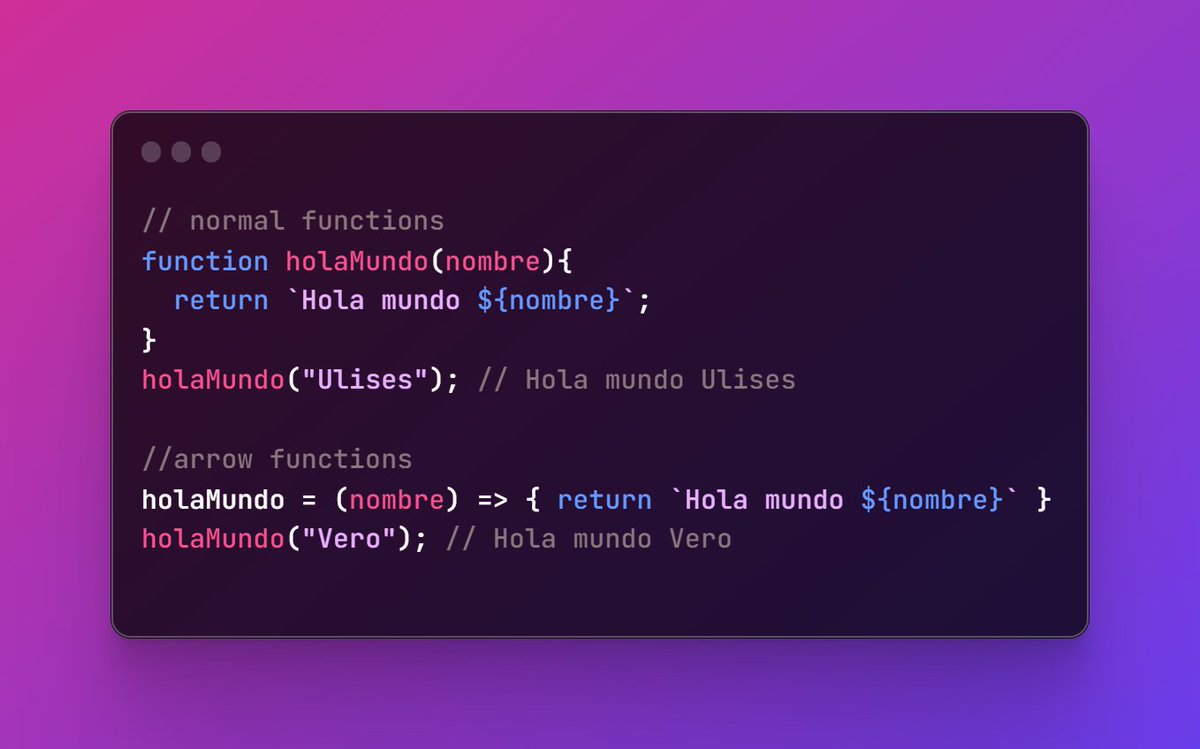
Las arrow functions son geniales porque hacen que tu código se vea mejor pero cuando estas empezando se vuelve un tanto confuso. Acá un ejemplo de ambas. Tienen el mismo funcionamiento pero sin la algunas palabras reservadas. 

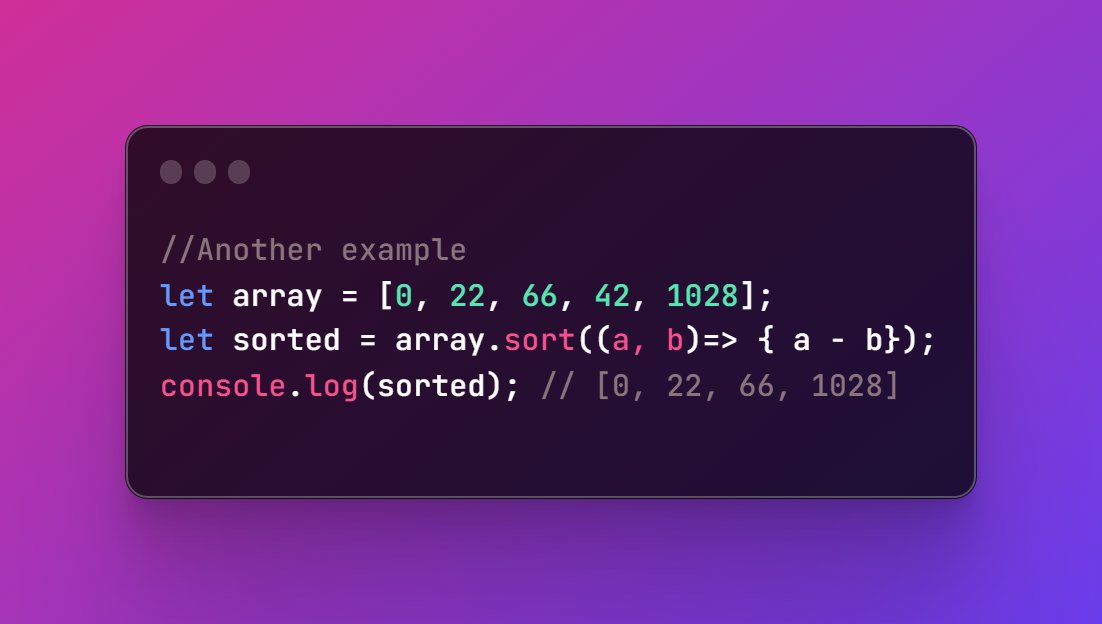
Las arrow functions se pueden pasar como parametros a algunos métodos de arreglos por ejemplo para ordenar un arreglo de números con el método sort. Y queda mucho mas sencilla la sitaxis. 

Otro ejemplo con arreglos que queda bastante minimalista es el de elevar todos los elementos dentro de un arreglo al cuadrado. Notesé que no se ocupan las llaves dado que es una única instruccion no son necesarias. #js #javascript 

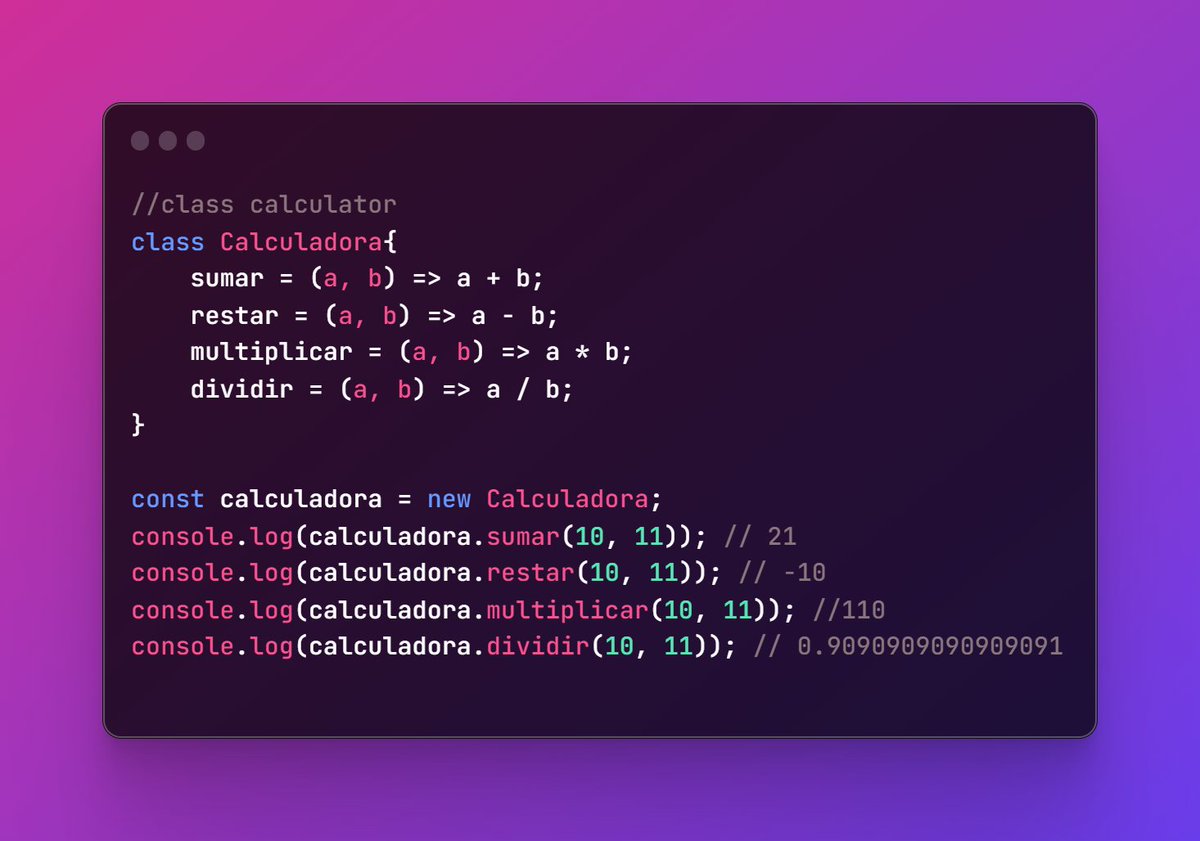
Por ejemplo si quisieramos hacer una clase que se llame calculadora y nos ayude a calcular las operaciones. Queda bastante reducido y de la siguiente manera con arrow functions. #js #javascript #developer 

Si te sirvio o aprendiste algo de este hilo 🤓 te agradecería bastante que me siguieras y compatieras mi contenido. 🔥🔥
@threadreaderapp unroll
• • •
Missing some Tweet in this thread? You can try to
force a refresh

 Read on Twitter
Read on Twitter



