I think I've solved a difficult thing to do in Svelte:
Doing an idempotent load of an external javascript. That means it's actually loaded only once, no extra tags are inject, but your callback onLoad code still runs each time.
Why do you need this?

Doing an idempotent load of an external javascript. That means it's actually loaded only once, no extra tags are inject, but your callback onLoad code still runs each time.
Why do you need this?


The first reason is that a *lot* of performance measurements that Google will use to penalize you (but not their own apps) involves page load speed and the size of downloads. If you import JS code that's massive into your SPA it'll penalize you, but not if you load it as needed.
This makes sense in a lot of ways. If your main app loads very fast because it's small, then people will put up with slower load times on pages that need big .js files. In my case, WebTorrent is a massive pig, but I only use it on Video pages, so just load it on those pages.
But, svelte has a couple of broken tags that are supposed to help.
<svelte:head> can add CSS and JS links, but *every* component that loads those. If you have 10 instances of the same component you'll get 10 <script> or <link> tags added, and that means 10 HTTP or cache hits.
<svelte:head> can add CSS and JS links, but *every* component that loads those. If you have 10 instances of the same component you'll get 10 <script> or <link> tags added, and that means 10 HTTP or cache hits.
I find this to be a bug since 90% of the time I never want the head to be repeated over and over every time that component is rendered. I want it to render ONE <svelte:head> and possibly update it, no matter how many components I load on the page.
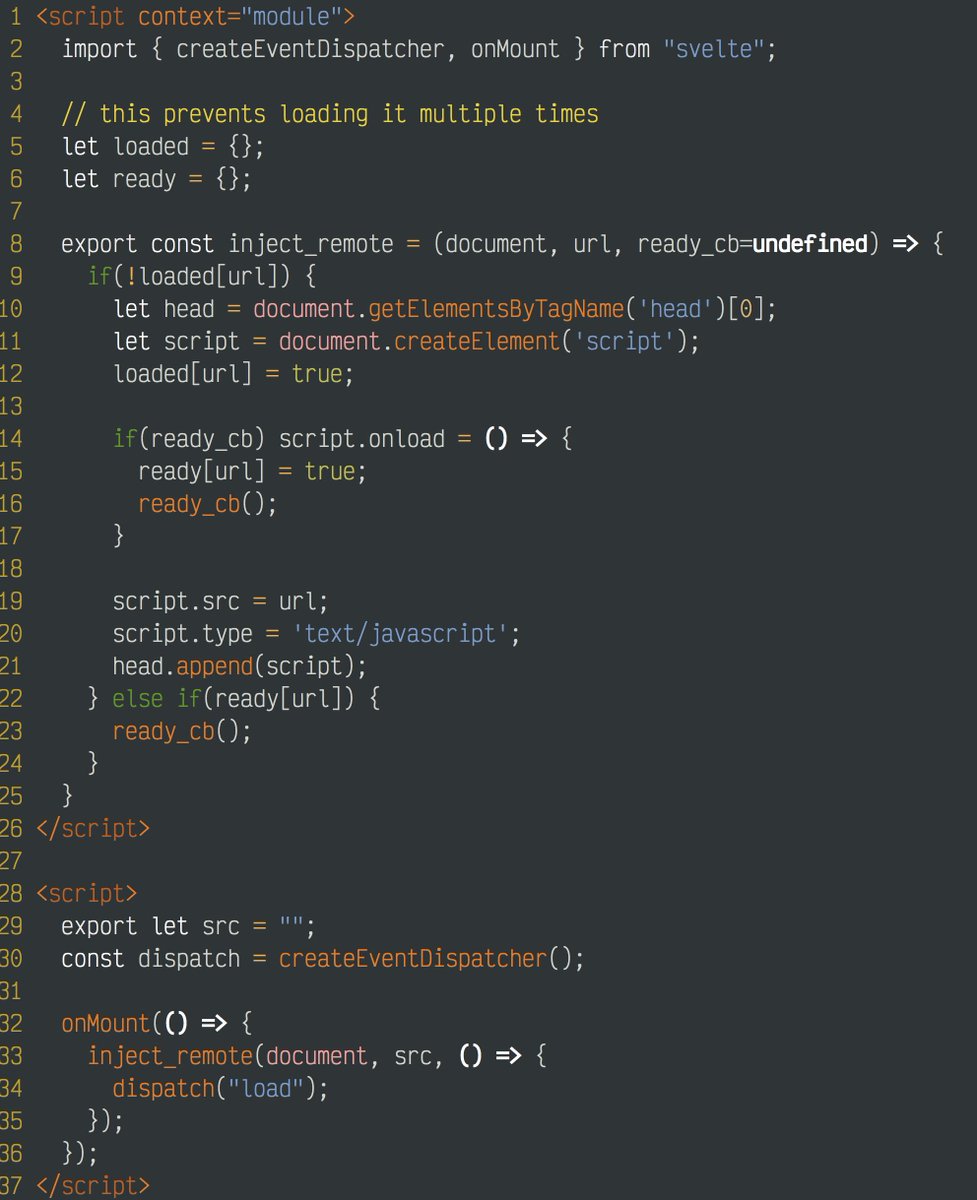
So this component basically does this with javascript you want to load by tracking what's already been loaded and then simply not doing it again. It seems to solve most timing issues, but I'll probably run into some odd corner cases later.
What's the other reason you need it?
What's the other reason you need it?
Some APIs like Paypal's have you dynamically construct a JavaScript URL that they serve you. You can't put those in a <svelte:head>, and if you did it'd constantly load that over and over. Instead you need to manually call the inject_remote function there after you get the URL.
We could argue all day long about how stupid Paypal is, but it comes up quite often (probably because Paypal is worth billions so copying them makes your VCs who are Paypal's board happy), so it's something you need to do. This at least helps make sure you aren't double loading.
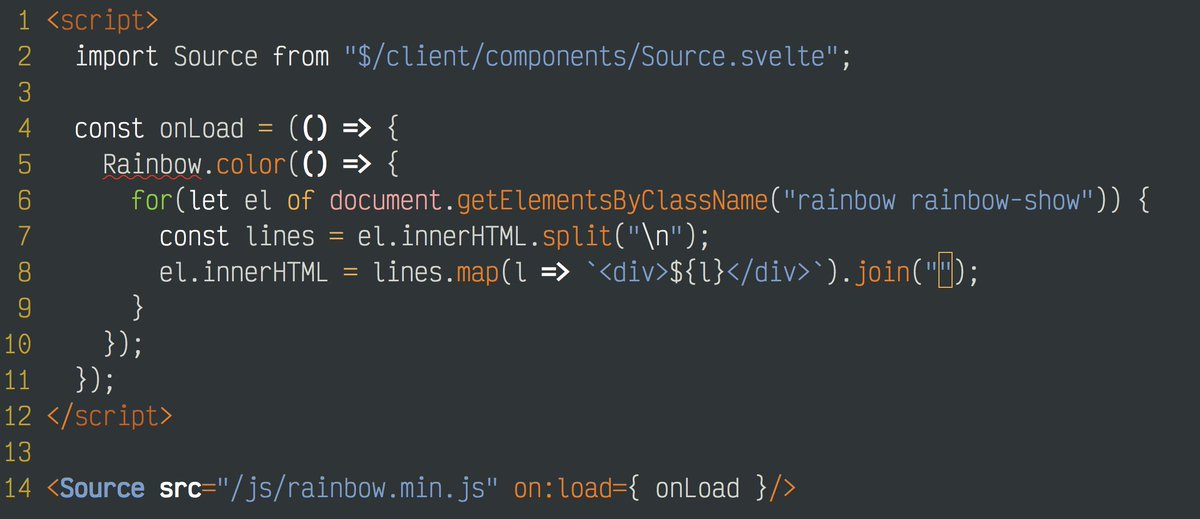
I had inject_remote before but I hadn't figured out how to generalize making it idempotent. Now I have the <Script> component that does a good enough job at replacing <script src=""> inside Svelte and keeping it all straight, while also providing the inject_remote function.
• • •
Missing some Tweet in this thread? You can try to
force a refresh