
Alright, let's do this! #AGDQ2022 broadcast graphics mega-thread! Feel free to throw questions in, I'll do my best to answer at the end... 

Tech pipeline: As much open source software as possible. Graphics are built in @nodecg, running inside @OBSProject, communicating through obs-websocket. All of that is free software, and we use it on nearly every @SupportClass project we develop.
So- why the redesign, and why no? Well, for one, it's not just about giving the graphics a new look- the old package ran on the Polymer framework, which went dormant as a project ages ago. That makes upkeep and maintenance extremely difficult.
I've wanted to initiate this redesign since around the end of 2020, but the pandemic and subsequent shift to online-only events meant we needed to focus our attention and resources elsewhere.
After SGDQ 2021, though, we decided we needed to move forward regardless of whether this event was onsite or online-only, and got started in September of last year.
It should also be noted, these aren’t even finished! We have a lot of work to do on control dashboards, design polish, and new features. It’s very much a work in progress, and I'll get into that more later on in this thread.
The main gameplay layouts themselves are rendered in real-time 3D using @threejs, with inset displays being rendered as textures in HTML Canvas. All the spinning and depth animations you're seeing are actually part of the same scene!
Most of the transitions do away with traditional stingers and actually morph and transform from scene to scene, which was the original ‘big idea’ that sparked this entire design. It continually exists as one long shot.
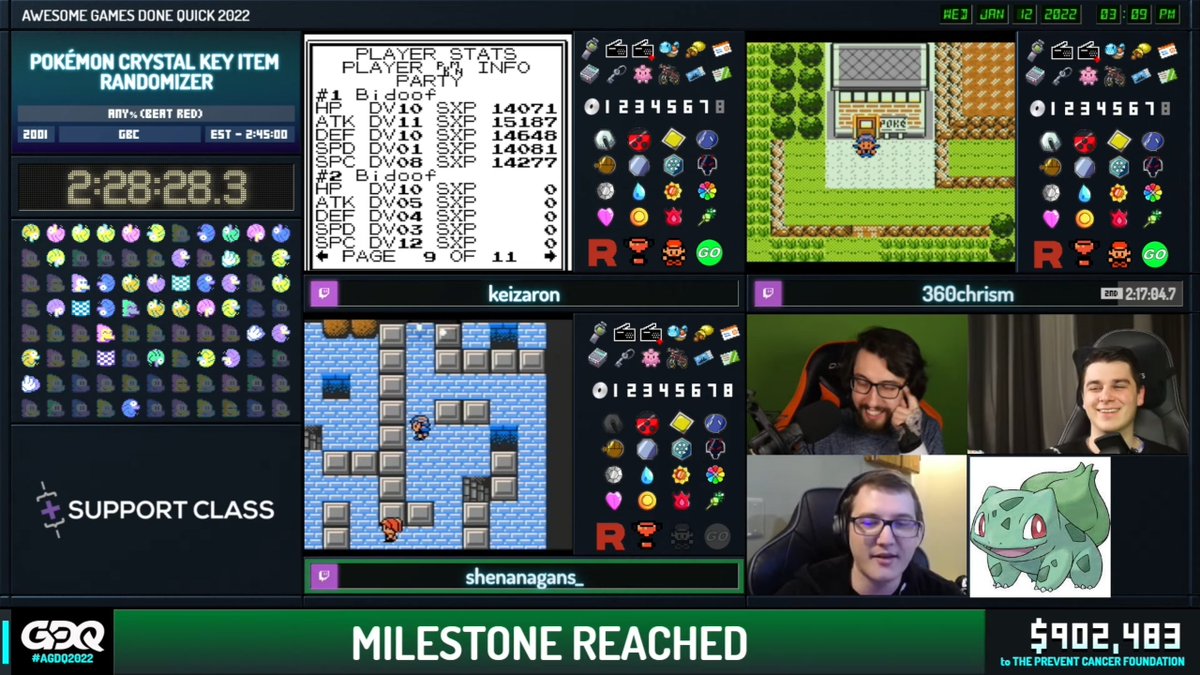
The new timer, inspired by pinball DMD displays, has new animations that we can use to highlight exciting moments, with the art provided by @LuminousLungKey . This is one area that we’re excited to do a lot more with in the future!
New Feature: a date/time display, because many viewers watch the marathon through VODs and it makes it much easier to go back and find the content you’re looking for. 

The ticker at the bottom- what we call the "omnibar"- is 50 pixels taller, which improves legibility for everyone not watching on a desktop monitor, an increasing % of viewers with every event! Expect to see a lot more done with this space in future events. 

Our virtual crowd got a redesign for the new package so that it could exist on a lot more layout variants. Another area where we have a lot of ideas that we ran out of time on.
New feature: Our nameplates can now highlight who’s talking, which is really valuable when we don’t have webcams! (We’re also working on having commentator nameplates always visible, but it’s a hard design challenge)
The schedule is much easier to follow now, and we finally added the long-requested feature of estimated times until upcoming runs, woooooo 

As I said before, we don't consider this package nearly close to finished. The last package went through a ton of iteration and improvement, including a lot behind the scenes. Much of the control systems we wanted to refactor for the tech crew didn't come to fruition.
There's also a LOT of overlay features that had to be tabled until SGDQ, and graphics/animations I would have loved to do more polish on.
One note I'll address right now because we got feedback on it: The font on the game info panel is definitely too small, and it's 100% getting rebuilt for future events. 

The constant battle with designing for GDQ is building modular, responsive components that can co-exist in a satisfying way in ~20 different layouts. Every time you make a change, you have to make sure it doesn't break anything! 





The entire time, you're balancing three priorities:
1) Showcase the speedruns and the runners
2) Aim a firehose of information at the viewer without overwhelming them
3) Help raise money for charity as effectively as possible
1) Showcase the speedruns and the runners
2) Aim a firehose of information at the viewer without overwhelming them
3) Help raise money for charity as effectively as possible
This is some of my favorite design work because we're constantly taking on challenges for which there isn't much in the way of prior art. That's not to say we're doing things you've never seen before, but probably not in this combination or with this much complexity.
Before I get into Q&A, I wanna credit the entire team who worked to get this together and has continued to do bug-fixing and feature improvement during the run, including @SupportClass devs @hoishinxii, @Dillon_Pentz, @0xSeldszar, and @MeSoSupe!
Thanks as well to fellow GDQ staff members @Wyrm_uW and @M_Schwartzkopf, who provided development on back-end systems and integrating the audio mixer data into our system!
And finally, a HUGE shout-out to @PowerUpAudio for providing the sound effects for the overlays and bringing everything to life. I continue to feel humbled that we're able to work with such an astounding studio for an event like this.
OKAY! Let's answer some questions....
I've always loved the idea of an interface that defies an understanding of its underlying tech, like an ultra-futuristic control surface that becomes whatever you need it to be. (And then, of course, it pops out a pinball display, as you would expect.)
https://twitter.com/orchestructive/status/1482033154810544128
(This is another area that I am champing at the bit to do more with, especially with the transitions and the ways that different panels move and interact, including using more depth motion)
(I even wanted to do the single LED's for AM/PM but it wasn't nearly legible enough and @Dillon_Pentz kindly pointed out we should change that. He was right.)
The code is done in Typescript and @reactjs, we have a CI build process, and I typically do all my design work in @figmadesign, but that brings up a tangent I wanna go on about my process...
https://twitter.com/ryanmarkel/status/1482047445076951044
I love to get my hands as dirty as possible in the code, but that can be hard since I don't feel proficient enough to take on full features myself. A huge help for this would be the development of toolsets so that I can be constructing designs *AND* animations in a tool.
However, there is a GIANT GAPING HOLE in the dev space for our use case. I'm extremely adept at After Effects, but that doesn't generate anything that translates to usable code. @rive_app is extremely promising but still needs a few more features to start meeting our needs
Another tool I'm keeping an eye on is @theatre_js - web animation tools that don't result in black box elements you can't work with post-export. Something along these lines with a mature framework and intuitive interface would CHANGE MY LIFE.
Wanted it to be quicker, needs more polish and optimization. Everyone agrees it can and should be snappier.
https://twitter.com/BobbyBlackwolf/status/1482120415728357376
Re: Nameplate voice indicators -
1) The hook is the mixer board, not Discord
2) Definitely planned, but one of the hardest design tasks because it has to work on every layout
1) The hook is the mixer board, not Discord
2) Definitely planned, but one of the hardest design tasks because it has to work on every layout
https://twitter.com/preciousroy/status/1482113078116302853
When we're on-site, hosts get their own dashboard that delivers a ton of info and gives them limited controls to make throwing to an interview or updating info easier. Haven't had it for online events- yet.
https://twitter.com/LightyStrikes/status/1482111318509428736
I TOTALLY FORGOT TO CALL THIS OUT!
Yes, the games and cameras 'glow' and illuminate the graphics around them. We're doing this by using a shader filter in OBS and I love how much it ties everything together
Yes, the games and cameras 'glow' and illuminate the graphics around them. We're doing this by using a shader filter in OBS and I love how much it ties everything together
https://twitter.com/devolore/status/1482123081141293057
Also, another cool thing- because a scene transition has so many moving parts, almost all of it is done inside NodeCG, not OBS. You choose your destination scene and feeds on the dashboard, press transition, and obs-websocket ensures all the transition behavior happens in sync
Some devs turn their noses up at Javascript, but you can't go wrong with it as a starting point simply because there is SO MUCH SUPPORT out there in open source frameworks and components. Visit the nodecg website and join the discord!
https://twitter.com/_tigerthelion/status/1482061291745386502
There have definitely been a few instances where a mid-broadcast fix caused more problems than we started with, but after this many years and learning the ropes, we have a pretty good feel for when and how we can make changes
https://twitter.com/Sinspitterx/status/1482024144497688576
A dev by the name of @BenRCongdon wrote a tool for capturing data, search for gdq-collector on github
https://twitter.com/theseapriest/status/1481796626264043522
This is a really good question without a good answer, because every event we're making decisions on what to prioritize, and it kept feeling like "Okay, THIS is the last online-only event"... and then it wasn't
https://twitter.com/SeanMP/status/1482106390399250433
However, this new package will be supporting Hotfix and other GDQ studio content, so we'll be looking at having robust workflows for both on-site and online-only events.
Considering how long Hotfix's graphics have been stuck using the much older package, I'd be willing to bet they'd *love* to have some of the untested bleeding edge stuff for a change lol
https://twitter.com/orchestructive/status/1482132191760969729
Still considering it. Not after this event (not finished!), but also the package has become much more complex/specialized, and previous attempts to say "Please use this to learn, not just to reskin for your own event" were not very successful 😟
https://twitter.com/HaadoModo/status/1482156992949010434
If there are other things we can do to help provide resources for the broadcast community to learn, we will absolutely take them -- that's one of the reasons I'm writing this thread!
I'm not the person to discuss this stuff, but i've let others on the tech team know that there's interest in hearing about it!
https://twitter.com/tehMorag/status/1482165948173848577
Yes, there was a bug on the first day that we fixed. And yes, stream techs have the ability to lock a single incentive/milestone to the omnibar when it's really important to hit, and time is of the essence!
https://twitter.com/kenners/status/1482176185257775105
Ohhhhh yes. Much more to come
https://twitter.com/superjustinbros/status/1482206641231642625
More on voice indicators:
Everyone is on Discord for minimal latency comms, but we also capture their audio separately from a stream and those all exist as individual channels on the mixer
Everyone is on Discord for minimal latency comms, but we also capture their audio separately from a stream and those all exist as individual channels on the mixer
https://twitter.com/grantjbutler/status/1482419366205534208
Lag is intentional to emphasize the leading option but definitely want to make the full motion better.
Also yes on wanting to find a way to feature the category along with upcoming speedruns!
Also yes on wanting to find a way to feature the category along with upcoming speedruns!
https://twitter.com/_sulak_/status/1482459565161656321
The logic behind the virtual crowd is actually pretty simple: We have a bot that parses twitch chat for the use of emotes and then random elements perform animations in response!
https://twitter.com/BlairDeath/status/1482465794802040841
It’s a very unique niche without a true home- most mograph artists have a video background, most web devs don’t deal in these kinds of animations/use cases. You typically come to this type of work organically.
https://twitter.com/atylerrobertson/status/1482478036909969410
The voice indicators got added mid-event and we already have a lot of improvements we want to try. Definitely not settling for the current iteration
https://twitter.com/fenhl/status/1482479131744997377
You're correct, they're RTMP feeds inside of OBS. Games and camera come together in a single stream, though
https://twitter.com/DorianSnowball/status/1482473403772723200
Each donation contains data including what the new total is, and sometimes donations are received out of order by the graphics. We had fixed this in the previous graphics, but it's snuck its way back into the new package, already working on a fix. 😅
https://twitter.com/KeyvaJuniper/status/1482483408311885827
The timer in the graphics is running off the node module livesplit-core. We learned our lesson a few years ago about trying to build our own timing, NEVER AGAIN
https://twitter.com/LStranck/status/1482523000809349124
• • •
Missing some Tweet in this thread? You can try to
force a refresh





