1. Number() Method:-
- The Number() function is used to convert various data types to numbers.
Syntax:- Number(value)
Example:-
- The Number() function is used to convert various data types to numbers.
Syntax:- Number(value)
Example:-

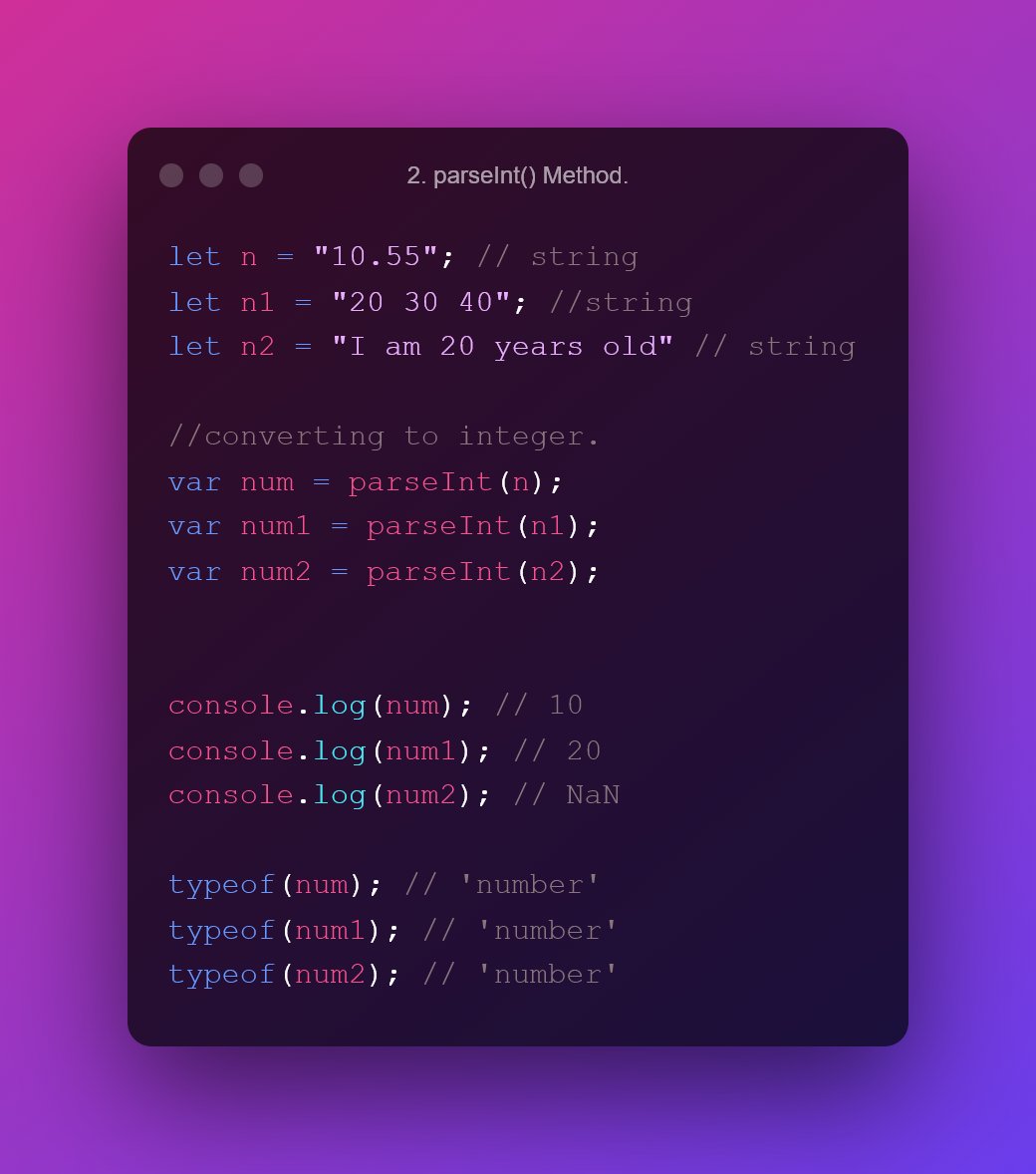
2. parseInt():-
- This function converts a decimal number to an integer value.
Syntax:- parseInt(value)
Example:-
- This function converts a decimal number to an integer value.
Syntax:- parseInt(value)
Example:-

3. parseFloat():-
- This function works in the same way as parseInt, but it returns both integer and decimal values.
Syntax:- parseFloat(value)
Example:-
- This function works in the same way as parseInt, but it returns both integer and decimal values.
Syntax:- parseFloat(value)
Example:-

4. isFinite():-
The Number.isFinite() method returns true if a number is a finite number.
Infinite (not finite) numbers are Infinity, -Infinity, or NaN
Otherwise it returns false.
Syntax:- Number.isFinite(value)
Example:-
The Number.isFinite() method returns true if a number is a finite number.
Infinite (not finite) numbers are Infinity, -Infinity, or NaN
Otherwise it returns false.
Syntax:- Number.isFinite(value)
Example:-

5. isInteger();-
The Number.isInteger() method returns true if a value is an integer of the datatype Number.
Otherwise it returns false.
Syntax:- Number.isInteger(value)
Example:-
The Number.isInteger() method returns true if a value is an integer of the datatype Number.
Otherwise it returns false.
Syntax:- Number.isInteger(value)
Example:-

6. toFixed():-
- The toFixed() method converts a number to a string.
- The toFixed() method rounds the string to a specified number of decimals.
- If the number of decimals are higher than in the number, zeros are added.
Syntax :- number.toFixed(x)
Example:-
- The toFixed() method converts a number to a string.
- The toFixed() method rounds the string to a specified number of decimals.
- If the number of decimals are higher than in the number, zeros are added.
Syntax :- number.toFixed(x)
Example:-

7. toPrecision():-
- The toPrecision() method formats a number to a specified length.
- A decimal point and nulls are added (if needed), to create the specified length.
Syntax:- number.toPrecision(x)
Example:-
- The toPrecision() method formats a number to a specified length.
- A decimal point and nulls are added (if needed), to create the specified length.
Syntax:- number.toPrecision(x)
Example:-

8. toExponential() :-
- The toExponential() method converts a number into an exponential notation.
Syntax:- number.toExponential(x)
Example:-
- The toExponential() method converts a number into an exponential notation.
Syntax:- number.toExponential(x)
Example:-

If you enjoyed reading this thread, please do the following:
1. Retweet the first tweet.
2. Follow me and enable notifications: @mujeeb0147.
Thank you for reading all the way through👐.
1. Retweet the first tweet.
2. Follow me and enable notifications: @mujeeb0147.
Thank you for reading all the way through👐.
• • •
Missing some Tweet in this thread? You can try to
force a refresh