
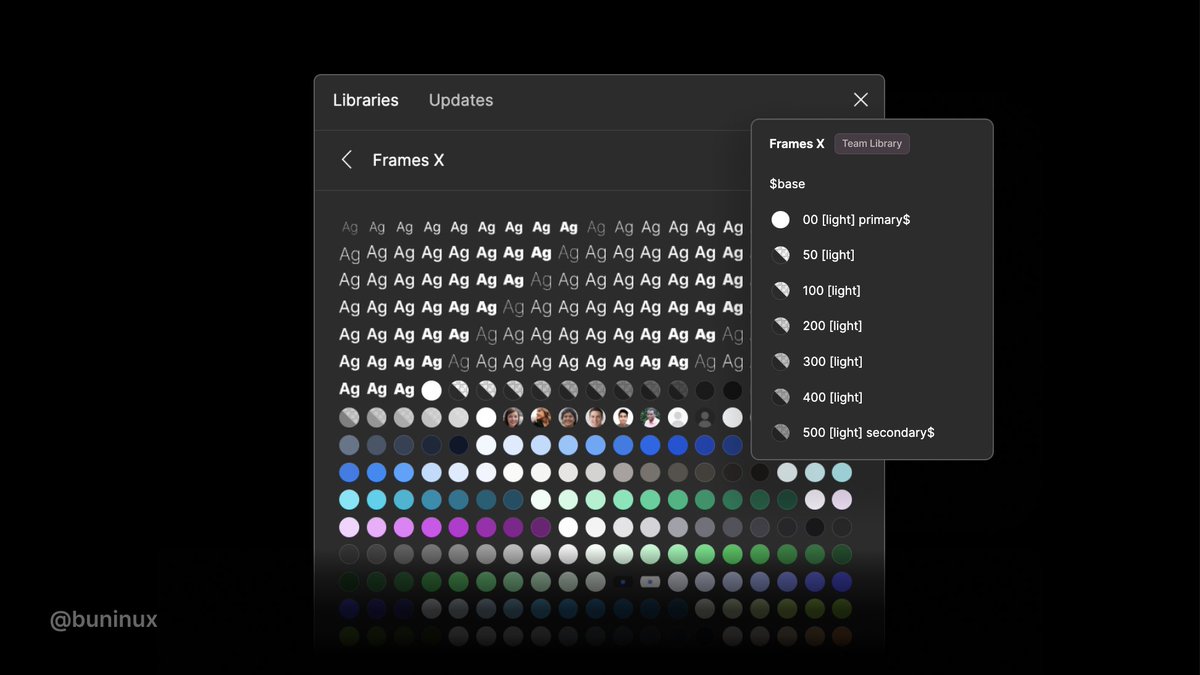
Use colors from a team library. 📒
A color library will help communicate your stylistic decisions while staying consistent across bigger projects and teams.
Colors and text could be partitioned into separate libraries your team could access without cracking ongoing work.
A color library will help communicate your stylistic decisions while staying consistent across bigger projects and teams.
Colors and text could be partitioned into separate libraries your team could access without cracking ongoing work.

Tag styles to find them faster. 🏷️
Tagging styles is a great practice to speed up your workflow in Figma. Tagging styles will allow you to quickly find the needed color, text, or component through Figma menus by typing a name containing a symbol or an included “tag” name.
Tagging styles is a great practice to speed up your workflow in Figma. Tagging styles will allow you to quickly find the needed color, text, or component through Figma menus by typing a name containing a symbol or an included “tag” name.

Update colors globally (Batch replace colors). 🌐
Global color replacement could help you achieve the needed contrast and unique visual style. You could create an entirely new UI color theme by tweaking global primary, secondary, and tertiary color values.
Global color replacement could help you achieve the needed contrast and unique visual style. You could create an entirely new UI color theme by tweaking global primary, secondary, and tertiary color values.

Use a proper naming convention. 🤝
There are several naming convention methods.
Definitive, Semantic, and Contextual.
Communicating your design system props and needs is the key to understanding which naming convention to use for your exact project.
There are several naming convention methods.
Definitive, Semantic, and Contextual.
Communicating your design system props and needs is the key to understanding which naming convention to use for your exact project.

Share readable colors. 🕊️
We tend to feel comfy with the HEX colors. But It’s unlikely you would guess the color by reading the hex value.
RGB (red, green, blue) is a better alternative to HEX, giving us access to the exact scope of color values but in a more readable manner.
We tend to feel comfy with the HEX colors. But It’s unlikely you would guess the color by reading the hex value.
RGB (red, green, blue) is a better alternative to HEX, giving us access to the exact scope of color values but in a more readable manner.

Adjust nested or mixed colors.🌈
Selection colors in Figma allow you to change the appearance of your design without selecting each layer individually.
Use selection colors to tidy up styles. Merge duplicated Fill/Stroke and improve the overall consistency of your designs.
Selection colors in Figma allow you to change the appearance of your design without selecting each layer individually.
Use selection colors to tidy up styles. Merge duplicated Fill/Stroke and improve the overall consistency of your designs.

@figma Senior designers know that it’s never too late to learn something new.
If you’re wondering where to start or what else to learn, check out our 2022 Handbook and UI kit. Over 4K UI elements and components for you to learn from.
#ui #ux #figma
gum.co/framesx
If you’re wondering where to start or what else to learn, check out our 2022 Handbook and UI kit. Over 4K UI elements and components for you to learn from.
#ui #ux #figma
gum.co/framesx
• • •
Missing some Tweet in this thread? You can try to
force a refresh



