a5k: Another World on a chip! This is a hardware remake of the Another World VM and renderer (no traditional CPU), that fits on a UP5K #fpga (5K LUTs, 128KB SPRAM).
Thread! (1/n)
(Written in #Silice, running on @1bitsquared icebreaker + VGA PMOD, intro only, no audio)
Thread! (1/n)
(Written in #Silice, running on @1bitsquared icebreaker + VGA PMOD, intro only, no audio)
2/ Another World by @EricChahi was one of my favorite #Amiga500 games. It's a great game with beautiful polygon-based graphics. Its architecture is also fascinating: the whole game runs in a custom VM
As the game turned 31 I thought a hardware version would make a great present!
As the game turned 31 I thought a hardware version would make a great present!

3/ @fabynou has several great blog entries detailing the game inner workings, with links to additional resources including source code. I won't go into much details here so check it out for an in-depth overview!
fabiensanglard.net/another_world_…
fabiensanglard.net/another_world_…

4/ The game is organized around a small VM that calls a blitter, a rasterizer and a font drawer to draw in four framebuffers. The framebuffers are cleverly used to cache background renderings and produce animations. 

5/ The game uses a palette of 16 colors, 4 bits per pixel, with palette tricks for transparency. Interestingly, four 320x200x4bits framebuffers amounts to 128KB of memory, which happens to be exactly what we have on the UP5K #fpga.
I simply could not resist.
I simply could not resist.

6/ But where's the code and data then? Well, in SPIflash of course! Think of the VM as a script engine, by running SPIflash at 50MHz and a hardware blitter+rasterizer at 25MHz we really don't have to worry about performance. 

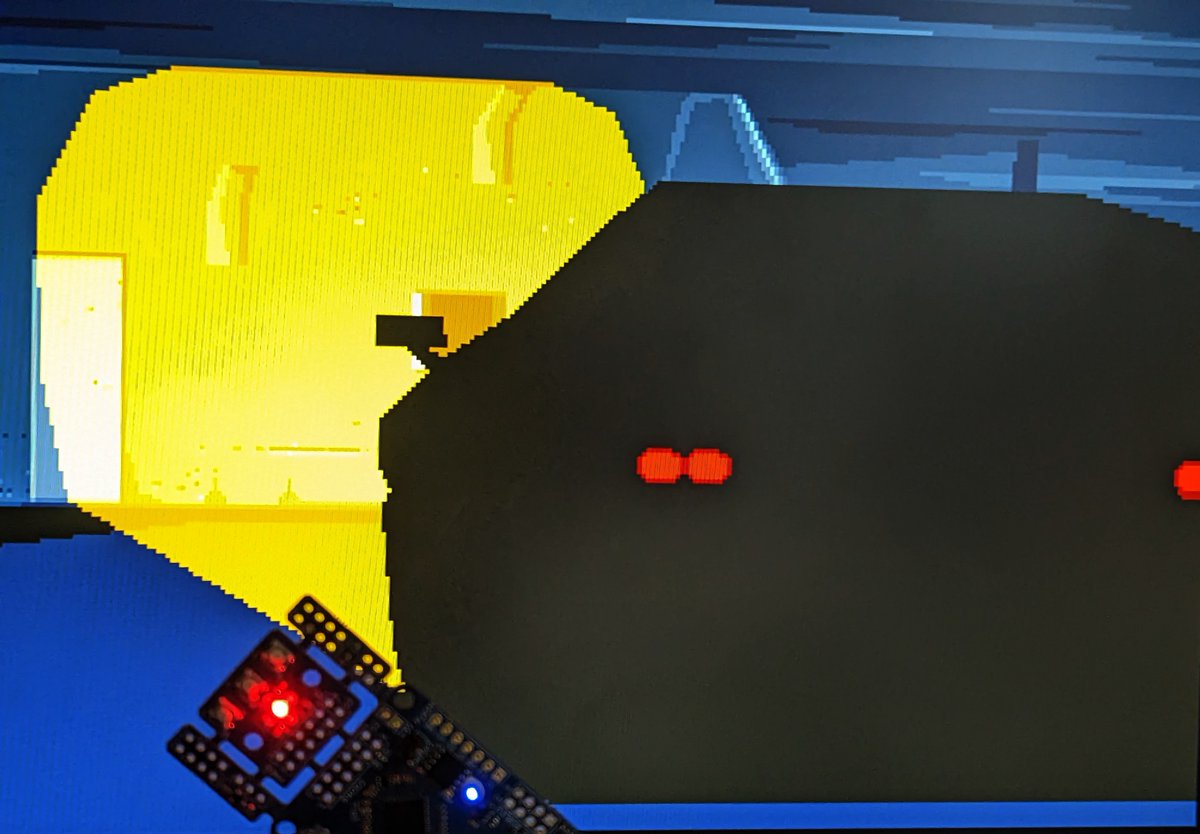
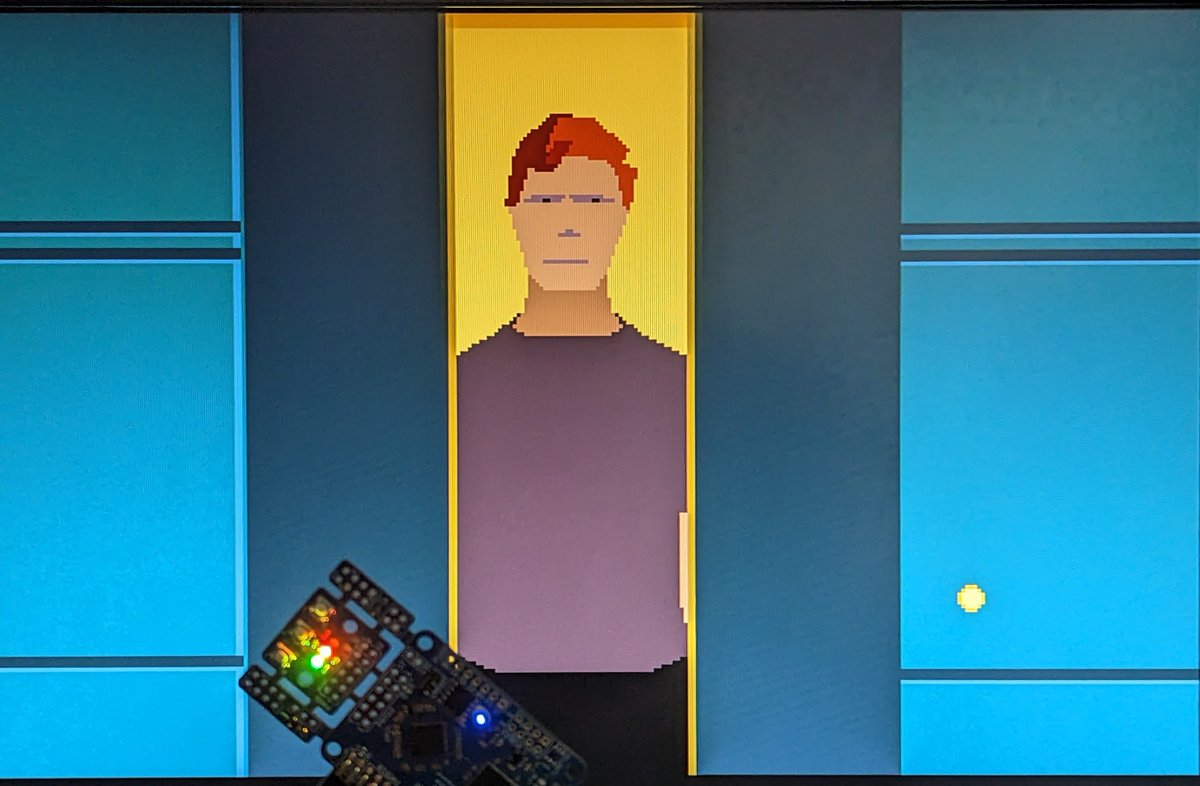
7/ My goal was primarily to reproduce the intro sequence (minus the audio). I love this intro. I would load the game just to watch it, and I am even more impressed by it now that I understand what happens behind the scene. 

8/ The on-board LEDs are showing the frame swap (green LED constantly blinking), the palette swaps (red LED) and the blitter, rasterizer and 'text' drawing busy signals. 

9/ The VM, blitter and rasterizer easily fit in 5K LUTs. I did a very relaxed implementation and spent little time optimizing which explains the resource usage 😅 



10/ I extracted a code+data package by instrumenting (heavily hacking!!) the C++ remake. Fortunately data packages for the intro are loaded first, and then do not change during the sequence. I think the same is true for each game 'part', so maybe I can support the full game! 

11/ Having a reference implementation, I verified that my hardware VM and rasterizer are giving the exact same result in simulation, and they do! I've had most glitches due to sync issues between the VGA scan, blitter and rasterizer. A few glitches remain ... 

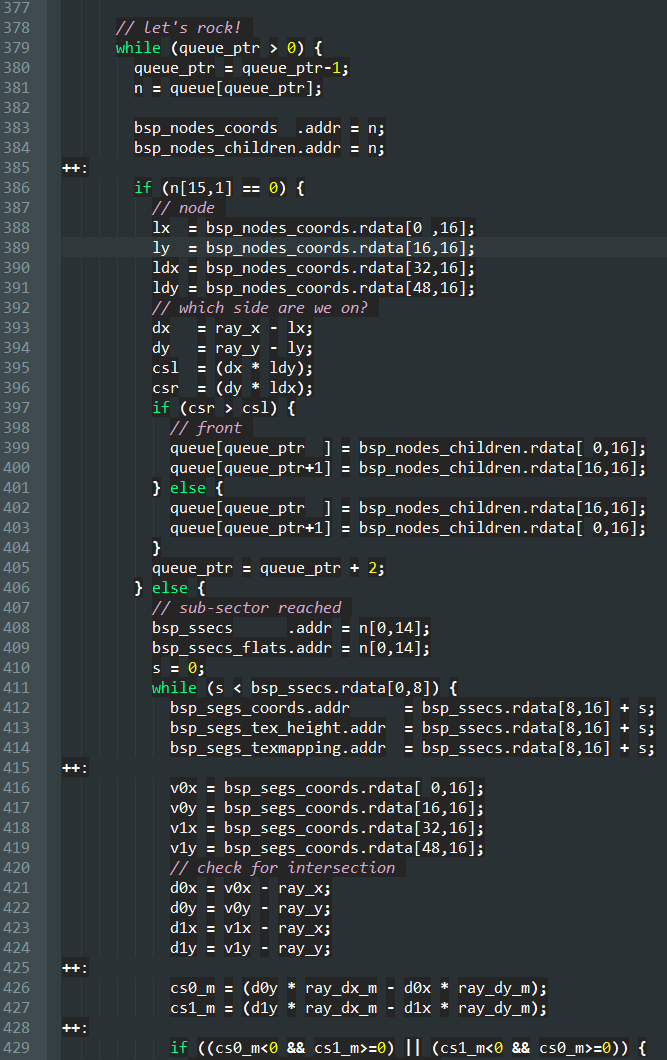
12/ Fun note: the rasterizer code seems odd at first, but that's because the polygons are preprocessed for performance. A polygon is stored as a left(top-bottom)-right(bottom-top) sequence, e.g.:
(25,0) (34,4) (41,15) (32,19) - (8,19) (0,15) (6,4) (13,0)
(25,0) (34,4) (41,15) (32,19) - (8,19) (0,15) (6,4) (13,0)
13/ This makes drawing spans super easy. For a polygon of 2.N vertices, the left side is from 0 to N-1, the right side from 2.N-1 down to N, and both sides exactly match: the y coordinate is the same between corresponding left-right vertices! 

14/ I was running low on LUTs so I took a 'shortcut' for the text. Since the text strings are static, I pre-rendered them and stored them as textures in SPIflash. I then blit the text images in the active buffer. No font, no drawString/drawChar required 😎 

15/ It was great fun doing this! Another World just turned 31 years old, but it remains a unique and wonderful game, well worth playing, and a technical marvel to dive into.
anotherworld.fr/anotherworld_u…
anotherworld.fr/anotherworld_u…
I'll put the sources online soon, in the meantime, Merry Christmas!! 🎄
... and if you have some spare time these holidays, maybe try out a #fpga project with Silice?
github.com/sylefeb/Silice/
... and if you have some spare time these holidays, maybe try out a #fpga project with Silice?
github.com/sylefeb/Silice/
16/ Links (1/3):
- @fabynou main blog entry on Another World: fabiensanglard.net/another_world_…
- @EricChahi's blog that features a technical description of the VM: anotherworld.fr/page_realisati…
- @fabynou main blog entry on Another World: fabiensanglard.net/another_world_…
- @EricChahi's blog that features a technical description of the VM: anotherworld.fr/page_realisati…
17/ Links (2/3):
- VM re-implementation in C++ ... github.com/fabiensanglard…
- ... and @fabynou accompanying code review: fabiensanglard.net/anotherWorld_c…
- VM re-implementation in C++ ... github.com/fabiensanglard…
- ... and @fabynou accompanying code review: fabiensanglard.net/anotherWorld_c…
18/ Links (3/3):
- @OlofKindgren SERV running Another World
- Verilog VM port by @juca_gnu
- @OlofKindgren SERV running Another World
https://twitter.com/OlofKindgren/status/1404823406474928142
- Verilog VM port by @juca_gnu
https://twitter.com/juca_gnu/status/1254895615961640960
• • •
Missing some Tweet in this thread? You can try to
force a refresh