💛 Day 2️⃣1️⃣ / 3️⃣0️⃣ days of basics in JavaScript series!
→ What is a ternary operator?
→ The conditional ternary operator in JavaScript?
→ The conditional operator in a template literal?
#javascript30
→ What is a ternary operator?
→ The conditional ternary operator in JavaScript?
→ The conditional operator in a template literal?
#javascript30

📌 What is a ternary operator?
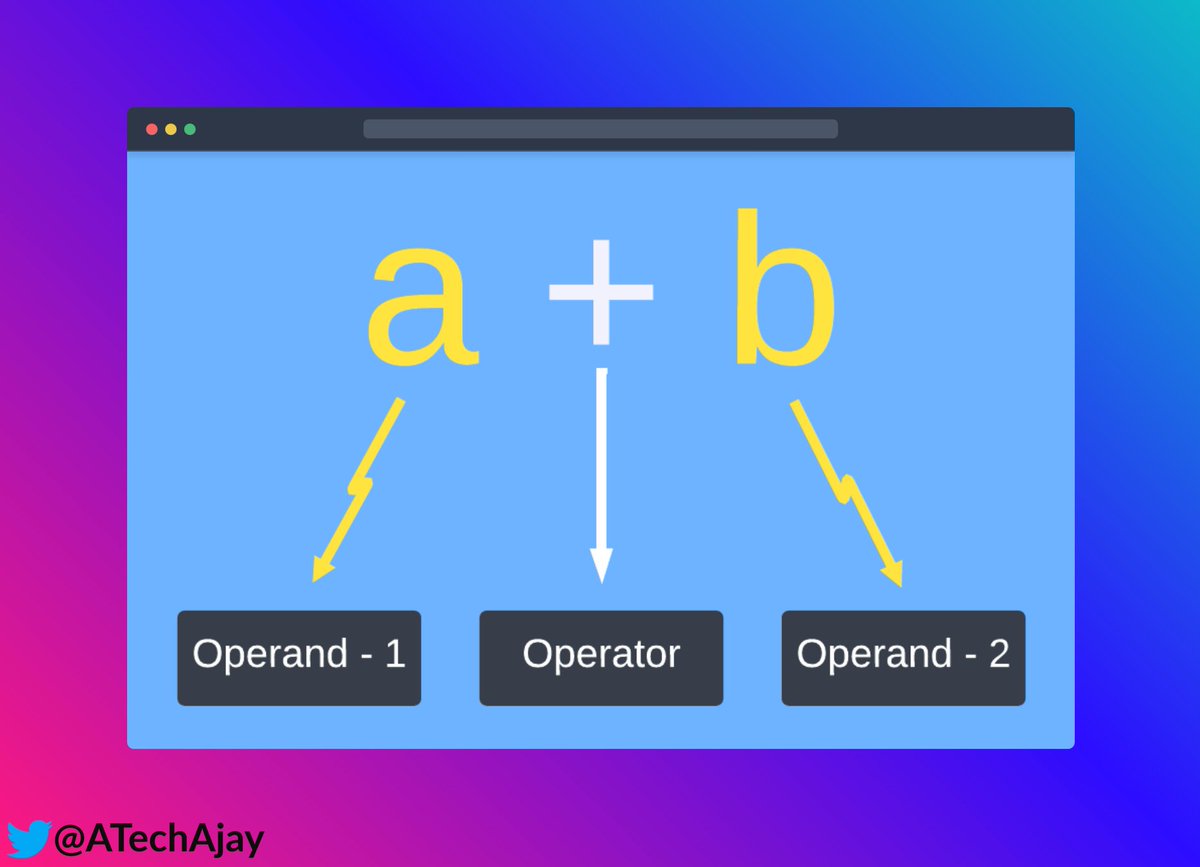
→ Which operator takes 3 operands that are a ternary operator.
💚 In short:
1 operand : Unary operator
2 operand : Binary operator
3 operand : Ternary operator
→ Which operator takes 3 operands that are a ternary operator.
💚 In short:
1 operand : Unary operator
2 operand : Binary operator
3 operand : Ternary operator
📌 The conditional (ternary) operator in JavaScript?
→ This is similar to the "if" and "else" statements but in a single line.
→ This is an operator, which produces a value.
→ There are 3 parts of this operator.
Have a look!👀👇
→ This is similar to the "if" and "else" statements but in a single line.
→ This is an operator, which produces a value.
→ There are 3 parts of this operator.
Have a look!👀👇

📌 Here are the 3 parts of the ternary operator.
1️⃣ Condition
2️⃣ True expression
3️⃣ False expression
1️⃣ Condition
2️⃣ True expression
3️⃣ False expression
1️⃣ Condition
→ This is a condition similar to the "if" and "else" statements, which produce a boolean value.
→ If the condition is true then the "true expression" will be executed otherwise "false expression" will be executed.
→ This is a condition similar to the "if" and "else" statements, which produce a boolean value.
→ If the condition is true then the "true expression" will be executed otherwise "false expression" will be executed.
2️⃣ True expression
→ This expression will be executed when the condition is true.
3️⃣ False expression
→ This expression will be executed when the condition is false.
→ This expression will be executed when the condition is true.
3️⃣ False expression
→ This expression will be executed when the condition is false.

📌 The conditional operator in a template literal?
→ We can also use the operator in the template literal.
→ We can also use the operator in the template literal.

💚 That's all for now, we will meet in the next thread!
But if you like make sure to:
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
But if you like make sure to:
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
• • •
Missing some Tweet in this thread? You can try to
force a refresh