Do you know about CSS cursor Property in CSS ?
What is the use of Cursor Property?
Let's understand👇
#100DaysOfCode
#webdevelopment
What is the use of Cursor Property?
Let's understand👇
#100DaysOfCode
#webdevelopment

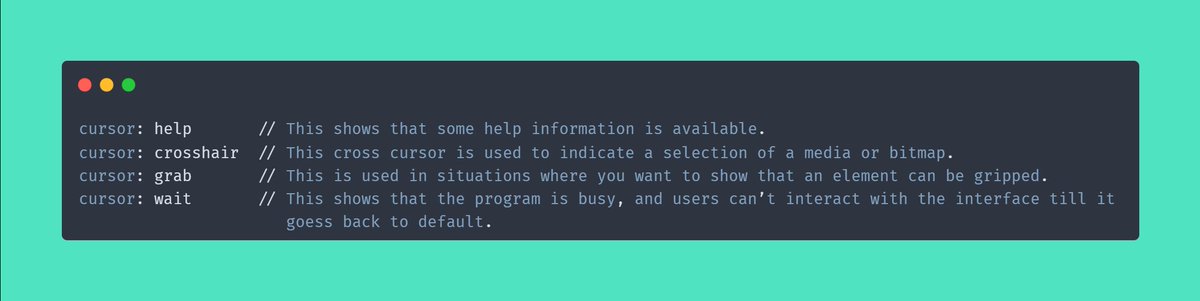
📌 The cursor property specifies the mouse cursor to be displayed when pointing over an element.
📌 They support multiple conditions depending on what the website interface state is at the current moment.
📌 They support multiple conditions depending on what the website interface state is at the current moment.
➡️ For example, you might need a loading state cursor while loading items.
📌 This tells the users that something is in progress in the background, and they need to wait until the fetching finishes.
📌 This tells the users that something is in progress in the background, and they need to wait until the fetching finishes.
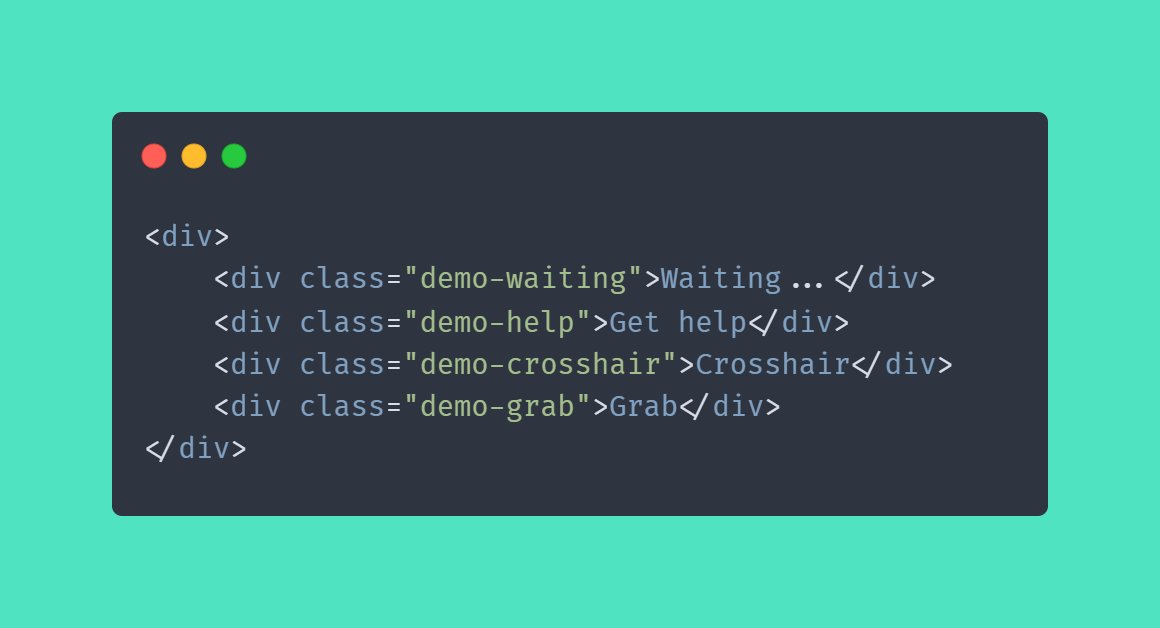
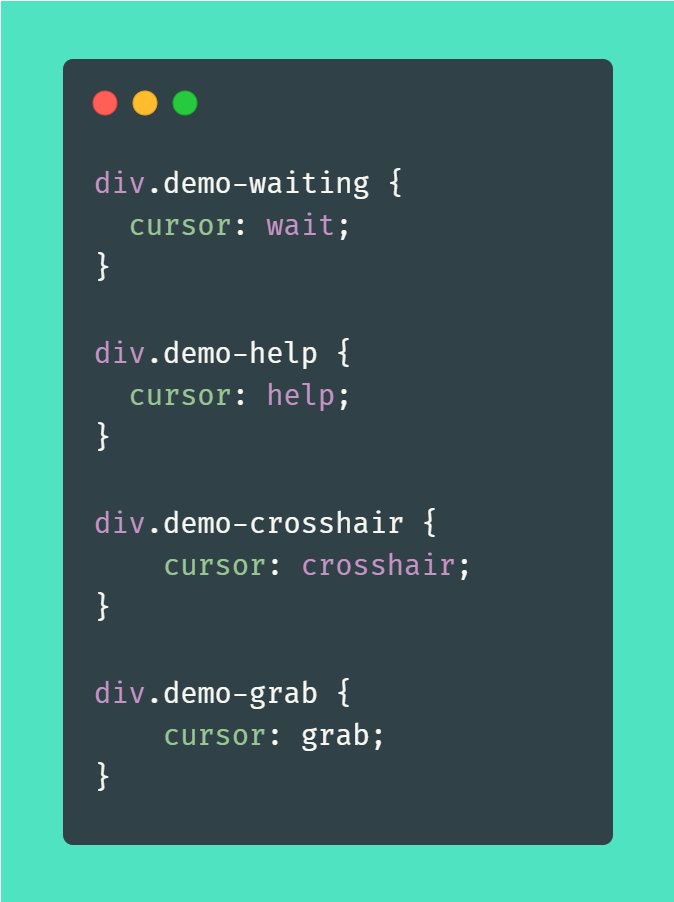
🎯 How to add cursors?
📌 The cursor property helps you to set the mouse cursor when you point it to any element on the web interface
📌 The cursor property helps you to set the mouse cursor when you point it to any element on the web interface
here is the output👇
💥 There are more cursors properties in CSS. You can check them out here
w3schools.com/cssref/pr_clas…
w3schools.com/cssref/pr_clas…
End of the thread. 🧵
If you found this thread useful, please consider:
💛 Liking these tweets
🔁 Retweet the first tweet so others can see it.
👤 Following me ( @itsmeprdp ) for more content.
Thanks for reading.
If you found this thread useful, please consider:
💛 Liking these tweets
🔁 Retweet the first tweet so others can see it.
👤 Following me ( @itsmeprdp ) for more content.
Thanks for reading.
• • •
Missing some Tweet in this thread? You can try to
force a refresh