#UnrealEngine #UE4 #UE5 #UnrealTips
1/7 Translucency see-through trick that might be useful... sort-of? This is usually done with custom stencil/depth (which has its benefits) but using a translucency material allows you to cheat a bit...⬇️
1/7 Translucency see-through trick that might be useful... sort-of? This is usually done with custom stencil/depth (which has its benefits) but using a translucency material allows you to cheat a bit...⬇️
2/7 First we'll make a translucent material that has Depth Test disabled. Then we're going to sample the SceneDepth and recompute the world position of anything that was occluding our view... 

3/7 ... then get the squared distance (cheaper) from that scene world position to the camera and compare it with the squared distance of our own position to the camera. If ours is higher, means we're behind something! We can then get a binary mask with an if statement.
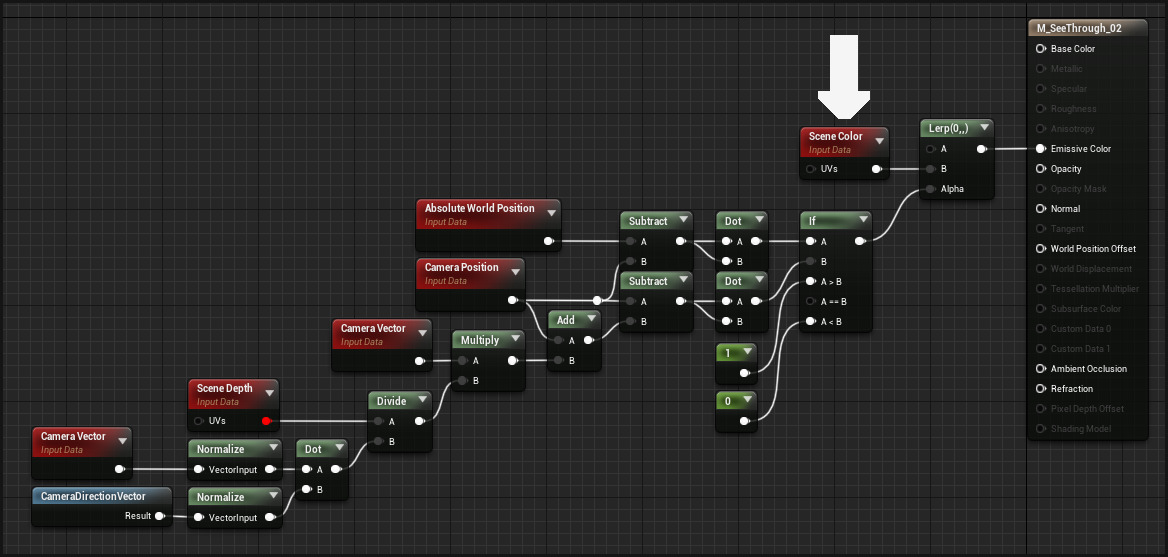
4/7 Translucent materials can not only sample the SceneDepth but the SceneColor as well! So we can output that SceneColor into the emissive color if our mask is white (meaning when translucent pixel should be occluded) 

5/7 Perfect illusion! At this point we're literally drawing the scene color on those translucent pixels when they are occluded, kinda like a magic stamp
7/7 ... and voilà! See-through illusion. Not sure how helpful that may be and the potential limitations of that technique (there's *always* limitations with translucency :D) but I thought I'd share anyway ;)
• • •
Missing some Tweet in this thread? You can try to
force a refresh














