Top 5 free APIs for web developers
🧵👇
🧵👇
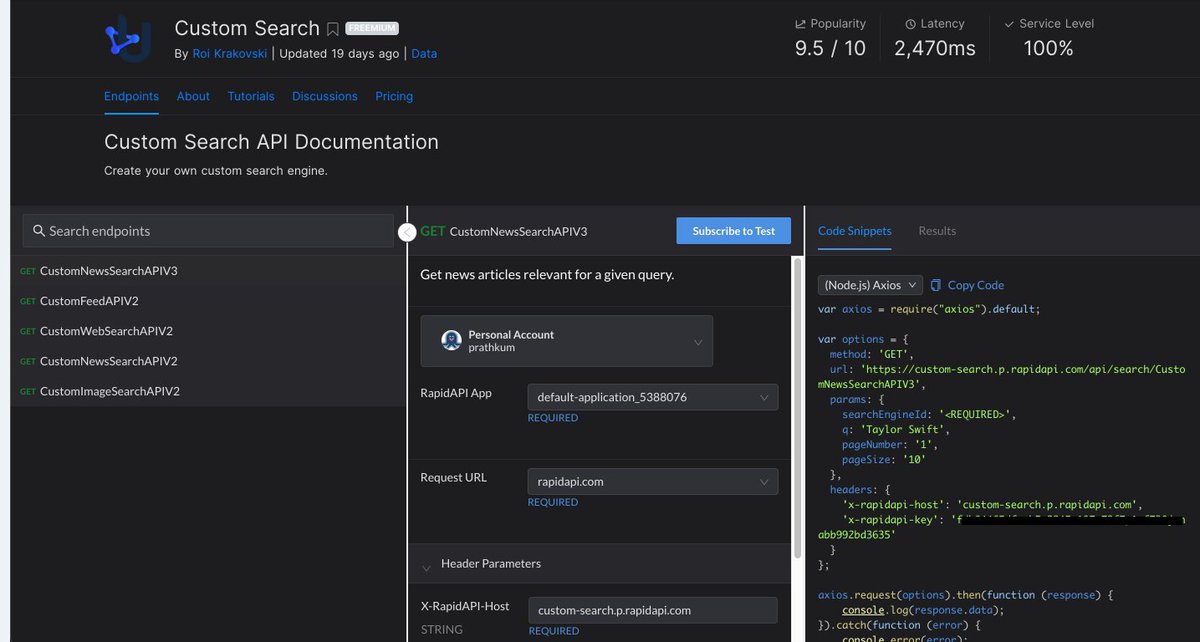
1️⃣ Custom Search API
- Create your own custom search engine. You can search for image, videos, and news.
🔗 RapidAPI.com/contextualwebs…
- Create your own custom search engine. You can search for image, videos, and news.
🔗 RapidAPI.com/contextualwebs…

2️⃣ Movie Database API
- Access movie and TV information similar to that of IMDB.
🔗 RapidAPI.com/rapidapi/api/m…
- Access movie and TV information similar to that of IMDB.
🔗 RapidAPI.com/rapidapi/api/m…
4️⃣ COVID-19 Data API
- Every 15 minutes updated statistic about Coronavirus. Latest stats by country, are collected from several reliable sources.
🔗 RapidAPI.com/Gramzivi/api/c…
- Every 15 minutes updated statistic about Coronavirus. Latest stats by country, are collected from several reliable sources.
🔗 RapidAPI.com/Gramzivi/api/c…
5️⃣ Face Detection API
- Use our Face Detection API to detect the location of human faces in your images with optional extra features like Age and Gender.
🔗 RapidAPI.com/inferdo/api/fa…
- Use our Face Detection API to detect the location of human faces in your images with optional extra features like Age and Gender.
🔗 RapidAPI.com/inferdo/api/fa…
Visit @Rapid_API in order to use more than 35,000 APIs. Majority of them are free. 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh