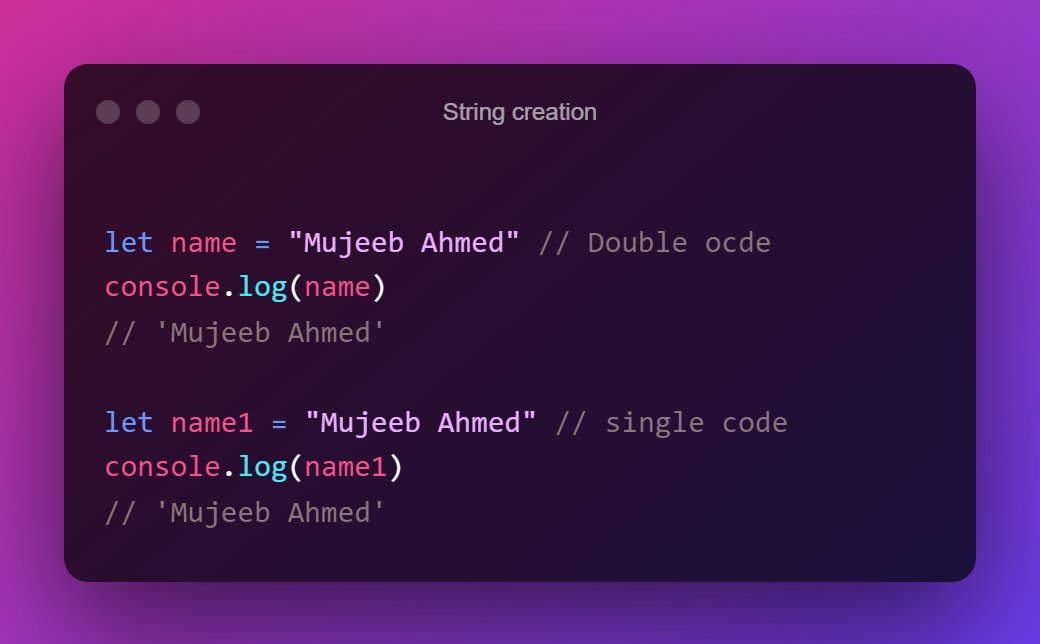
1. What is a JavaScript String?
- JavaScript strings are for storing and manipulating text.
-A JavaScript string is zero or more characters written inside quotes.
➡️Example:-
- JavaScript strings are for storing and manipulating text.
-A JavaScript string is zero or more characters written inside quotes.
➡️Example:-

2. JavaScript Methods and Properties.
2.1. String length
To find the length of a string, use the built-in length property:
Example:-
2.1. String length
To find the length of a string, use the built-in length property:
Example:-

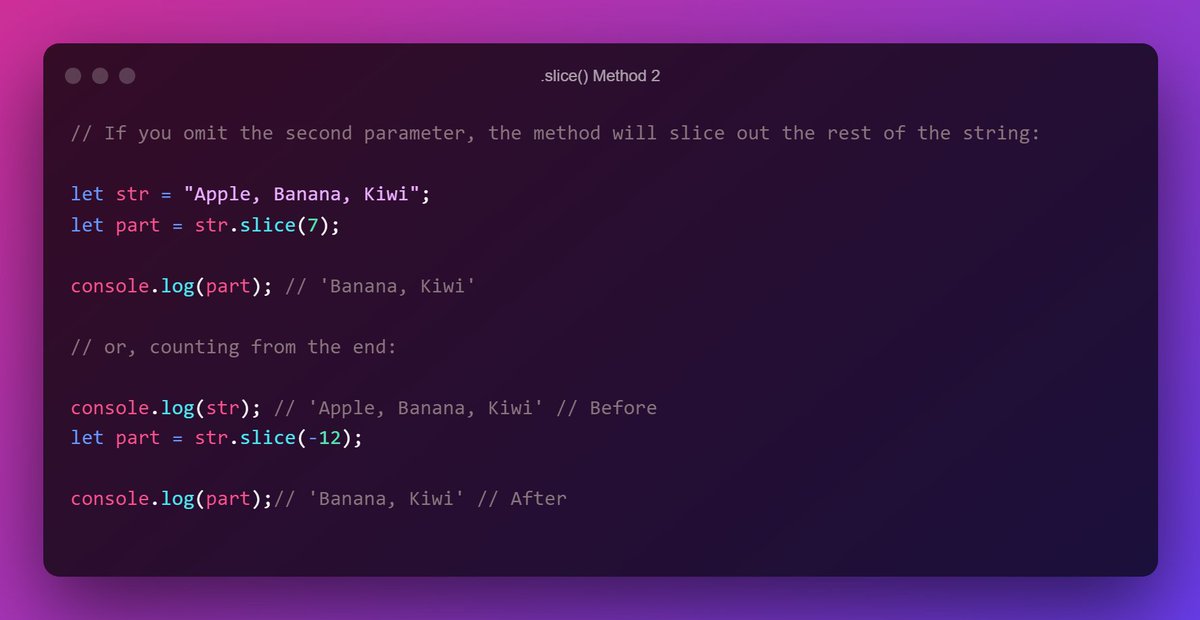
2.2. slice() :-
-slice() extracts a part of a string and returns the extracted part in a new string.
-The method takes 2 parameters: the start position, and the end position (end not included).
-JavaScript counts positions from zero.
First position is 0.
Second position is 1.

-slice() extracts a part of a string and returns the extracted part in a new string.
-The method takes 2 parameters: the start position, and the end position (end not included).
-JavaScript counts positions from zero.
First position is 0.
Second position is 1.


2.3. substring():-
substring() is similar to slice().
The difference is that substring() cannot accept negative indexes.
Example:
2.4. substr();
substr() is similar to slice().
The difference is that the second parameter specifies the length of the extracted part.
Example:

substring() is similar to slice().
The difference is that substring() cannot accept negative indexes.
Example:
2.4. substr();
substr() is similar to slice().
The difference is that the second parameter specifies the length of the extracted part.
Example:


2.5. Replacing String Content;-
The replace() method replaces a specified value with another value in a string:
Example:-
-This method does not change the string it is called on.
-It returns a new string.
-It replaces only the first match
-it is case sensitive.
The replace() method replaces a specified value with another value in a string:
Example:-
-This method does not change the string it is called on.
-It returns a new string.
-It replaces only the first match
-it is case sensitive.

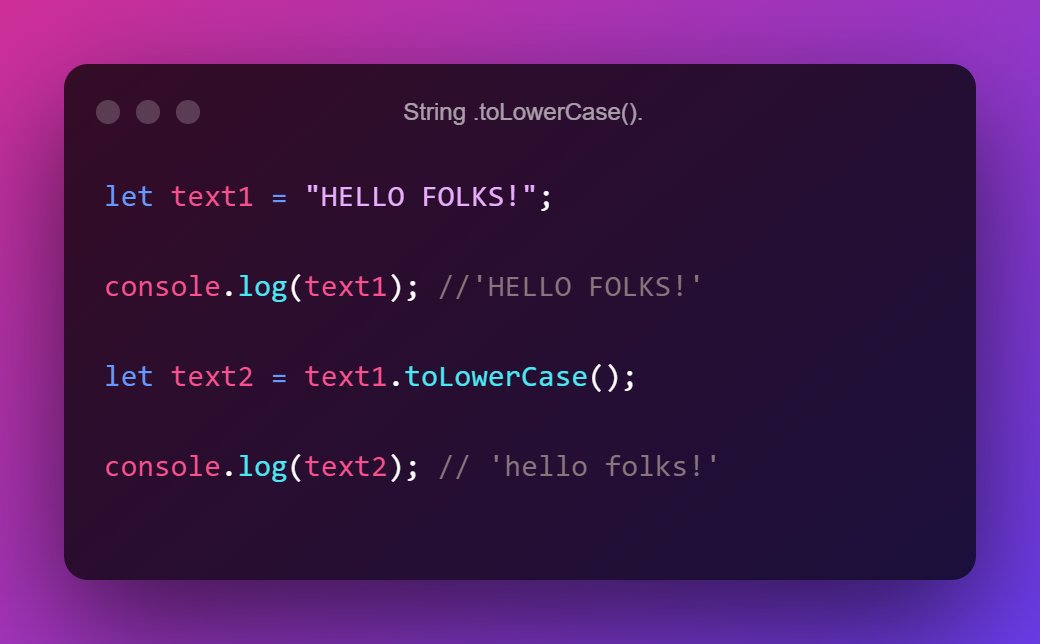
2.6. toLowerCase():-
A string is converted to lower case with toLowerCase().
Example:-
2.7. toUpperCase();-
A string is converted to Upper case with toUpperCase().
Example:-

A string is converted to lower case with toLowerCase().
Example:-
2.7. toUpperCase();-
A string is converted to Upper case with toUpperCase().
Example:-


2.8. concat();-
concat() joins two or more strings.
Example;-
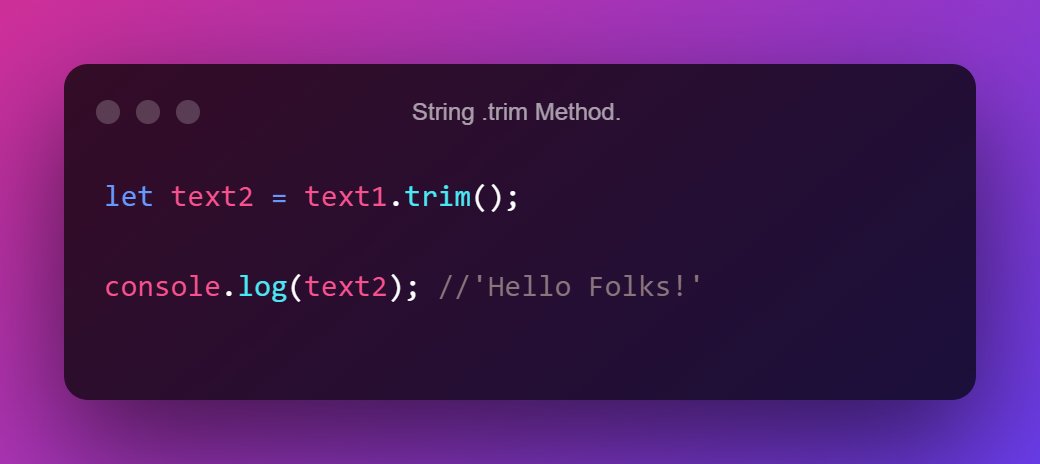
2.9, String trim():-
The trim() method removes whitespace from both sides of a string:
Example:-

concat() joins two or more strings.
Example;-
2.9, String trim():-
The trim() method removes whitespace from both sides of a string:
Example:-


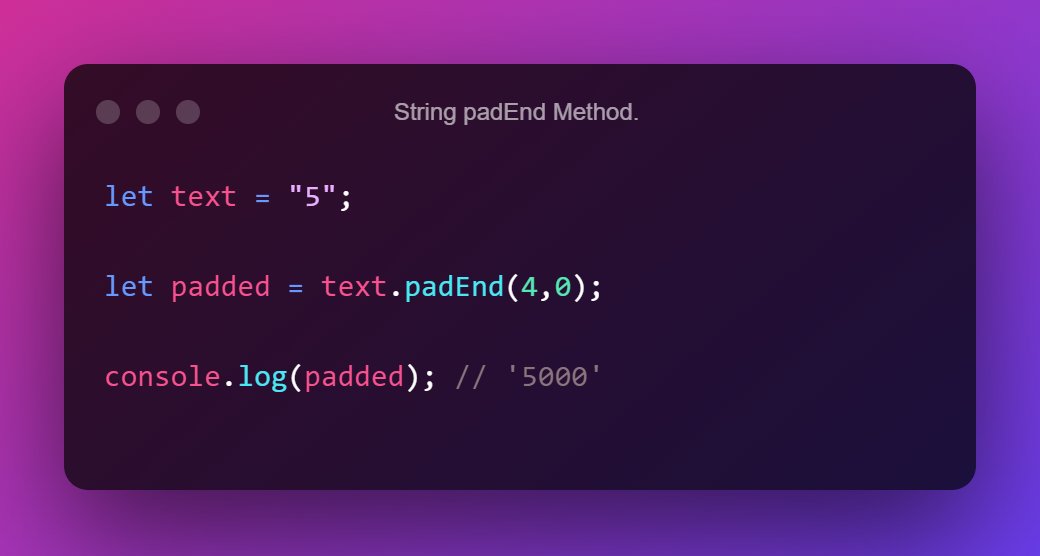
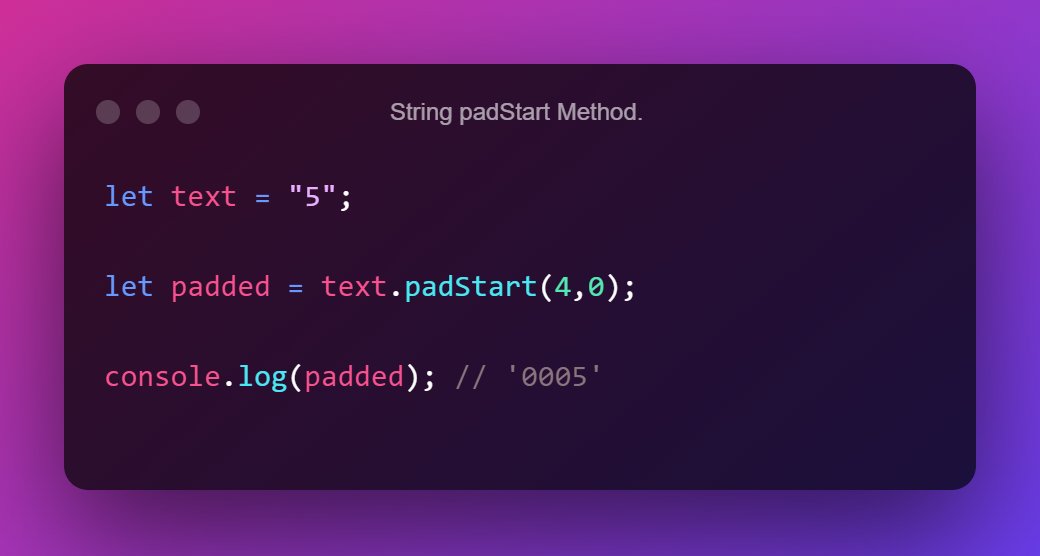
3. String Padding:-
ECMAScript 2017 added two String methods: padStart and padEnd to support padding at the beginning and at the end of a string.
10.1. padStart():-
This Method will start giving padding from the start.
ECMAScript 2017 added two String methods: padStart and padEnd to support padding at the beginning and at the end of a string.
10.1. padStart():-
This Method will start giving padding from the start.

4. Extracting String Characters
There are 3 methods for extracting string characters:
4.1. charAt(position):-
The charAt() method returns the character at a specified index (position) in a string:
Example:-
There are 3 methods for extracting string characters:
4.1. charAt(position):-
The charAt() method returns the character at a specified index (position) in a string:
Example:-

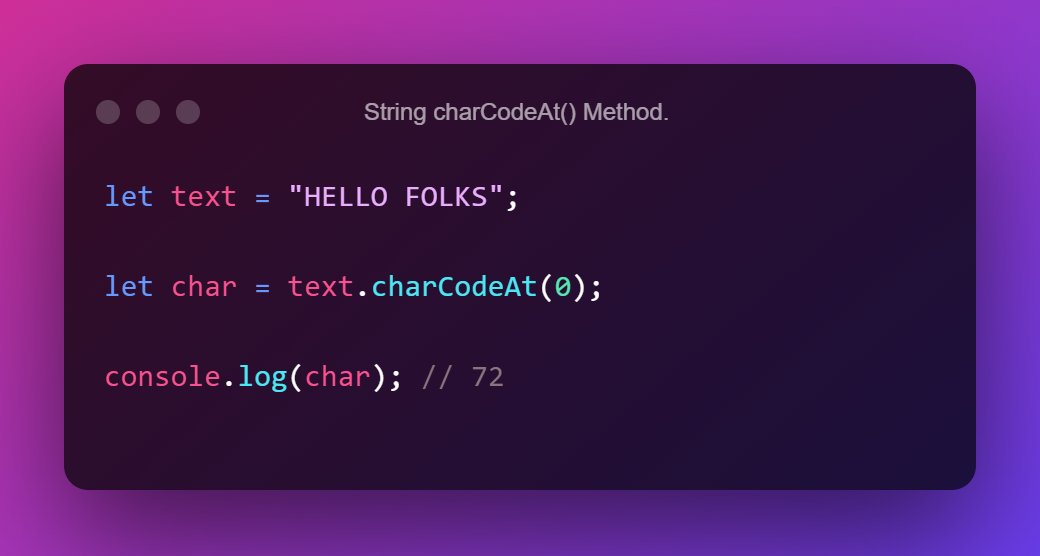
4.2. charCodeAt(position):-
String charCodeAt()
The charCodeAt() method returns the unicode of the character at a specified index in a string:
The method returns a UTF-16 code (an integer between 0 and 65535).
Example:-
String charCodeAt()
The charCodeAt() method returns the unicode of the character at a specified index in a string:
The method returns a UTF-16 code (an integer between 0 and 65535).
Example:-

5. String Search Methods.
5.1. String indexOf()
The indexOf() method returns the index of (the position of) the first occurrence of a specified text in a string:
Example:-
5.1. String indexOf()
The indexOf() method returns the index of (the position of) the first occurrence of a specified text in a string:
Example:-

5.2. lastIndexOf();-
The lastIndexOf() method returns the index of the last occurrence of a specified text in a string:
Example:-
The lastIndexOf() method returns the index of the last occurrence of a specified text in a string:
Example:-

5.3. search();-
The search() method searches a string for a specified value and returns the position of the match:
Example; -
The search() method searches a string for a specified value and returns the position of the match:
Example; -

The two methods, indexOf() and search(), are equal?
The two methods are NOT equal. These are the differences:
- The search() method cannot take a second start position argument.
- The indexOf() method cannot take powerful search values (regular expressions).
The two methods are NOT equal. These are the differences:
- The search() method cannot take a second start position argument.
- The indexOf() method cannot take powerful search values (regular expressions).
5.4. match():-
The match() method searches a string for a match against a regular expression, and returns the matches, as an Array object.
Example 1:-
NOTE:- Perform a global, case-insensitive search for "ain":
The match() method searches a string for a match against a regular expression, and returns the matches, as an Array object.
Example 1:-
NOTE:- Perform a global, case-insensitive search for "ain":

5.5. includes():-
The includes() method returns true if a string contains a specified value.
Example;-
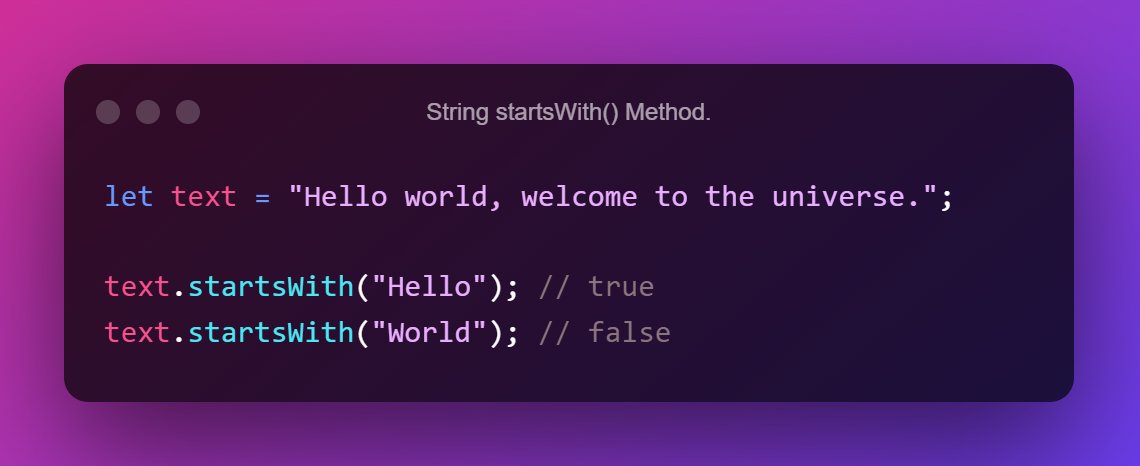
5.6. startsWith():-
The startsWith() method returns true if a string begins with a specified value, otherwise false:
Example;-

The includes() method returns true if a string contains a specified value.
Example;-
5.6. startsWith():-
The startsWith() method returns true if a string begins with a specified value, otherwise false:
Example;-


5.7. endsWith()
The endsWith() method returns true if a string ends with a specified value, otherwise false:
Example;-
The endsWith() method returns true if a string ends with a specified value, otherwise false:
Example;-

If you enjoyed reading this thread, please do the following:
1. Retweet the first tweet.
2. Follow me and enable notifications: @mujeeb0147.
Thank you for reading all the way through.
1. Retweet the first tweet.
2. Follow me and enable notifications: @mujeeb0147.
Thank you for reading all the way through.
• • •
Missing some Tweet in this thread? You can try to
force a refresh