
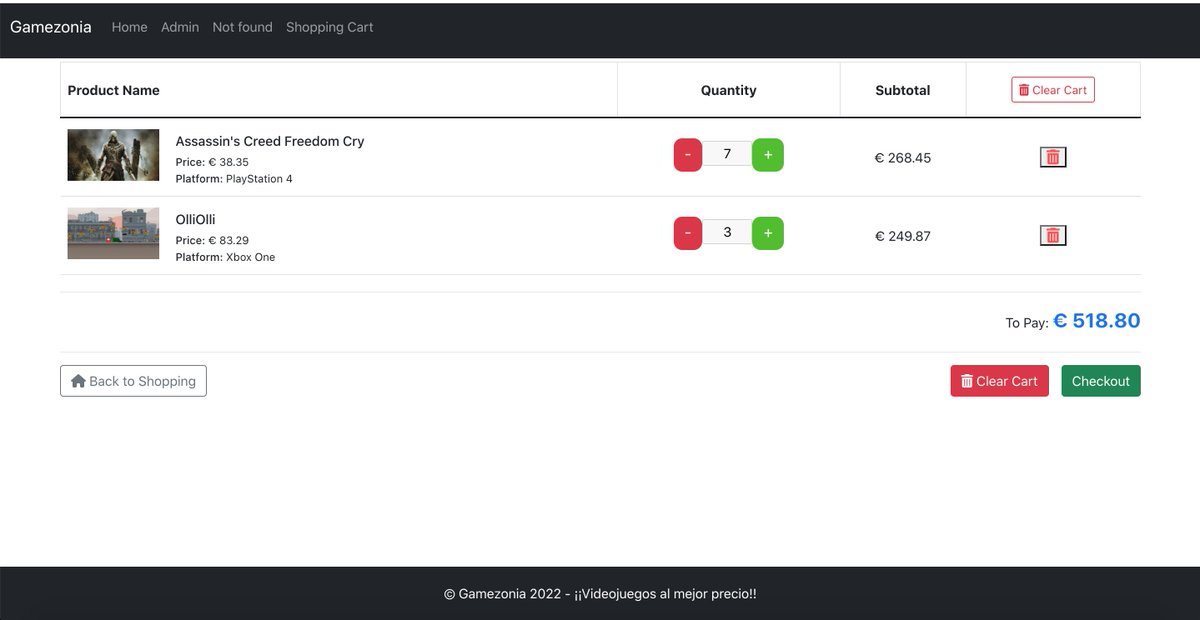
(1) Sigo trabajando con el clon de Gamezonia (desarrollado inicialmente en #angular gamezonia.netlify.app) para #react y hoy me he metido con el carrito de compra.
He cambiado la perspectiva de cómo lo hice antes y ahora en vez de un menú lateral, tengo un componente a página👇
He cambiado la perspectiva de cómo lo hice antes y ahora en vez de un menú lateral, tengo un componente a página👇
(2) completa y hago en principio la gestión sin comerme mucho la cabeza. Guardo todo en un localStorage y gestiono con varias acciones dentro de un custom hook (useCart) y bueno, por el momento guay, mejorable pero seguimos avanzando.
Esto lo meteré en la librería👇
Esto lo meteré en la librería👇
(3) "react-shop-ui" que estoy desarrollando y que todavía no quiero compartirlo oficialmente, ya que quiero documentarlo todo bien. Esta librería es el clon de ng-shop-ui: npmjs.com/package/@mugan… que use para agilizar el proceso en el curso de MEAN+GraphQL y así enseñar👇
(4) a consumir librerías y en el caso de que alguien quisiese mejorarla (ya ha habido casos aunque no han hecho nunca fork🥲) estaba disponible el código fuente.
(5) Bueno, que ya me estoy desviando, sigo evolucionando con #react, las primeras semanas me ha costado pillarle "el rollo" después de estar con #angularjs y después con #angular desde el 2014, son muchos años.
(6) Me está gustando esta librería un montón, incluso el tema del testing me resulta más sencillo.
Seguiré investigando.
Esto es lo que llevo, no es mucho, pero bueno



Seguiré investigando.
Esto es lo que llevo, no es mucho, pero bueno




(7) Por cierto, ya he trabajado con APIs REST y #graphql.
Ya tengo un proyecto clon del sistema de votaciones que enseño en el curso de #graphql con el que hago la parte frontend en #angular. 👇
Ya tengo un proyecto clon del sistema de votaciones que enseño en el curso de #graphql con el que hago la parte frontend en #angular. 👇
(8) En este caso lo he hecho con #react: react-projects-2022.github.io/breaking-bad-a… Implementado el apartado de actualizaciones en tiempo real, bastante sencillo🙂
Estos días he visto que @bezael_dev @domini_code se ha pasado "al lado oscuro" y mucho ánimo!!
Estos días he visto que @bezael_dev @domini_code se ha pasado "al lado oscuro" y mucho ánimo!!
• • •
Missing some Tweet in this thread? You can try to
force a refresh



