memes with Imgflip’s meme generator
imgflip.com/api

If you want to receive a summary of my best resources you can even subscribe to my weekly newsletter:
csabakissi.com/nl
csabakissi.com/nl
That's all guys.
If you found this list useful, consider follow me @csaba_kissi and retweeting the first tweet.
Thanks for your support guys! 🙏🤝
If you found this list useful, consider follow me @csaba_kissi and retweeting the first tweet.
Thanks for your support guys! 🙏🤝
• • •
Missing some Tweet in this thread? You can try to
force a refresh