💛 Day 1️⃣1️⃣ / 3️⃣0️⃣ days of basics in JavaScript series
→ Arithmetic operator?
→ Prefix & Postfix operator?
→ Assignment operator?
→ Comparision operator?
→ == VS === operator?
→ Logical operator?
→ String operator?
#javascript30
Let me explain!🧵👇
→ Arithmetic operator?
→ Prefix & Postfix operator?
→ Assignment operator?
→ Comparision operator?
→ == VS === operator?
→ Logical operator?
→ String operator?
#javascript30
Let me explain!🧵👇

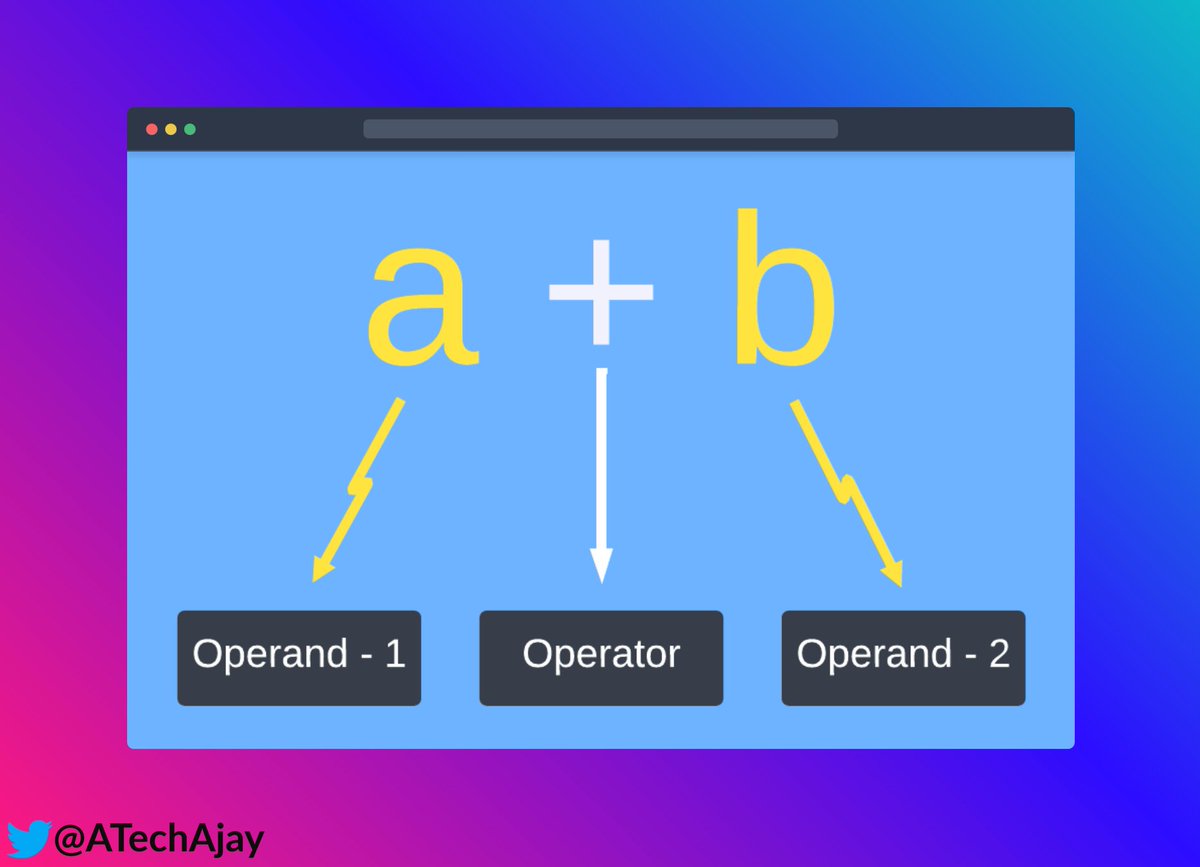
📌 Arithmetic operator?
→ It is used to perform mathematical calculations.
👀 +, -, %, *, **, etc
→ ** is a square operator or power operator.
👀 2**3 = 2x2x2
→ It is used to perform mathematical calculations.
👀 +, -, %, *, **, etc
→ ** is a square operator or power operator.
👀 2**3 = 2x2x2

→ % is a modulus operator, not a percentage.
→ It is used to find the remainder of an expression.
👀 11 % 10 = remainder ( 1 )
→ It is used to find the remainder of an expression.
👀 11 % 10 = remainder ( 1 )
📌 Prefix & Postfix operator?
→ One special operator is an increment or decrement operator in any programming language.
→ There are 2 types of increment or decrement operators.
1️⃣ Prefix
2️⃣ Postfix
📌 Pre means Before (like prepaid)
📌 Post means After (like postpaid)
→ One special operator is an increment or decrement operator in any programming language.
→ There are 2 types of increment or decrement operators.
1️⃣ Prefix
2️⃣ Postfix
📌 Pre means Before (like prepaid)
📌 Post means After (like postpaid)
1️⃣ Prefix: Prefix increment or decrement the value and returns a "new" value.
2️⃣ Postfix: Postfix increment or decrement the value and returns an "old" value.
⛔ This operator only applied to variables, not on values!!!
2️⃣ Postfix: Postfix increment or decrement the value and returns an "old" value.
⛔ This operator only applied to variables, not on values!!!

📌 Assignment operator?
→ It is used to assign value to a variable.
👀 =, +=, -=, *=, **=, etc.
→ "+=" This operator activates at the same time.
👀 c *= 10??👇
→ It is used to assign value to a variable.
👀 =, +=, -=, *=, **=, etc.
→ "+=" This operator activates at the same time.
👀 c *= 10??👇

📌 Comparision operator?
→ This operator compares 2 values and returns a boolean value.
→ true and false are boolean values.
→ This operator compares 2 values and returns a boolean value.
→ true and false are boolean values.

📌 == VS === operator?
→ In javascript, there are 2 types of equality operators.
1️⃣ Loose equality operator ( == )
→ When we compare between 2 values then the "data types" of that variables are not considered.
⛔In short: only data is compared with loose equality operators.
→ In javascript, there are 2 types of equality operators.
1️⃣ Loose equality operator ( == )
→ When we compare between 2 values then the "data types" of that variables are not considered.
⛔In short: only data is compared with loose equality operators.

2️⃣ Strict equality operator ( === )
→ When we compare between 2 values then the "data types" of that variables are also considered.
⛔ In short: data and data types both are compared with strict equality operators.
→ When we compare between 2 values then the "data types" of that variables are also considered.
⛔ In short: data and data types both are compared with strict equality operators.

📌 Logical operator?
→ It's used to perform logical operations & return a boolean value.
→ && (AND) : true when both values are true.
→ || (OR): true when both or only one value are true.
→ ! (NOT): if true then false or vice-versa.
⛔ More about in the upcoming thread!
→ It's used to perform logical operations & return a boolean value.
→ && (AND) : true when both values are true.
→ || (OR): true when both or only one value are true.
→ ! (NOT): if true then false or vice-versa.
⛔ More about in the upcoming thread!

📌 String operator?
→ You can use the + operator to add 2 or more strings.
→ Its also known as concatenation.
→ You can use the + operator to add 2 or more strings.
→ Its also known as concatenation.

💚 That's all for now, we will meet in the next thread!
But if you like make sure to:
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
But if you like make sure to:
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
• • •
Missing some Tweet in this thread? You can try to
force a refresh