💥 Pourquoi j'aime et j'utilise Copilot 💥 🧑
Voici des arguments clairs de pourquoi je l'utilise ⁉️
3 arguments positifs ✅
2 arguments négatifs ❌
Cet outil est formidable, voici un thread qui t'aidera à savoir s'il l'est aussi pour toi 🤔
#RT ❤️
🧵 #thread #copilot
Voici des arguments clairs de pourquoi je l'utilise ⁉️
3 arguments positifs ✅
2 arguments négatifs ❌
Cet outil est formidable, voici un thread qui t'aidera à savoir s'il l'est aussi pour toi 🤔
#RT ❤️
🧵 #thread #copilot

1. Permet d'éviter de faire des recherches Google pour de la syntaxe ✅
Envie de faire un breakpoint en CSS pour les tél mobiles qui font moins de 350 px ?
Perso parfois j'oublie la syntaxe
Donc petit commentaire pour faire une recherche et avoir direct la bonne réponse
Envie de faire un breakpoint en CSS pour les tél mobiles qui font moins de 350 px ?
Perso parfois j'oublie la syntaxe
Donc petit commentaire pour faire une recherche et avoir direct la bonne réponse

2ᵉ exemple
Au début, quand je débutais React je galérais avec les .map dans le code, je ne comprenais jamais comment les faire
Donc, je faisais toujours une recherche Google pour copier-coller le premier lien
Une recherche rapide Copilot et c'est bon
Au début, quand je débutais React je galérais avec les .map dans le code, je ne comprenais jamais comment les faire
Donc, je faisais toujours une recherche Google pour copier-coller le premier lien
Une recherche rapide Copilot et c'est bon

2. Pour TOUT ce qui est répétitives
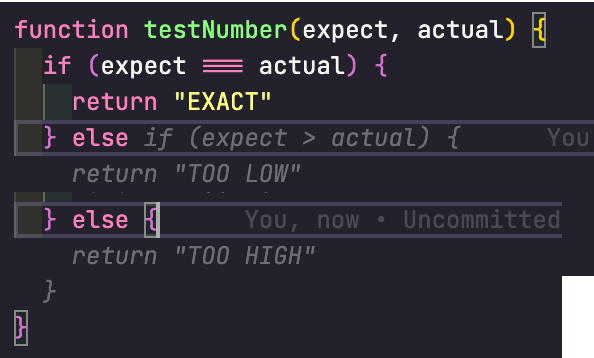
Imaginons que tu veux savoir si un nombre est plus petit, plus grand ou égal à un autre avec une fonction
et hop ton code est ready
Imaginons que tu veux savoir si un nombre est plus petit, plus grand ou égal à un autre avec une fonction
et hop ton code est ready

3. Utiliser Copilot avec les types et le naming
On parle souvent des commentaires pour l'utiliser
Mais, il y a large moyen avec des bons naming ainsi que des bons types Copilot peut exactement savoir ce qu'il faut faire
Donc go faire du TypeScript
On parle souvent des commentaires pour l'utiliser
Mais, il y a large moyen avec des bons naming ainsi que des bons types Copilot peut exactement savoir ce qu'il faut faire
Donc go faire du TypeScript
https://twitter.com/melvynxdev/status/1537850405580787713

4. Pour faire des tâches complexes mais très communes
En .NET c# par exemple, je faisais des controlleurs qui faisaient des simples CRUD
Et Copilot a su me les faire totalement avec un commentaire, il suffisait de changer 2-3 trucs
Voici un code entièrement fait avec Copilot
En .NET c# par exemple, je faisais des controlleurs qui faisaient des simples CRUD
Et Copilot a su me les faire totalement avec un commentaire, il suffisait de changer 2-3 trucs
Voici un code entièrement fait avec Copilot
5. LES problèmes de Copilot
Ici, je souhaite avoir des suggestions avec l'IDE basique pour connaître mes possibilités
Mais, dans le screen 1, vscode ne m'affiche pas des suggestions car il y a déjà Copilot
Je suis obligé de supprimer et de faire des conneries pour les voir
Ici, je souhaite avoir des suggestions avec l'IDE basique pour connaître mes possibilités
Mais, dans le screen 1, vscode ne m'affiche pas des suggestions car il y a déjà Copilot
Je suis obligé de supprimer et de faire des conneries pour les voir

2ᵉ exemple avec le CSS
Ici avec ma classe test il veut à tout prix me mettre "center"
alors que moi je souhaite juste connaître les options puisque je me rappelle plus de space-between par exemple
je dois soit désactiver soit bidouiller un peu pour voir ce que je souhaite
Ici avec ma classe test il veut à tout prix me mettre "center"
alors que moi je souhaite juste connaître les options puisque je me rappelle plus de space-between par exemple
je dois soit désactiver soit bidouiller un peu pour voir ce que je souhaite

Mais heureusement, il y a une solution ✅
Tu peux forcer l'affichage de IntelliSense grâce à un raccourci clavier
Il s'appelle TriggerSuggest et c'est souvent CTRL + Espace ✅
Sur mon mac j'ai toutes ces solutions et ça force l'ouverture des suggestions
Tu peux forcer l'affichage de IntelliSense grâce à un raccourci clavier
Il s'appelle TriggerSuggest et c'est souvent CTRL + Espace ✅
Sur mon mac j'ai toutes ces solutions et ça force l'ouverture des suggestions

Pour en savoir plus voici quelques explications dont je me suis inspiré :
Deuxième point pas cool qu'il mentionne c'est qu'il te crée un peu des mauvaises habitudes
tu peux avoir tendance à attendre qu'il te propose une solution
https://twitter.com/Bluzzi_/status/1539452544916783105
Deuxième point pas cool qu'il mentionne c'est qu'il te crée un peu des mauvaises habitudes
tu peux avoir tendance à attendre qu'il te propose une solution
au lieu de la faire toi-même ce qui peu au fil du temps te rendre moins doué et surtout te faire perdre du temps !
En conclusion, l'outil et super mais il a évidemment des défauts
Il faut savoir le désactiver parfois et l'utiliser intelligemment !
En conclusion, l'outil et super mais il a évidemment des défauts
Il faut savoir le désactiver parfois et l'utiliser intelligemment !
Voilà perso, je vais le garder car je l'ai encore gratuit
À toi de prendre ta décision
J'espère t'avoir éclairé 💡
➡️ Follow @melvynxdev ⬅️
Dernier Thread :
À toi de prendre ta décision
J'espère t'avoir éclairé 💡
➡️ Follow @melvynxdev ⬅️
Dernier Thread :
https://twitter.com/melvynxdev/status/1540372876527673345
• • •
Missing some Tweet in this thread? You can try to
force a refresh













