10 Ways to Optimize Your Twitter Profile For Better Engagement.
I still see a lot of accounts do not optimize their profiles the right way.
Here are few tips on how to do it.
Thread 🧵👇
I still see a lot of accounts do not optimize their profiles the right way.
Here are few tips on how to do it.
Thread 🧵👇
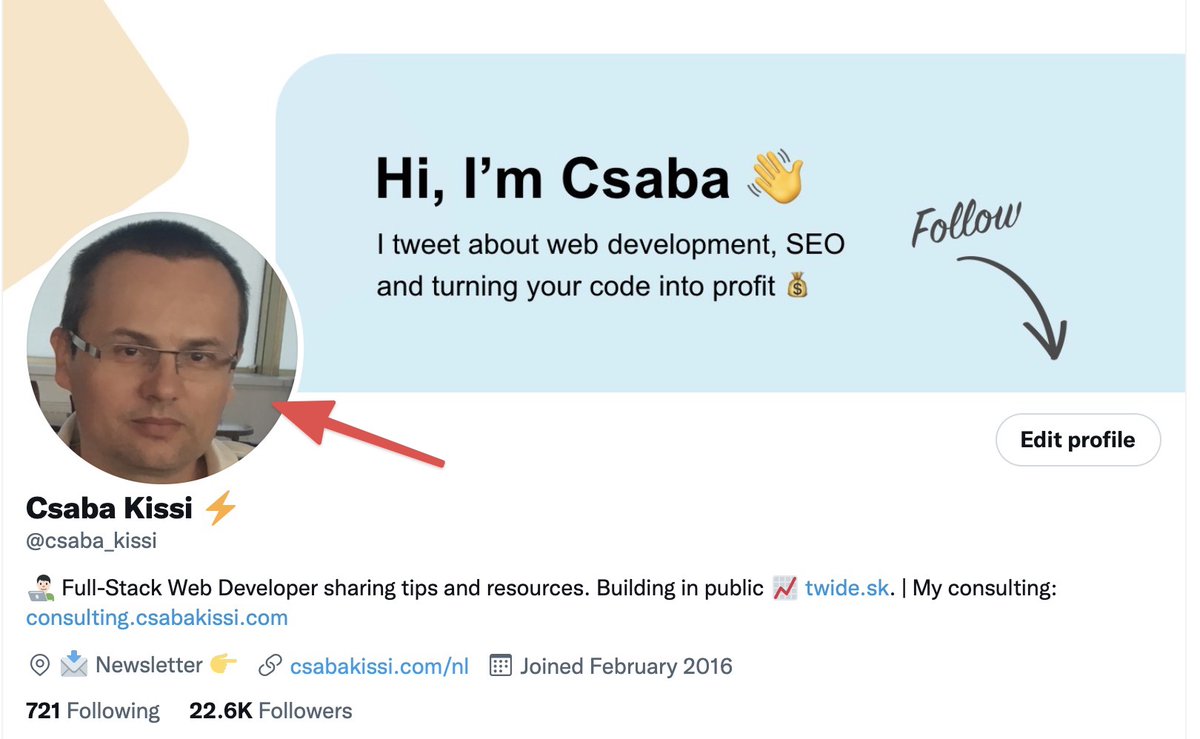
1️⃣ Use your own photo for the profile photo.
Don't use the logo or anything else instead.
You want to be easily recognizable by people and it can be done by using your own photo.
Don't use the logo or anything else instead.
You want to be easily recognizable by people and it can be done by using your own photo.

2️⃣ Don't change the photo often.
I see this a lot. People recognize your tweets and replies by your photo.
If you change it they may or may not notice it.
It will end up with less engagement. So be careful with this.
I see this a lot. People recognize your tweets and replies by your photo.
If you change it they may or may not notice it.
It will end up with less engagement. So be careful with this.
3️⃣ 💡 Tip: Use brand color
If you want to stand out and be noticeable more you can use brand color as the background of your profile photo and the header banner/image.
Shades of Yellow, Purple, Pink work the best.
This way you will be even more noticeable to your audience.
If you want to stand out and be noticeable more you can use brand color as the background of your profile photo and the header banner/image.
Shades of Yellow, Purple, Pink work the best.
This way you will be even more noticeable to your audience.
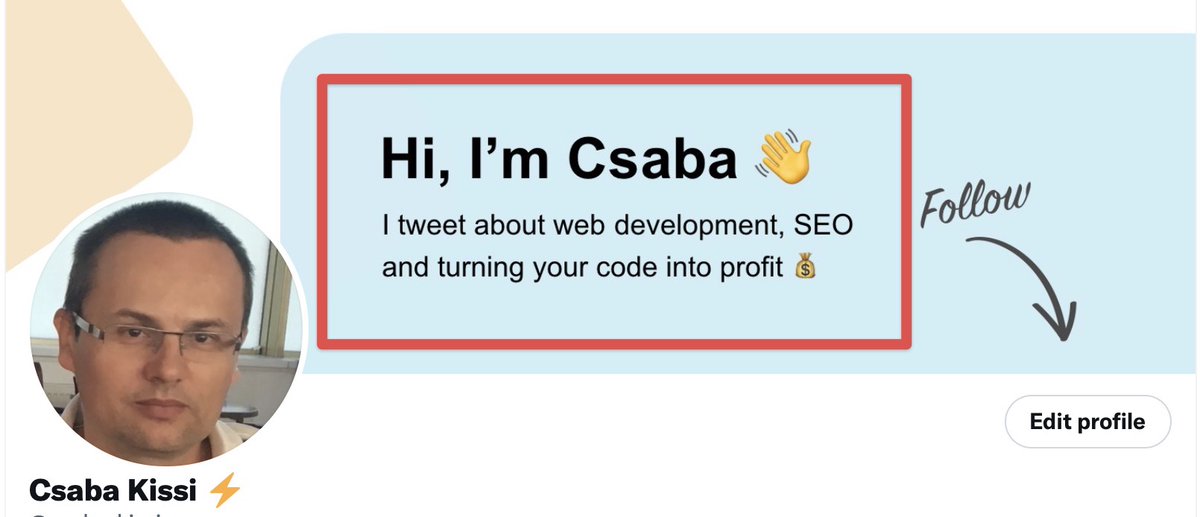
4️⃣ Leverage your header banner/image.
Your header image is a super valuable space.
Don't waste it on things that don't tell anything about you.
Tell something about you instead.
Your name, who you are, what are you interested in. What are you tweeting about.
Your header image is a super valuable space.
Don't waste it on things that don't tell anything about you.
Tell something about you instead.
Your name, who you are, what are you interested in. What are you tweeting about.

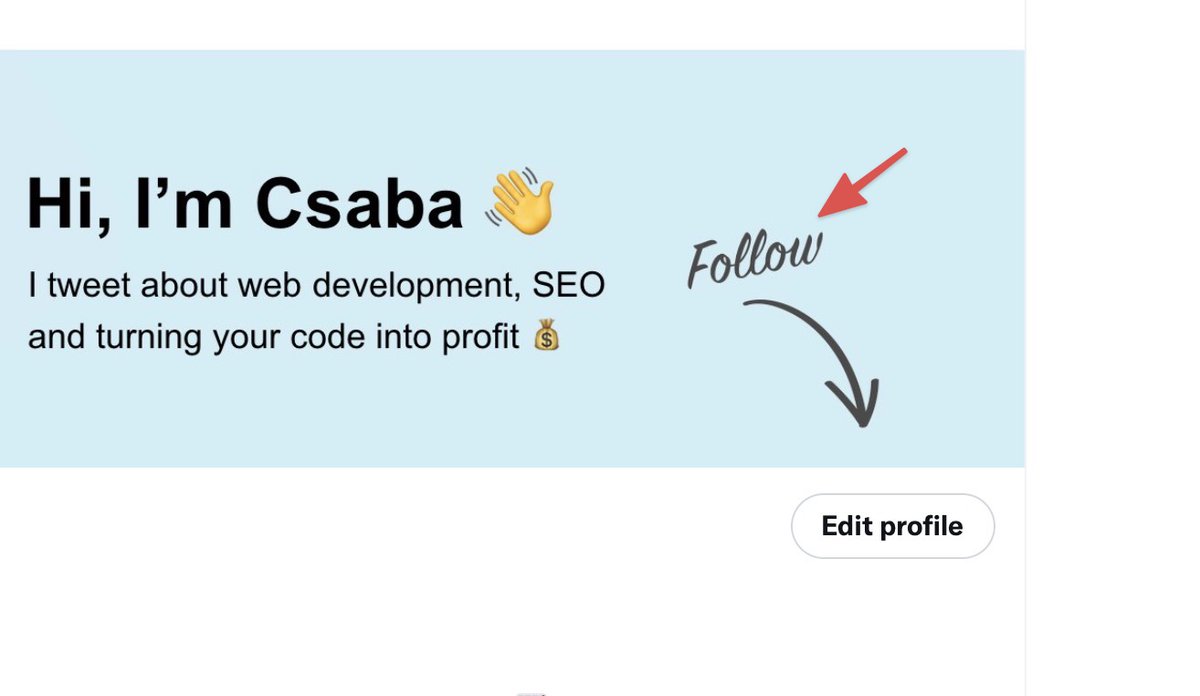
5️⃣ Use or not to use the arrow that points to "Follow" button?
This question is controversial and hard to answer at the same time. It's not possible to create A/B test for this because you can't track visits and clicks on the button.
But I think in my case it helped a bit.
This question is controversial and hard to answer at the same time. It's not possible to create A/B test for this because you can't track visits and clicks on the button.
But I think in my case it helped a bit.

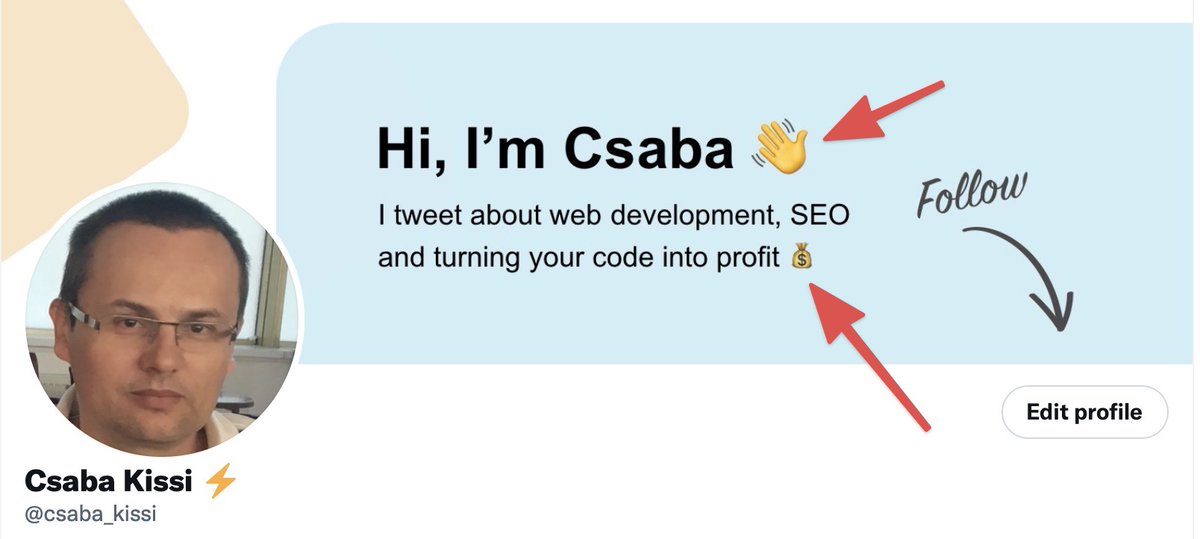
6️⃣ Use emojis or small icons in your header image.
It's the same technique we use in tweets. It helps to catch more users' attention. Can be a wawing hand 👋🏼 or anything else you like.🔥
It's the same technique we use in tweets. It helps to catch more users' attention. Can be a wawing hand 👋🏼 or anything else you like.🔥

7️⃣ Always check on both Desktop and Mobile.
When you create the new header image always check it on Desktop as well as Mobile.
There may be a small difference.
And you may need to change the position of elements to look good on both devices.
When you create the new header image always check it on Desktop as well as Mobile.
There may be a small difference.
And you may need to change the position of elements to look good on both devices.
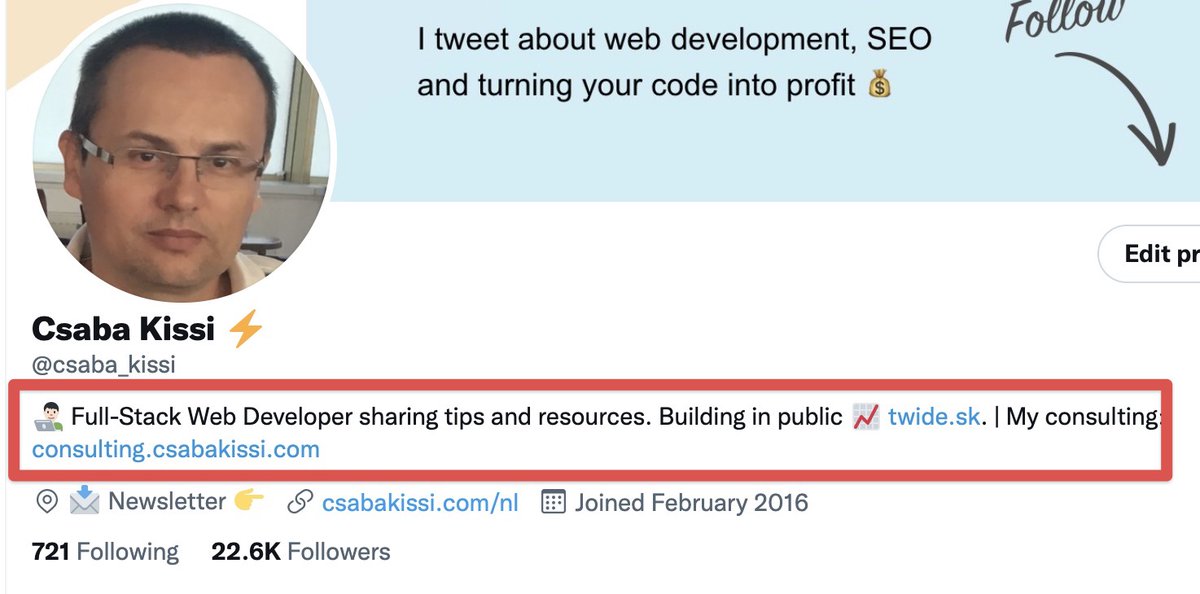
8️⃣ Use your profile description to provide info about you.
Profile description is a great place to provide more info about you. It also allows you to post links there.
If you have a project you're working on or have a home page or blog this is the best place to share it.
Profile description is a great place to provide more info about you. It also allows you to post links there.
If you have a project you're working on or have a home page or blog this is the best place to share it.

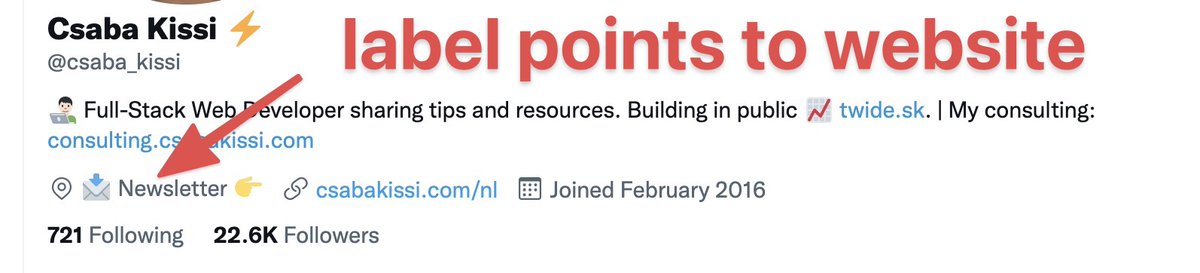
🔟 💡 Tip: Use location as a label for your site
If you don't want to share your location you use this place as a label for your website.
It helps you to grab more attention.
As you can see I even use emojis there.
If you don't want to share your location you use this place as a label for your website.
It helps you to grab more attention.
As you can see I even use emojis there.

If you want to receive a summary of my best resources you can even subscribe to my weekly newsletter: csabakissi.com/nl
That's all guys.
If you found this list useful, consider follow me @csaba_kissi and retweeting the first tweet.
Thanks for your support guys! 🙏🤝
If you found this list useful, consider follow me @csaba_kissi and retweeting the first tweet.
Thanks for your support guys! 🙏🤝
• • •
Missing some Tweet in this thread? You can try to
force a refresh