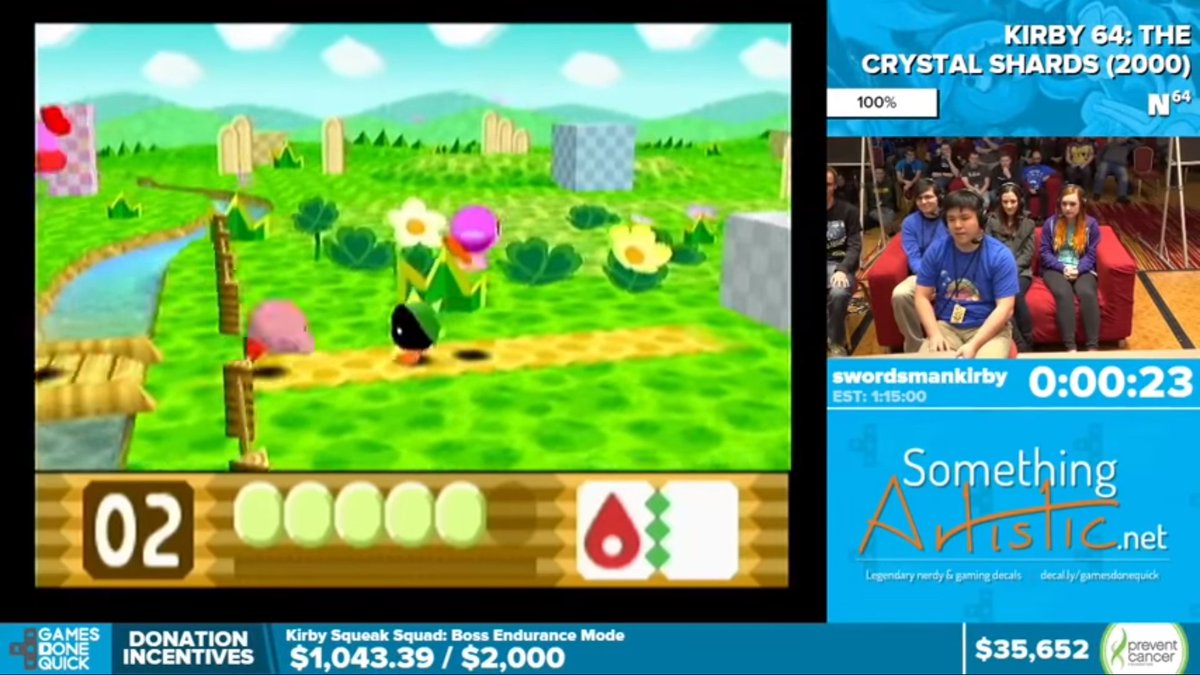
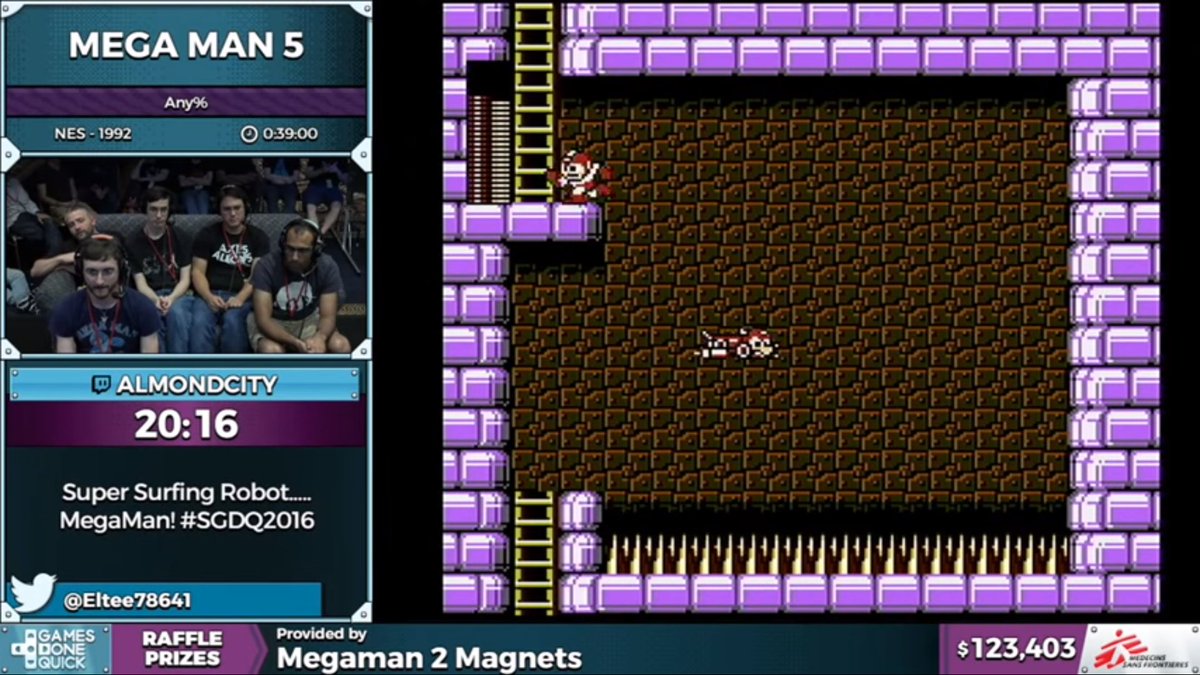
Gameplay layouts: 11 (4 standard, 2 widescreen, 3DS, DS, DS-Portrait, 2 GBA)
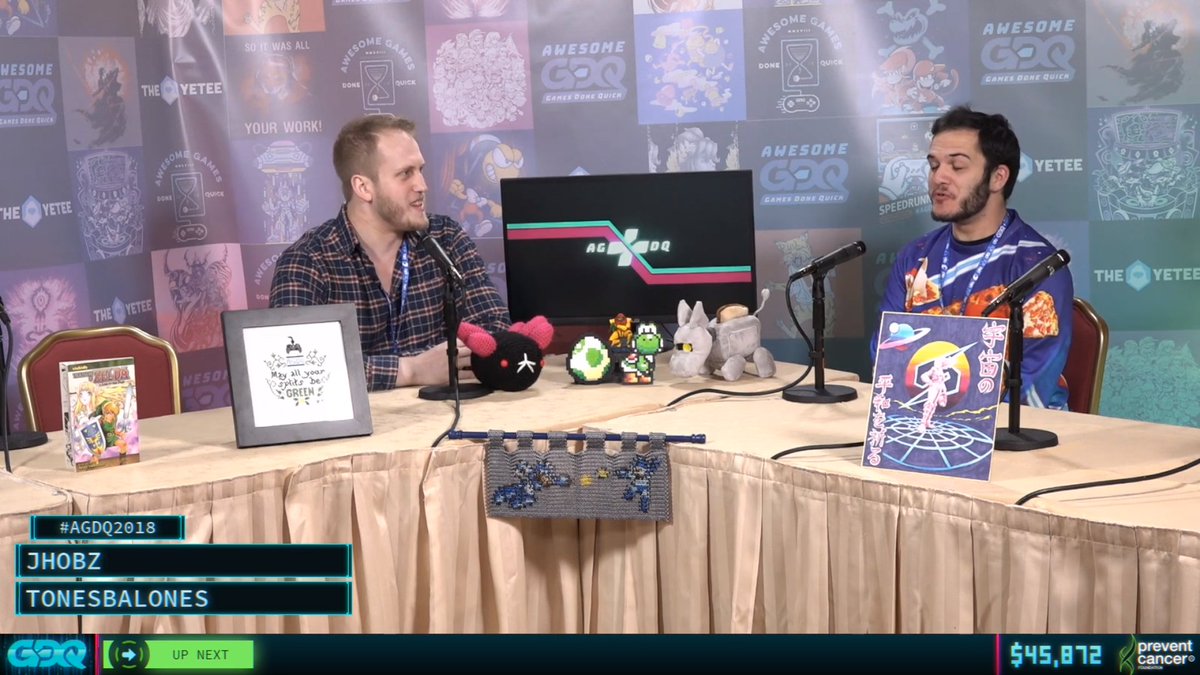
This is the first event we did officially as @SupportClass, and was also the first event where we felt sorta confident about what it was we were doing.

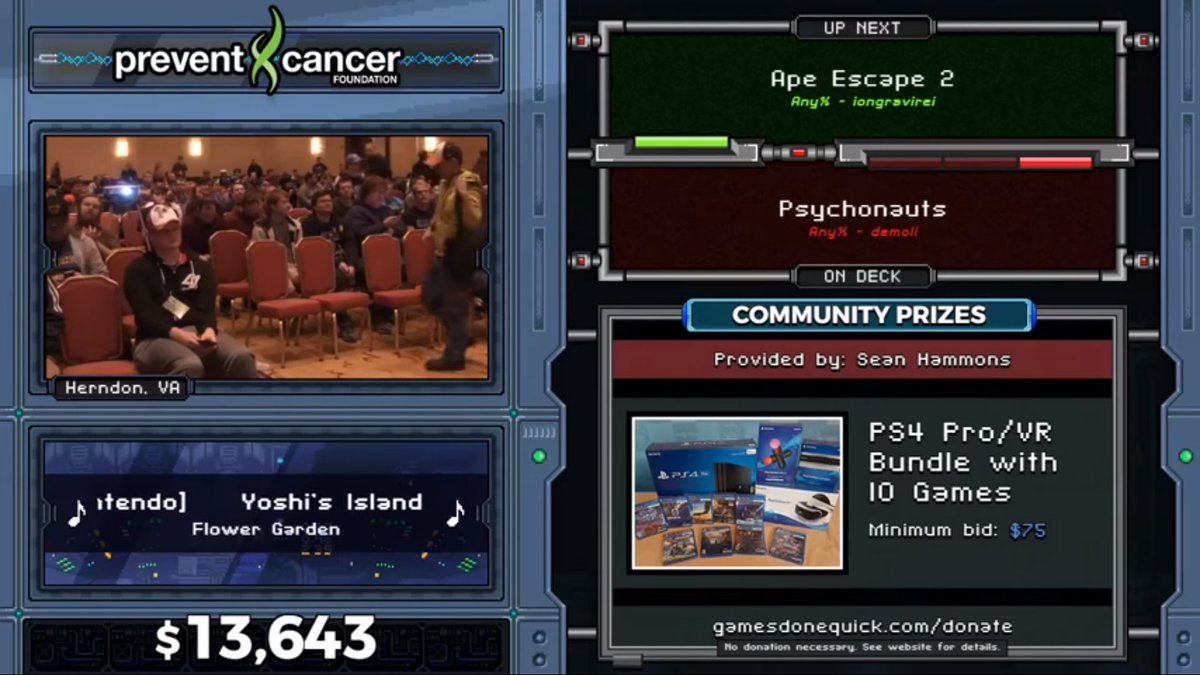
Check out the call to action on the omnibar, the way the logo shifts between elements, and how other elements enter/exit. swaaaaaag
Oh god, which is gonna finish first, #AGDQ2019 or this twitter thread
New feature this event: Tweets appearing on gameplay layouts! #socialmedia #engagement #braaaaaand

Characters in the code: 5,383
Characters in the email: 5,728