Reporter le chargement de fichiers CSS inutilisés ?
Gain de performance assuré, à condition de ne pas troquer un problème pour un autre.
Une erreur fréquente est de « defer » certains CSS entiers, ce qui bloque souvent le rendu.
Astuce :🧵👇
#SEO #Google
Gain de performance assuré, à condition de ne pas troquer un problème pour un autre.
Une erreur fréquente est de « defer » certains CSS entiers, ce qui bloque souvent le rendu.
Astuce :🧵👇
#SEO #Google

1) Ouvrir Chrome Dev Tools avec clic droit > Inspecter ou F12 ou ctrl+shift+I
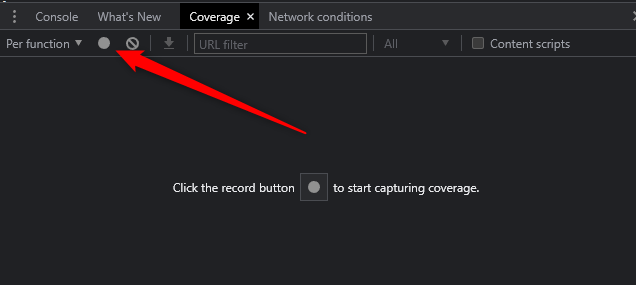
2) Cliquer sur les 3 points en haut à droite > More tools > Coverage
2) Cliquer sur les 3 points en haut à droite > More tools > Coverage

5) Observer la colonne « Usage visualization ». La partie rouge représente tout ce qui est chargé mais non utilisé, et c'est là que se situent certaines des plus importantes opportunités d'optimisation de votre site. 

6) Cliquer sur le fichier CSS ciblé pour ouvrir cette ressource dans le panneau « Sources ».
7) Les lignes de codes inutilisées auront une barre rouge au début tandis que le code utilisé aura une barre verte.
7) Les lignes de codes inutilisées auront une barre rouge au début tandis que le code utilisé aura une barre verte.

8) Il ne reste plus qu'à placer le code utilisé dans une balise <style> et à la placer dans le <head> des pages ciblées.
Le code inutilisé peut être reporté sans risque de bloquer quoi que ce soit.
Performances ? 📈
Le code inutilisé peut être reporté sans risque de bloquer quoi que ce soit.
Performances ? 📈
• • •
Missing some Tweet in this thread? You can try to
force a refresh

 Read on Twitter
Read on Twitter