
The !important property in CSS is used to provide more weight (importance) than normal property.
!important means that “this is important”, ignore all the subsequent rules, and apply !important rule.
!important means that “this is important”, ignore all the subsequent rules, and apply !important rule.
!important keyword must be placed at the end of the line, immediately before the semicolon.
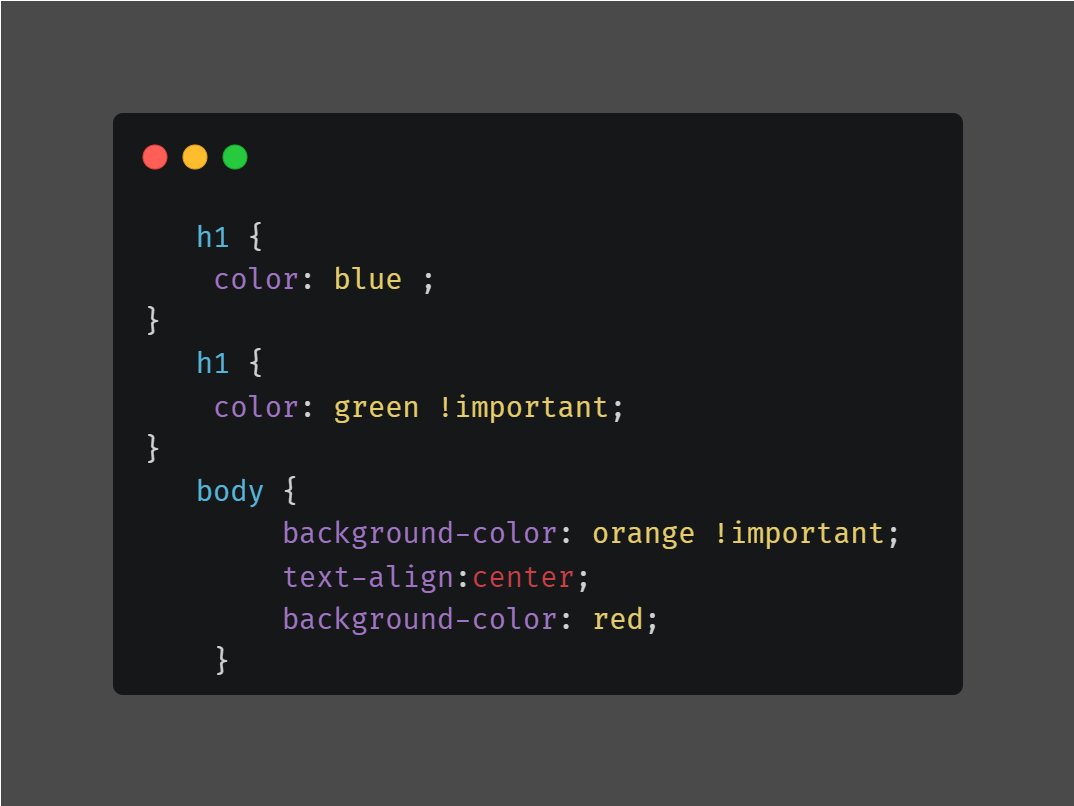
see the example👇

see the example👇


In above example, the normal color for the h1 tag was blue but, because of the !important property, a different color (green) is applied.
Similarly a different color (orange) is applied to the background instead of red:
Similarly a different color (orange) is applied to the background instead of red:
That's all about this thread.
If you found it useful.
Please like and retweet the initial tweet.
And give a follow.
I always keep posting content around web development and resources.
Thanks for reading.
If you found it useful.
Please like and retweet the initial tweet.
And give a follow.
I always keep posting content around web development and resources.
Thanks for reading.
• • •
Missing some Tweet in this thread? You can try to
force a refresh





