Are you a web developer?
Here is a list of web development tools that save you HOURS per week:
🧵👇
Here is a list of web development tools that save you HOURS per week:
🧵👇
3/ ⚡ responsivedesignchecker.com
Test your website responsiveness with different screen sizes and devices.
Test your website responsiveness with different screen sizes and devices.

5/ ⚡ realfavicongenerator.net
Generate favicon and web manifest for different device models and browsers.
Generate favicon and web manifest for different device models and browsers.

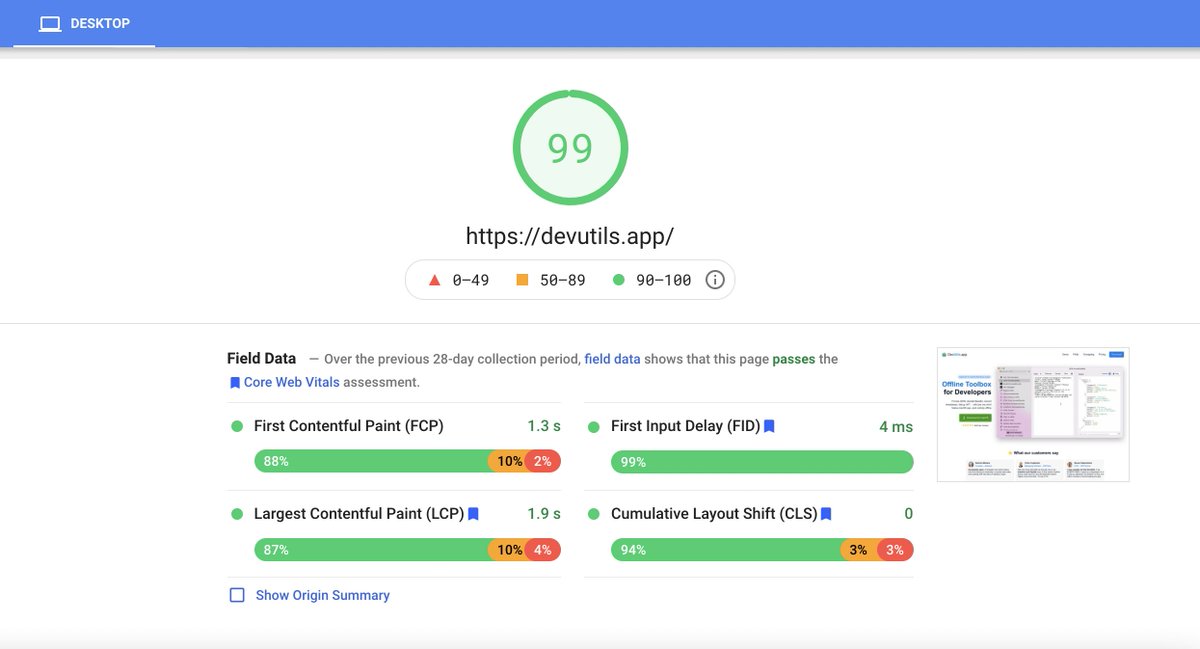
8/ ⚡ developers.google.com/speed/pagespee…
Very popular tool to check your website speed on mobile and desktop.
Very popular tool to check your website speed on mobile and desktop.

10/ ⚡ DevUtils.app (macOS app)
If you are using macOS, you may also like this app I built for developers.
It's a toolbox of 30+ development tools in one single place. Native app, work offline, and respect your data.
If you are using macOS, you may also like this app I built for developers.
It's a toolbox of 30+ development tools in one single place. Native app, work offline, and respect your data.

That's all for now! Those are the web tools that I find very helpful for web developers.
If you like this thread:
– Follow me: @tdinh_me 👋
– Like & Retweet the first tweet ❤️👇
Thanks!
If you like this thread:
– Follow me: @tdinh_me 👋
– Like & Retweet the first tweet ❤️👇
Thanks!
https://twitter.com/tdinh_me/status/1438073098708815872
• • •
Missing some Tweet in this thread? You can try to
force a refresh