
11 Must Use Chrome Extension For Web Developer.
These extensions have boosted my productivity by 5X.
THREAD 🧵 ↓
These extensions have boosted my productivity by 5X.
THREAD 🧵 ↓
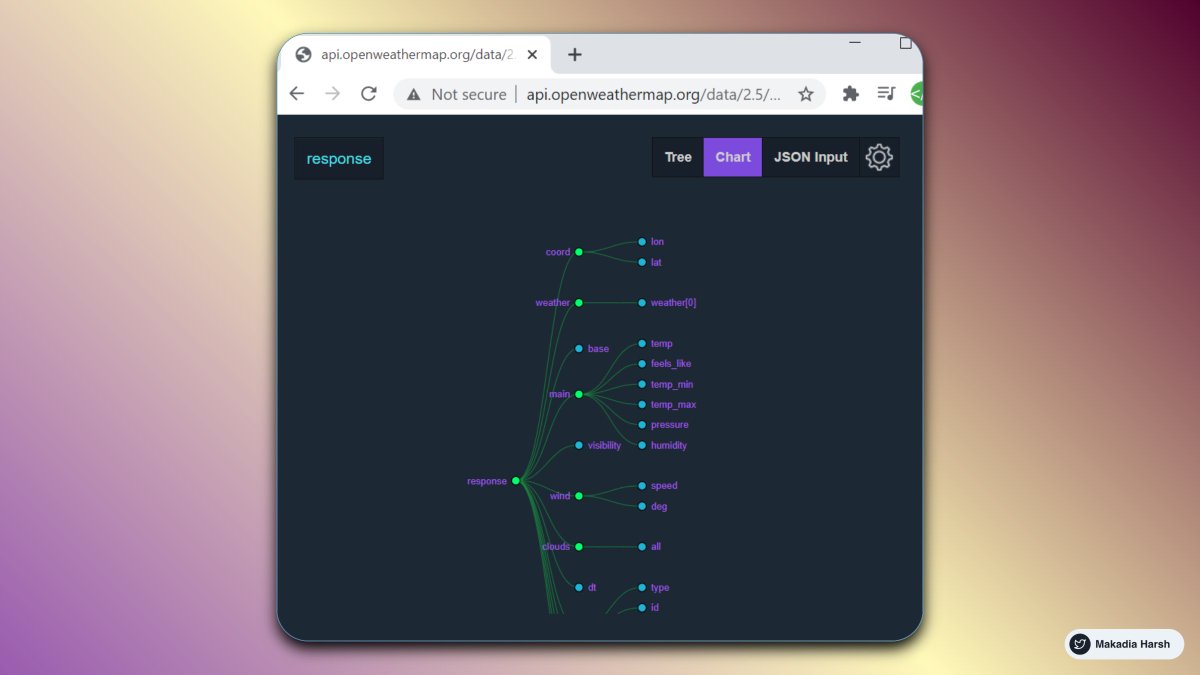
1. JSON View Pro
A completely free extension to visualize JSON response in awesome Tree and Chart view with great user experience and options.
No advertisements.
Directly beautify JSON from API response in the browser.
chrome.google.com/webstore/detai…
A completely free extension to visualize JSON response in awesome Tree and Chart view with great user experience and options.
No advertisements.
Directly beautify JSON from API response in the browser.
chrome.google.com/webstore/detai…

2. LightShot
Lightshot is the fastest way to take a customizable screenshot. Simple interface, nothing useless and lightweight.
chrome.google.com/webstore/detai…
Lightshot is the fastest way to take a customizable screenshot. Simple interface, nothing useless and lightweight.
chrome.google.com/webstore/detai…

3. ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator, and other colorful goodies.
ColorZilla, one of the most popular Firefox developer extensions with over 5 million downloads.
chrome.google.com/webstore/detai…
Advanced Eyedropper, Color Picker, Gradient Generator, and other colorful goodies.
ColorZilla, one of the most popular Firefox developer extensions with over 5 million downloads.
chrome.google.com/webstore/detai…

4. Clear Cache
Clear your cache and browsing data with a single click of a button.
Quickly clear your cache with this extension without any confirmation dialogs, pop-ups, or other annoyances.
chrome.google.com/webstore/detai…
Clear your cache and browsing data with a single click of a button.
Quickly clear your cache with this extension without any confirmation dialogs, pop-ups, or other annoyances.
chrome.google.com/webstore/detai…

5. Dimensions
A tool for designers to measure screen dimensions.
Measure between the following elements: images, input fields, buttons, videos, gifs, text, icons. You can measure everything you see in the browser.
chrome.google.com/webstore/detai…
A tool for designers to measure screen dimensions.
Measure between the following elements: images, input fields, buttons, videos, gifs, text, icons. You can measure everything you see in the browser.
chrome.google.com/webstore/detai…

6. EditthisCookie
EditThisCookie is a cookie manager. You can add, delete, edit, search, protect and block cookies!
chrome.google.com/webstore/detai…
EditThisCookie is a cookie manager. You can add, delete, edit, search, protect and block cookies!
chrome.google.com/webstore/detai…

7. React Developer Tools
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library.
It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
chrome.google.com/webstore/detai…
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library.
It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
chrome.google.com/webstore/detai…

8. Web Server for chrome
A Web Server for Chrome, serves web pages from a local folder over the network, using HTTP. Runs offline.
Web Server for Chrome is an open-source (MIT) HTTP server for Chrome.
chrome.google.com/webstore/detai…
A Web Server for Chrome, serves web pages from a local folder over the network, using HTTP. Runs offline.
Web Server for Chrome is an open-source (MIT) HTTP server for Chrome.
chrome.google.com/webstore/detai…

9. BuiltWith Technology Profiler
The BuiltWith Chrome Extension lets you find out what a website is built with by a simple click on the BuiltWith icon!
chrome.google.com/webstore/detai…
The BuiltWith Chrome Extension lets you find out what a website is built with by a simple click on the BuiltWith icon!
chrome.google.com/webstore/detai…

10. Firecamp, A campsite for developers
Firecamp enables you to test out APIs of your choices, WebSocket, HTTP, and GraphQL collaboratively within a single app across your team.
chrome.google.com/webstore/detai…
Firecamp enables you to test out APIs of your choices, WebSocket, HTTP, and GraphQL collaboratively within a single app across your team.
chrome.google.com/webstore/detai…
Thanks for checking out!
If you liked it -
1. Follow @MakadiaHarsh for more such threads on web development, no-code and personal growth.
2. Retweet the first tweet to boost productivity of others
Cheers! 🥂
If you liked it -
1. Follow @MakadiaHarsh for more such threads on web development, no-code and personal growth.
2. Retweet the first tweet to boost productivity of others
Cheers! 🥂
https://twitter.com/makadiaharsh/status/1466063571398365190
• • •
Missing some Tweet in this thread? You can try to
force a refresh






