1️⃣ Custom starting number
We can start an ordered list from any custom starting number using "start" attribute.
We can start an ordered list from any custom starting number using "start" attribute.

2️⃣ Reverse list
We can reverse the order of an ordered list by just passing "reversed" attribute to the list.
We can reverse the order of an ordered list by just passing "reversed" attribute to the list.

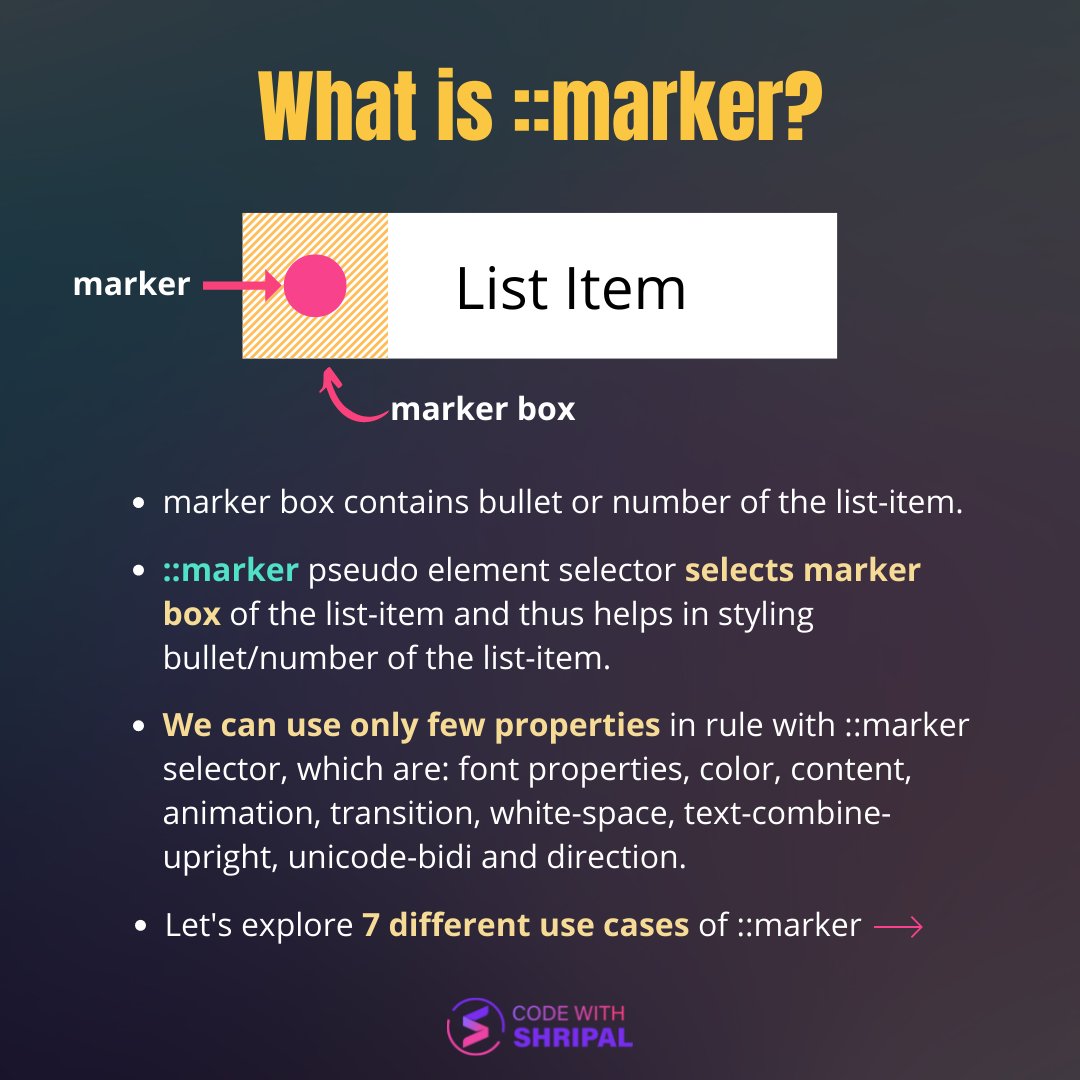
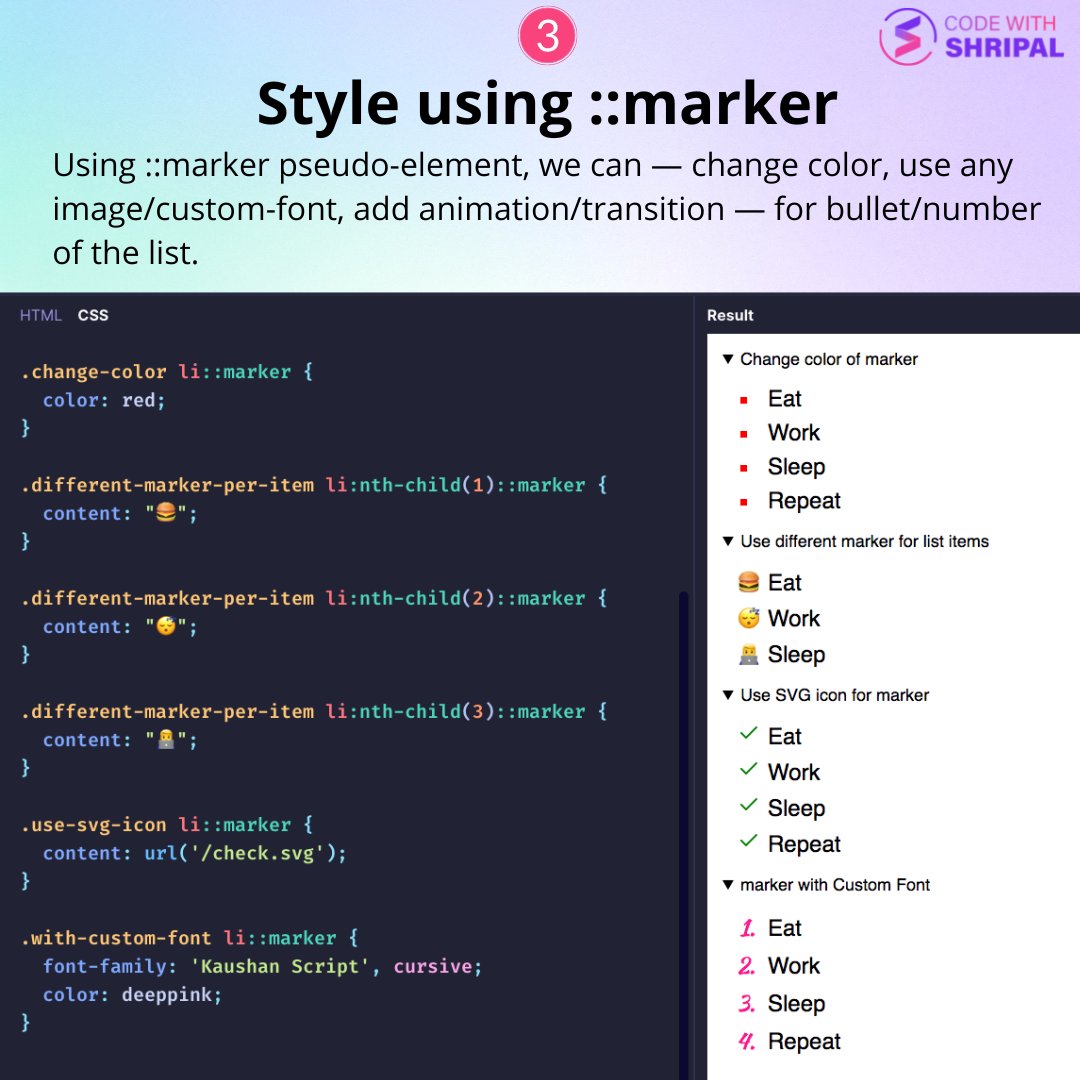
3️⃣ Style bullets/numbers using ::marker
Using ::marker psuedo-element, we can do the below styling for bullets/numbers:
→ change color
→ use different marker for each item
→ use image as marker
→ apply animation/transition
→ use a different font for the number
Using ::marker psuedo-element, we can do the below styling for bullets/numbers:
→ change color
→ use different marker for each item
→ use image as marker
→ apply animation/transition
→ use a different font for the number

You can learn all about ::marker pseudo-element and see demo of its use-cases with sample code in this thread ↓
https://twitter.com/codewithshripal/status/1534183203283640320
4️⃣ Number with leading zero
We can append zero to single digits of numbered list by setting "decimal-leading-zero" as list-style-type.
We can append zero to single digits of numbered list by setting "decimal-leading-zero" as list-style-type.

5️⃣ Style number using counter
We can change style of number representation in an ordered list by using ::marker pseudo-element and list-item counter.
We can change style of number representation in an ordered list by using ::marker pseudo-element and list-item counter.

Thanks for checking this out.
Follow @codewithshripal for more such threads on web development.
Retweet/like the first tweet of the thread to help spread the word.
Follow @codewithshripal for more such threads on web development.
Retweet/like the first tweet of the thread to help spread the word.
https://twitter.com/codewithshripal/status/1543959617360859141
• • •
Missing some Tweet in this thread? You can try to
force a refresh