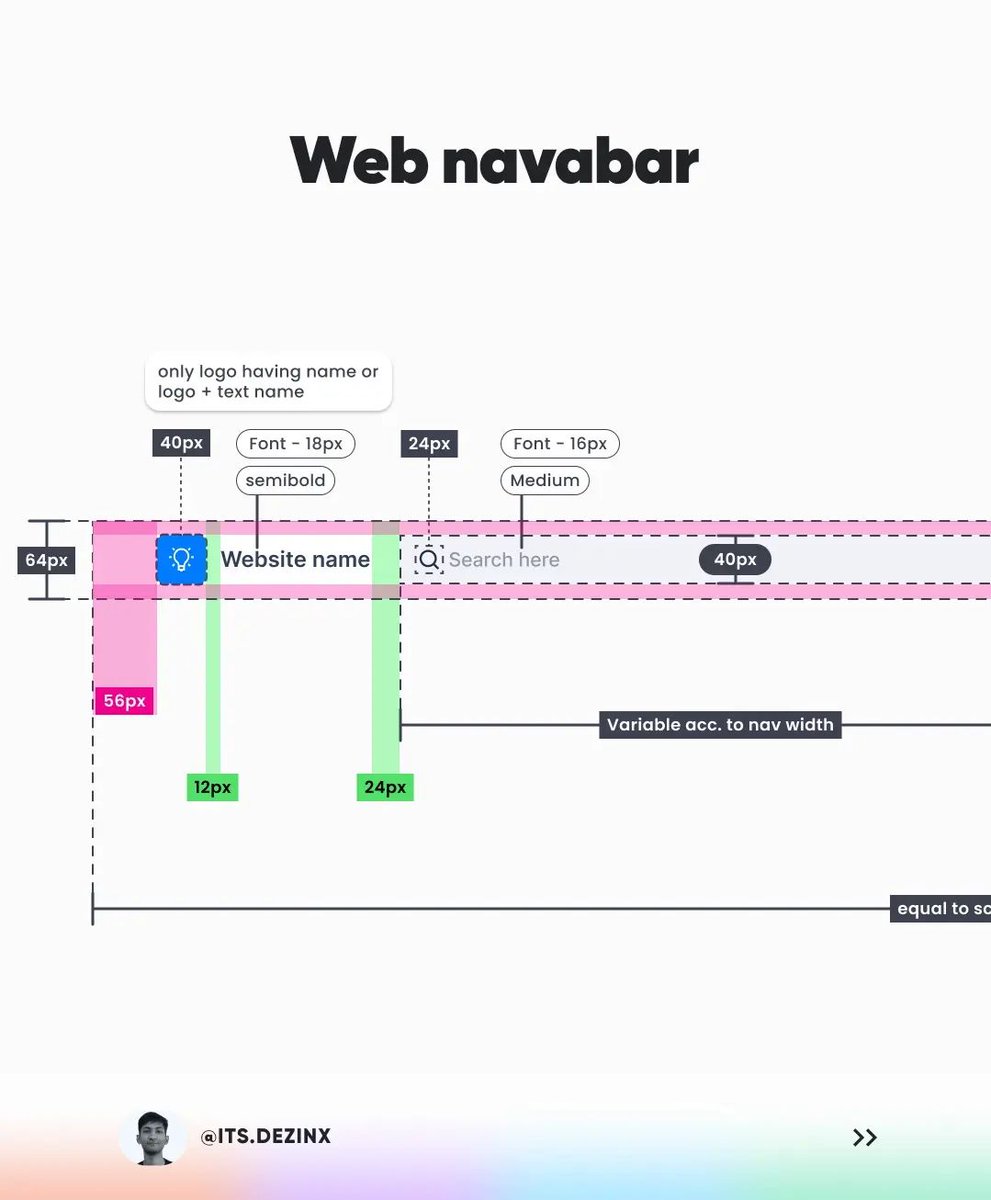
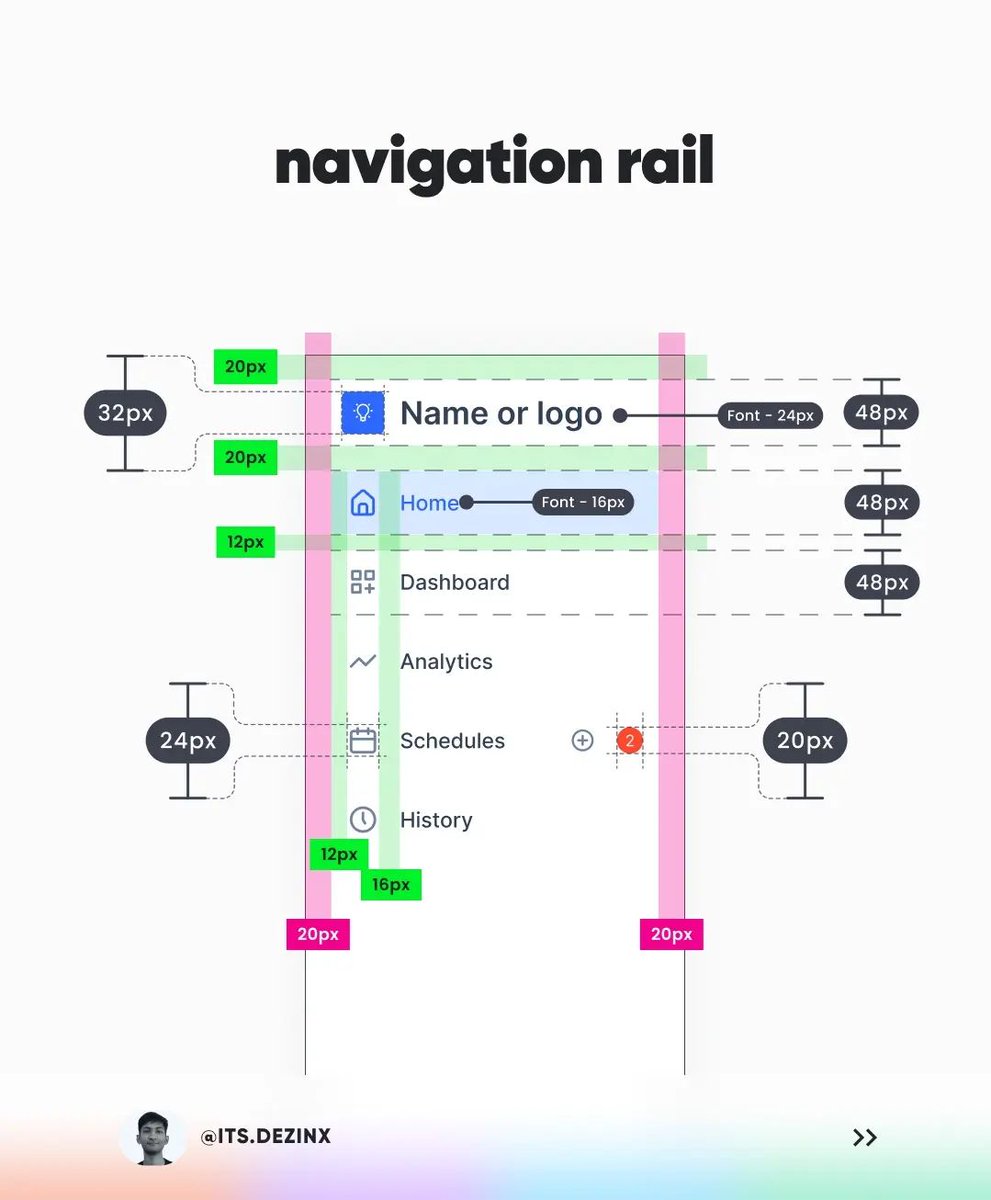
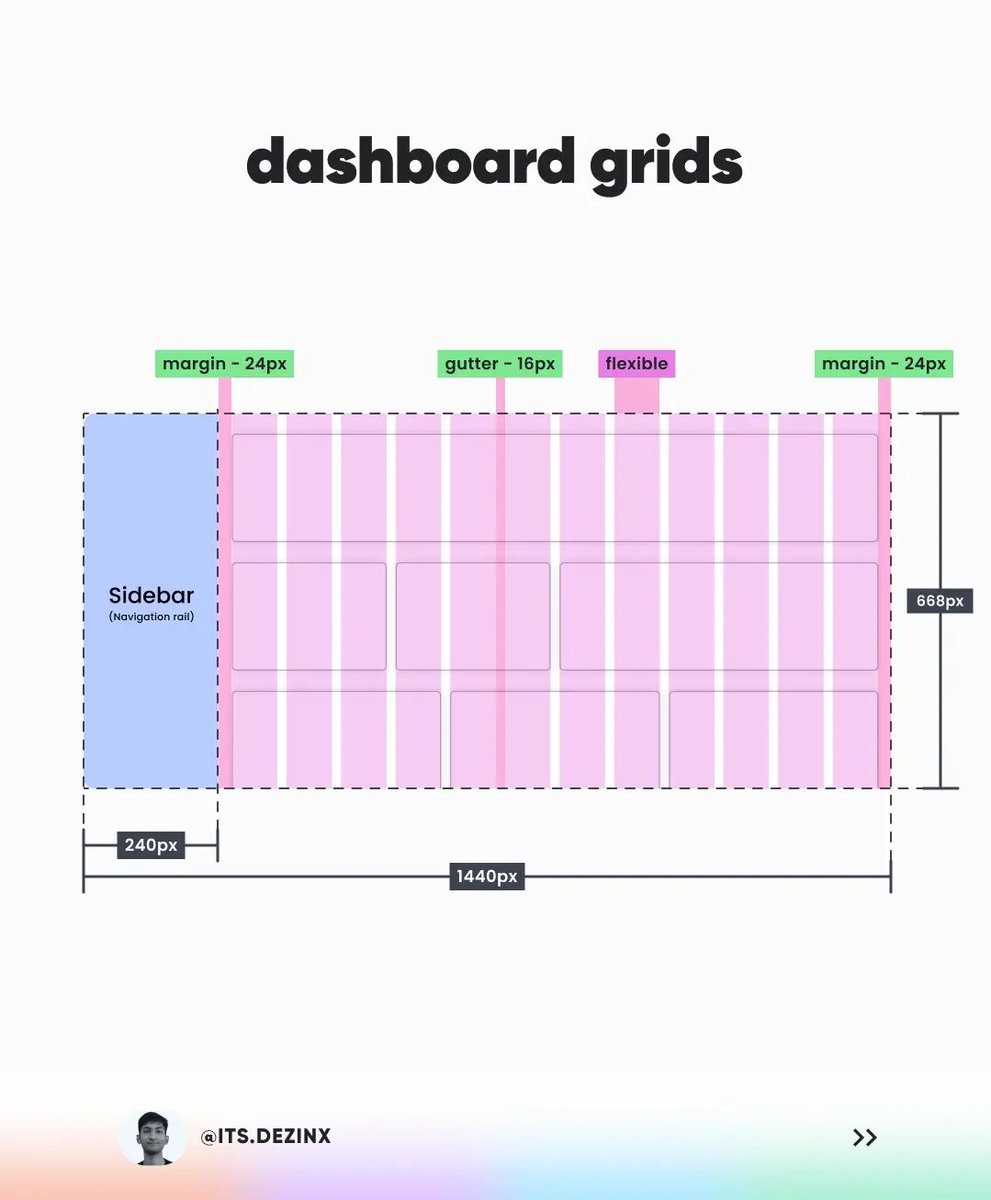
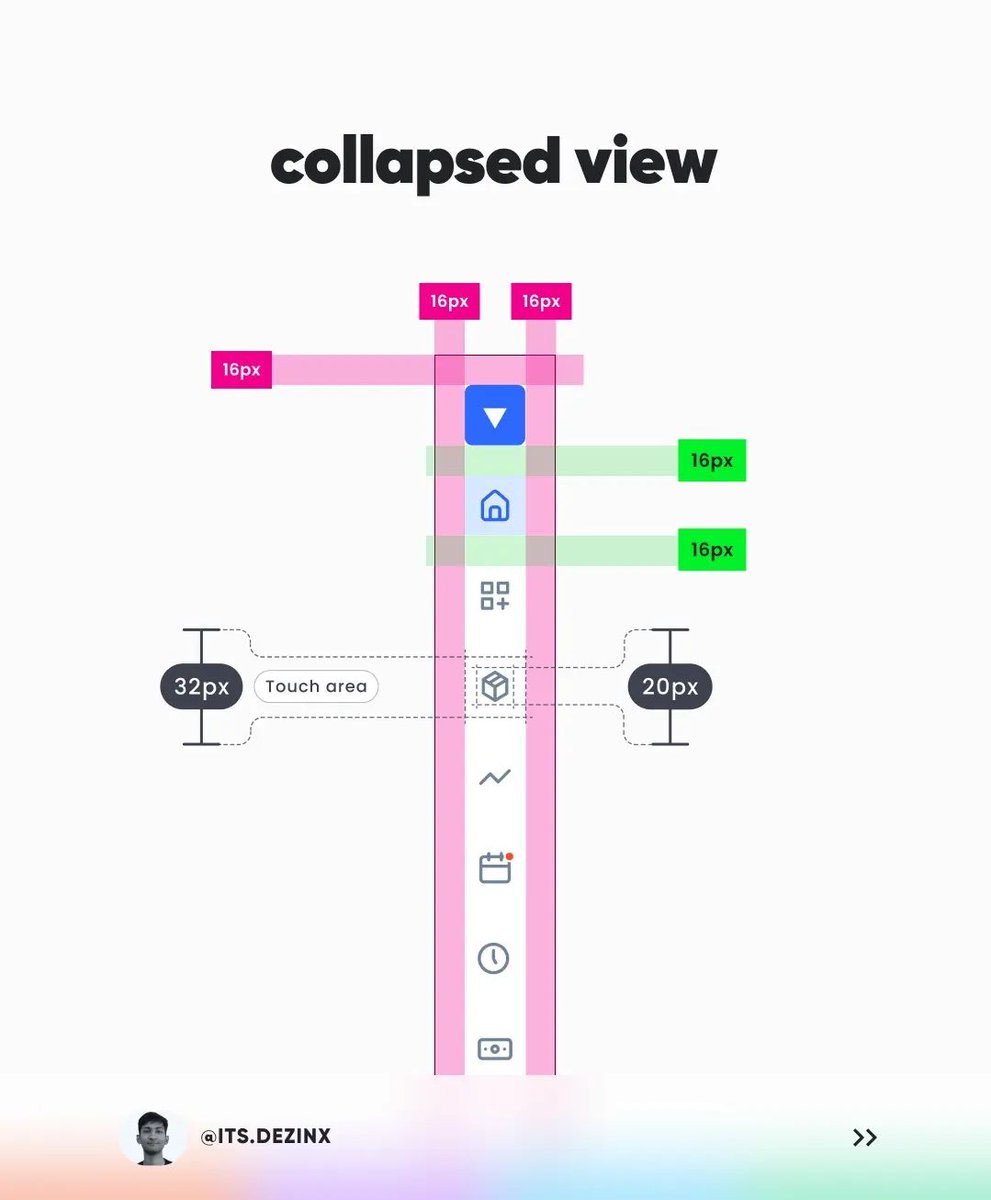
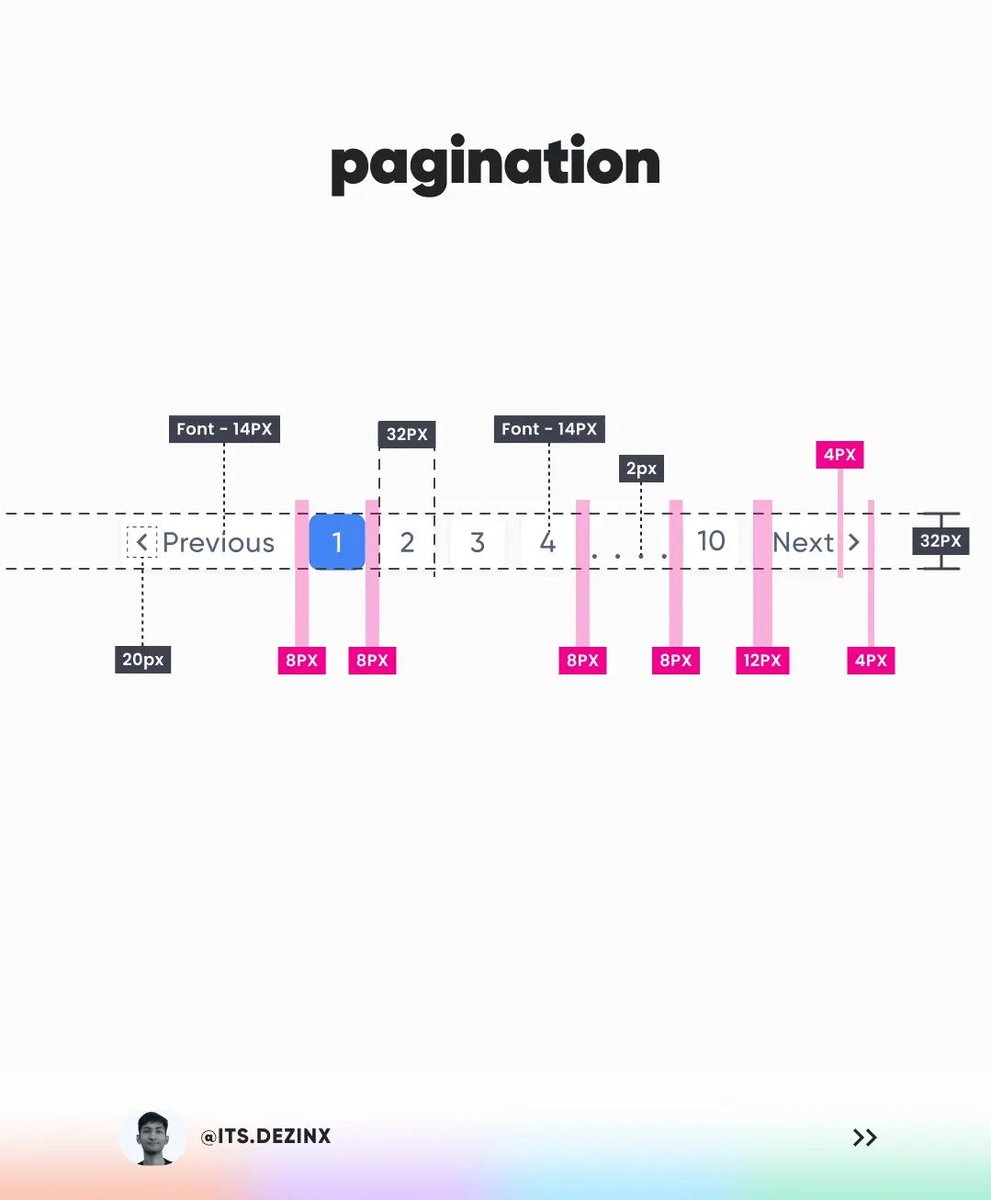
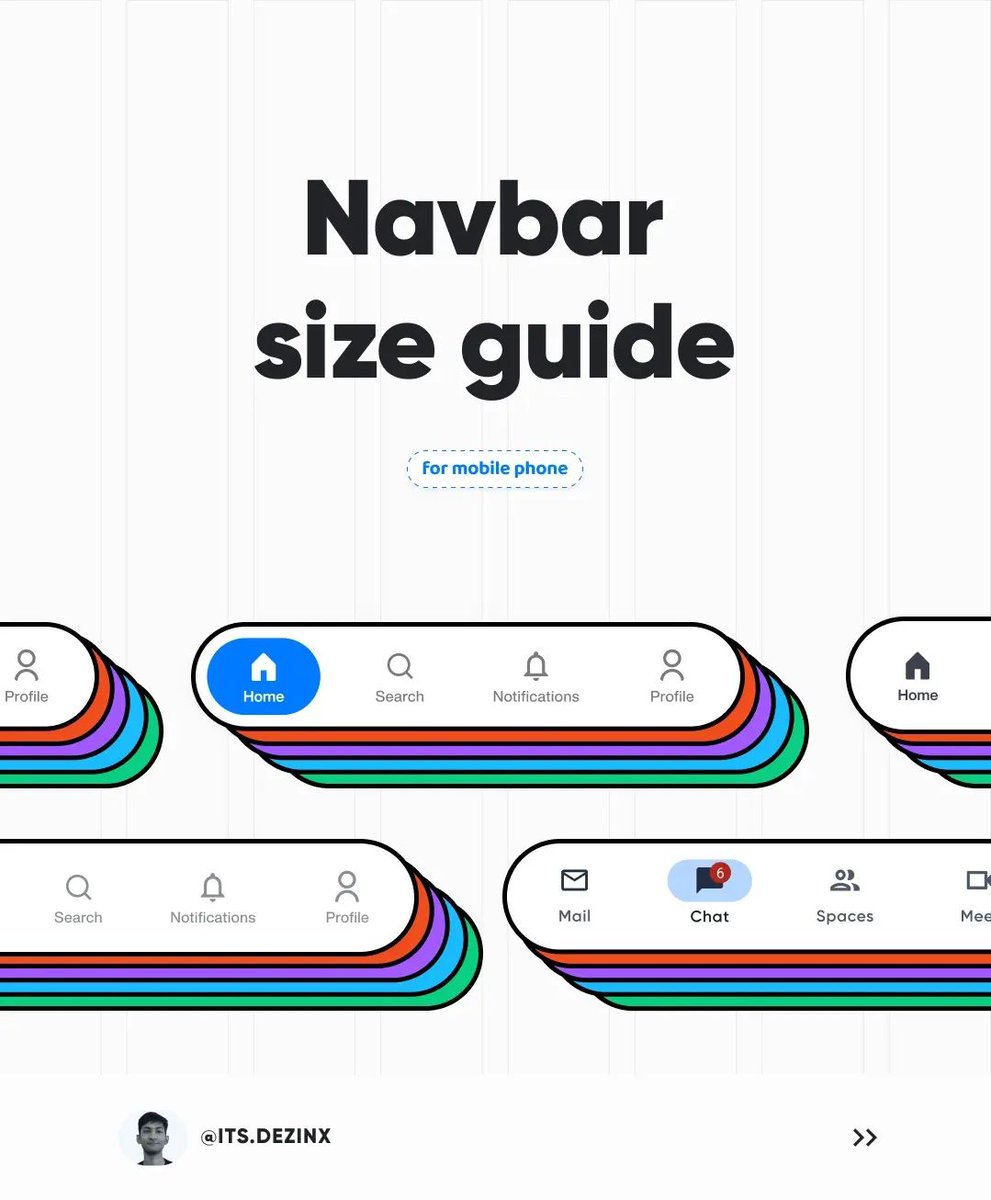
UI/UX Design tips: Web design elements' size.
Thread🪢
(Cc: its.dezinx IG) #uiux #uidesign #webdesigner
Thread🪢
(Cc: its.dezinx IG) #uiux #uidesign #webdesigner

• • •
Missing some Tweet in this thread? You can try to
force a refresh