Do you want to get into Web 3.0 as a web developer and take the next step on your awesome journey?
Perfect! 🔥
Time for a small introduction to Web 3.0 development with JavaScript and ethers.js!
A thread. ↓
Perfect! 🔥
Time for a small introduction to Web 3.0 development with JavaScript and ethers.js!
A thread. ↓
0. What Is ethers.js?
ethers.js is a JavaScript library that allows you to interact with the Ethereum blockchain, as well as its ecosystem.
Simply stated: You can access your wallet, send transactions, and interact with smart contracts through it.
ethers.js is a JavaScript library that allows you to interact with the Ethereum blockchain, as well as its ecosystem.
Simply stated: You can access your wallet, send transactions, and interact with smart contracts through it.
1. Installation
Let's assume that you already have a JavaScript (frontend) project of any kind set up. If not, do that first.
Before you now install ethers, you should get one last prerequisite: MetaMask.
Let's assume that you already have a JavaScript (frontend) project of any kind set up. If not, do that first.
Before you now install ethers, you should get one last prerequisite: MetaMask.
MetaMask is a browser extension that allows you to interface with Ethereum and other blockchains right from your browser.
You can get it at the link below. Install it before you go on. It makes the next steps possible and easier than the alternatives.
metamask.io
You can get it at the link below. Install it before you go on. It makes the next steps possible and easier than the alternatives.
metamask.io
The next thing to do is to install ethers into your project by using either npm or yarn.
I use npm in the example below.
I use npm in the example below.

2. Basic Usage Of ethers.js
You can use ethers.js like you would use any other package you can get through npm.
Import ethers and you have an object at hand that provides the full API you need.
You can use ethers.js like you would use any other package you can get through npm.
Import ethers and you have an object at hand that provides the full API you need.

With the 'ethers' object, you can now get yourself a provider.
The latter is nothing else than an API object that allows you to interact with the blockchain itself.
The provider, in this case, is backed by MetaMask.
The latter is nothing else than an API object that allows you to interact with the blockchain itself.
The provider, in this case, is backed by MetaMask.

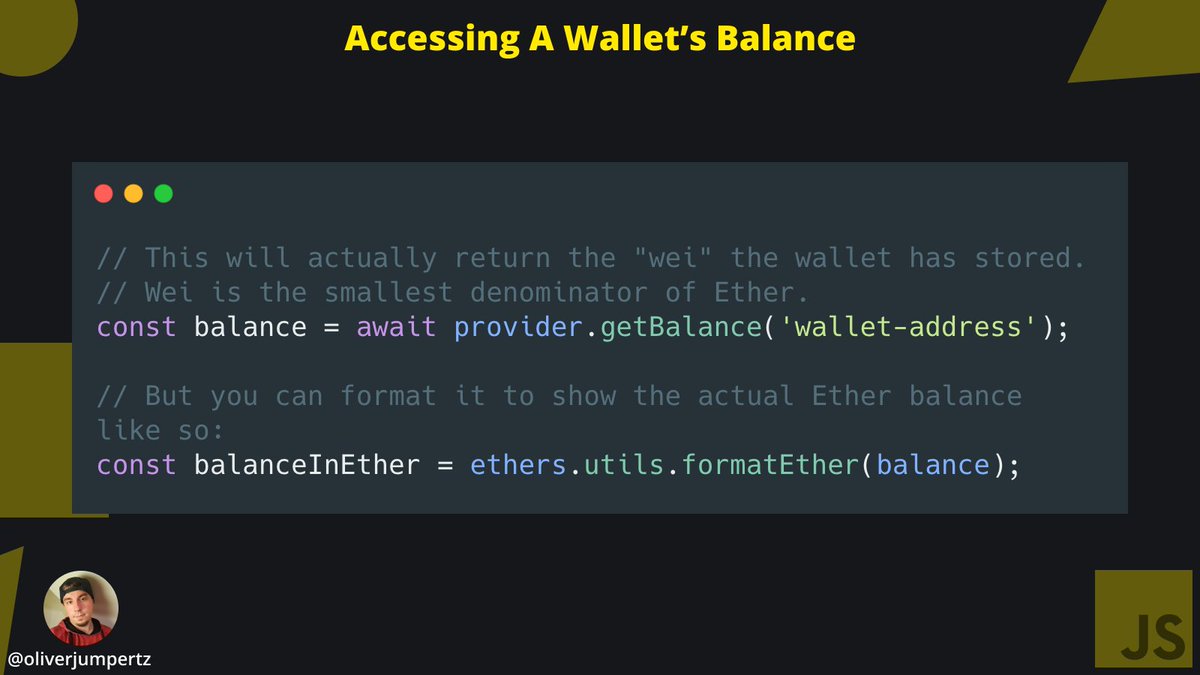
Ethereum stores its data publicly.
This means that you can access every wallet and see how much currency it has stored.
The only thing you need for this is the address of the wallet.
This means that you can access every wallet and see how much currency it has stored.
The only thing you need for this is the address of the wallet.

Before you now jump right into it and try to withdraw every Ether from all wallets you can find:
This does not work.
Without the wallet's private keys, you are not able to transact anything. Sorry!
This does not work.
Without the wallet's private keys, you are not able to transact anything. Sorry!
ethers does, however, allow you to send transactions from your own wallet through MetaMask.
You need a so-called 'signer' that holds your private keys and can sign the transactions for you.
When you already have a provider at hand, you can use it to create your signer.
You need a so-called 'signer' that holds your private keys and can sign the transactions for you.
When you already have a provider at hand, you can use it to create your signer.

With that signer, you can now send transactions to whatever wallet you want to.
What you always have to take care of, though, is to send the amount in Wei, and not in ETH itself.
Ethereum does only know Wei, so ethers provides a conversion function for your convenience.
What you always have to take care of, though, is to send the amount in Wei, and not in ETH itself.
Ethereum does only know Wei, so ethers provides a conversion function for your convenience.

And this is how you can interact with Ethereum through ethers on a basic level.
ethers has more APIs than only those to interact with a wallet.
It does also let you interact with tokens which are what altcoins on Ethereum are based on, e.g.
ethers has more APIs than only those to interact with a wallet.
It does also let you interact with tokens which are what altcoins on Ethereum are based on, e.g.
However, how all those APIs can be used will be the topic of other threads or articles.
For now, you have the basic building blocks to go ahead and play with Ethereum-like blockchains.
For now, you have the basic building blocks to go ahead and play with Ethereum-like blockchains.
3. Thread end
That's it for this thread.
I hope you learned something valuable.
If you enjoyed reading this Thread, consider dropping a like, retweet the first tweet, and follow me (@oliverjumpertz) for more content like this.
That's it for this thread.
I hope you learned something valuable.
If you enjoyed reading this Thread, consider dropping a like, retweet the first tweet, and follow me (@oliverjumpertz) for more content like this.
• • •
Missing some Tweet in this thread? You can try to
force a refresh