
There is a way to create something like Area polygon and detect when it is entering/exiting, writing custom code and cursing a few things in a process.
Much better to use TextureButton and assign your texture to Normal.
Much better to use TextureButton and assign your texture to Normal.
Already not bad! However, it reacts to our click in a shape of rectangle that wraps our texture, but not in a shape of texture. We can fix this by using Click Mask field in TextureButton. Click mask is a BitMap that will be created based on the image's alpha.
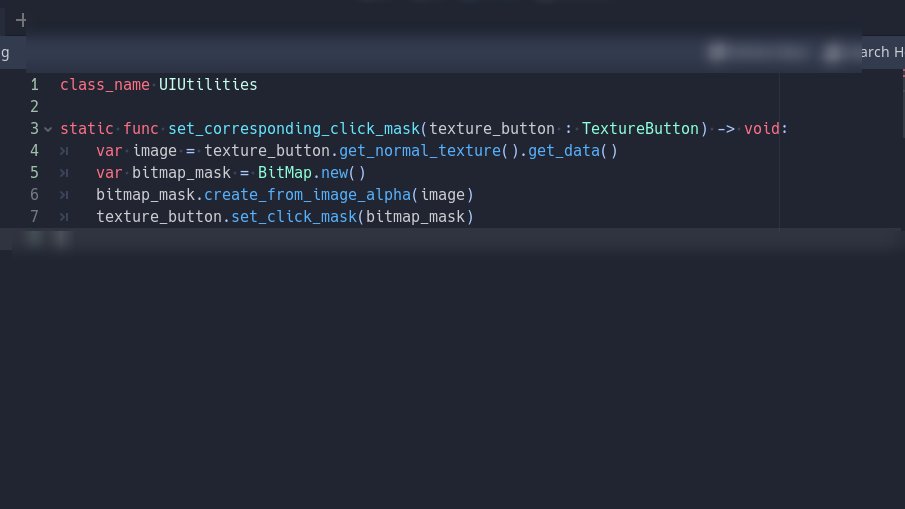
For basic case you need your normal texture from which you can get Image (native image datatype) and create BitMap, which will be assigned to Click Mask of your TextureButton (alt contains text of utility function). 

(I added hover and pressed textures to make image more illustrative)
Now you can see that your button no longer triggers click outside the texture! Neat! But wait a second! Why the button on the right from our button does not become highlighted like on the first gif?
Now you can see that your button no longer triggers click outside the texture! Neat! But wait a second! Why the button on the right from our button does not become highlighted like on the first gif?
The reason because our button "eats" input (remember that rectangle of that wraps our button?). In case we are not processing it - input passed to the parent and not child.
docs.godotengine.org/en/stable/tuto…
docs.godotengine.org/en/stable/tuto…
Now, it is important to add that you most probably will place this button into a separate scene with a label or something, therefore that's the scene that contains your button must be corrected (2). In place where you instantiate (1), you must set Mouse Filter to Ignore (3). 

So here we are! That will do the trick! If there is a better or more correct way to do this - don't hesitate to write the solution here. Would appreciate!
Also, the game you see here is a game from #UnitedWithUkraine by @GovTechPL that we are tidying and fixing right now. It is a game about friendship between countries ❤️Old version, you can check out here: gamejolt.com/games/21-turns…
And here I described my experience during the jam. It was stressful but fun!
https://twitter.com/svilkovych/status/1546899684215627776
• • •
Missing some Tweet in this thread? You can try to
force a refresh



