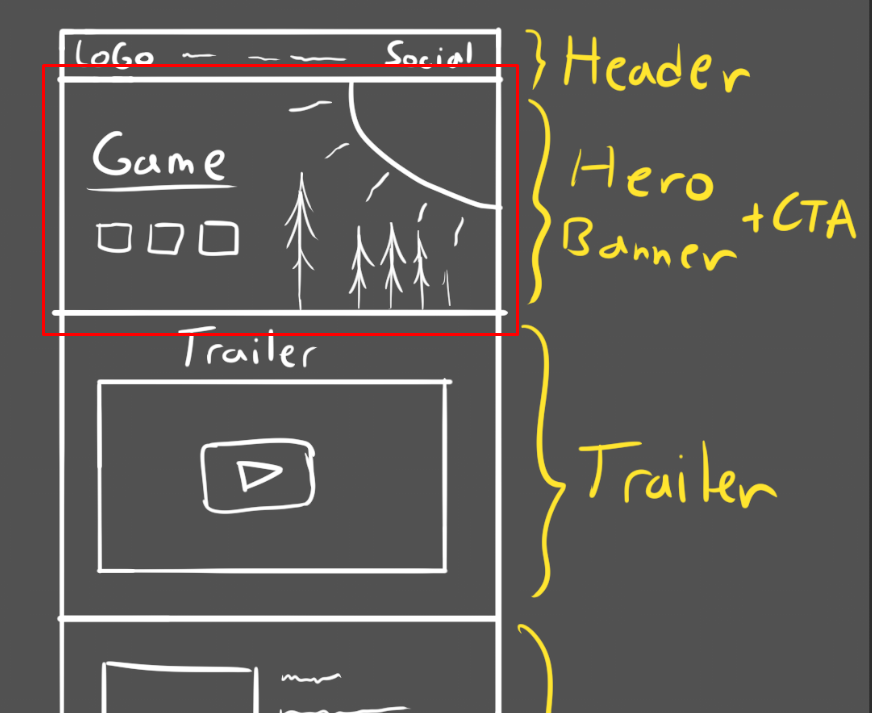
Here's a simple high-converting layout and the content you need to create a Website for your Indie Games:
👉 Eye-catching Hero Banner + CTA
👉 Trailer Section
👉 Features Section
👉 Social Proofs
👉 Gallery
👉 Footer
Let me explain each section in this🧵:
#gamedev #indiegame
👉 Eye-catching Hero Banner + CTA
👉 Trailer Section
👉 Features Section
👉 Social Proofs
👉 Gallery
👉 Footer
Let me explain each section in this🧵:
#gamedev #indiegame

1. Hero Banner:
They are important in catching user's attention and ideally you would also add any CTA (steam link, Kickstarter link, etc) in your hero banner to funnel traffic and drive sales.
They are important in catching user's attention and ideally you would also add any CTA (steam link, Kickstarter link, etc) in your hero banner to funnel traffic and drive sales.
https://twitter.com/1601247599893172224/status/1637696785421352960
2. Trailer and Features section:
It's important to showcase, create excitement around your game, improve conversion and increase user engagement. It's especially important if your game have unique features.
It's important to showcase, create excitement around your game, improve conversion and increase user engagement. It's especially important if your game have unique features.
https://twitter.com/1601247599893172224/status/1646475134524436480
3. Social proofs:
For example awards, tester's testimonials are great to easily build credibility and enhance your reputation of your game studio. Which further improve conversion by providing validation to the players.
For example awards, tester's testimonials are great to easily build credibility and enhance your reputation of your game studio. Which further improve conversion by providing validation to the players.
https://twitter.com/1601247599893172224/status/1631836860057272327
4. Lastly, the Gallery:
They are a great and simple way to show unique screenshots and interesting gameplay for your games. Try to add something that "wows" the players to increase engagement in your website.
They are a great and simple way to show unique screenshots and interesting gameplay for your games. Try to add something that "wows" the players to increase engagement in your website.
This layout focuses more on simplicity and high conversion rate.
I've studied multiple high converting website/landing pages and used those layouts to create a simple landing page for your Game marketing purposes.
if you got any questions regarding this topic my DMs are open!
I've studied multiple high converting website/landing pages and used those layouts to create a simple landing page for your Game marketing purposes.
if you got any questions regarding this topic my DMs are open!
That's a wrap! I'll definitely be doing more of this in the future and If you enjoyed this thread:
1. Follow me @AlfiMarfaridy for more of these
2. Like & RT the tweet below to share this thread with your audience
1. Follow me @AlfiMarfaridy for more of these
2. Like & RT the tweet below to share this thread with your audience
https://twitter.com/1601247599893172224/status/1657204591966973952
• • •
Missing some Tweet in this thread? You can try to
force a refresh

 Read on Twitter
Read on Twitter