
Co-founder @CodePen. Podcasts @ShopTalkShow. Married @jmm.
Ran CSS-Tricks 2007-2022.
I preferred the movie.
3 subscribers
How to get URL link on X (Twitter) App






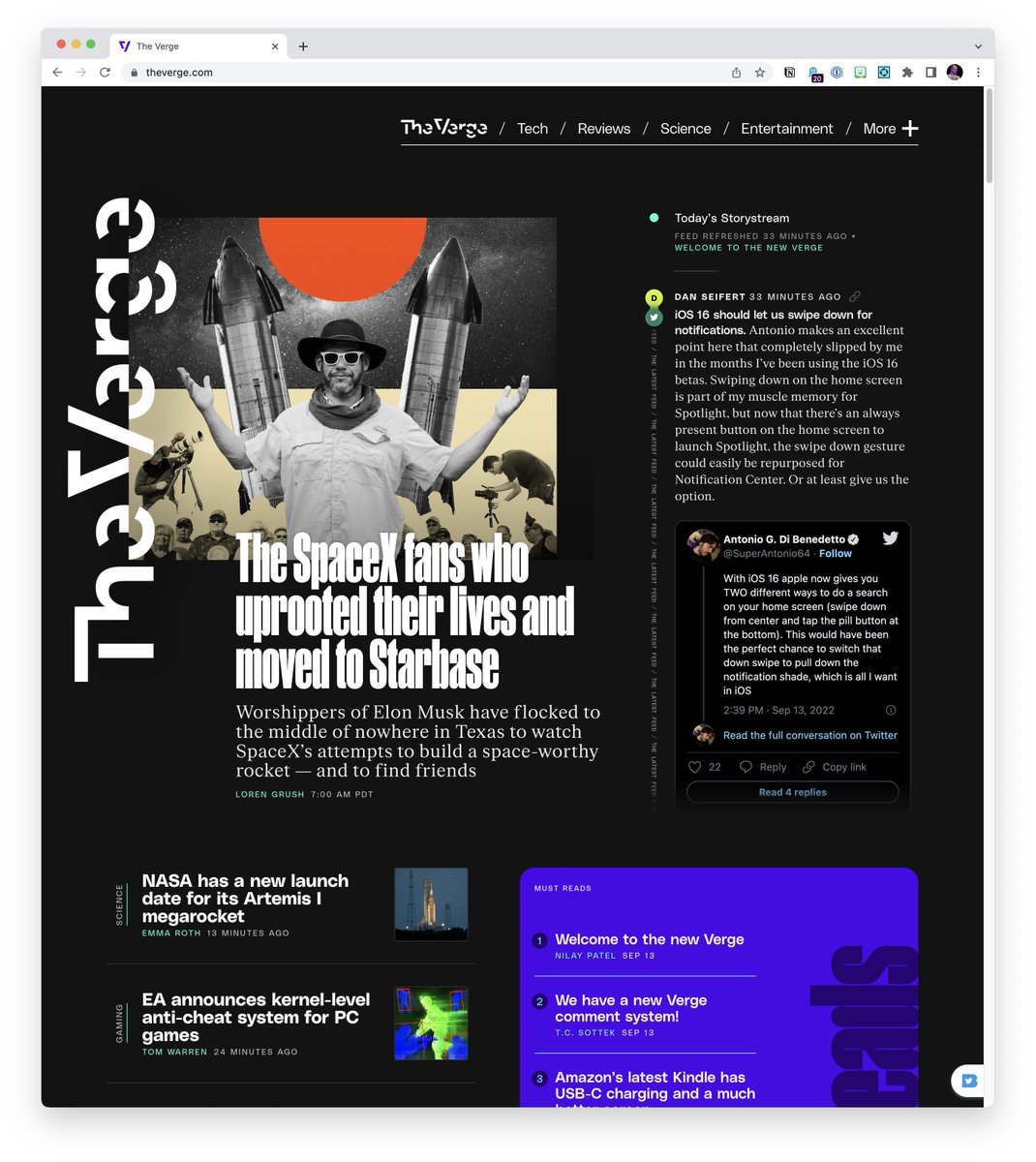
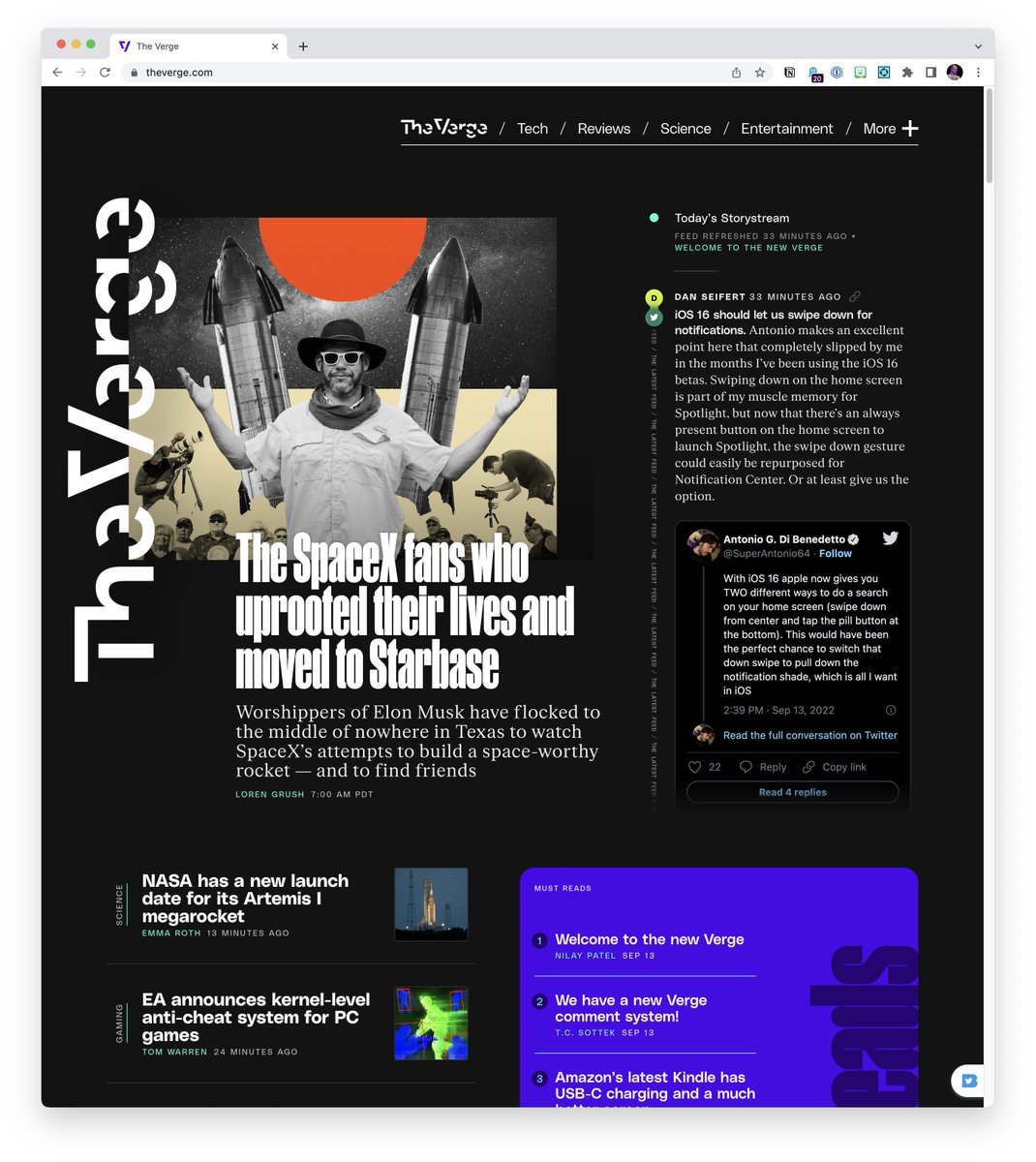
 `position: sticky;` for DAYS!!
`position: sticky;` for DAYS!!
 But it feels like in modern parlance, the three practices are ripped apart more distinctly. SSR being distinctly about the pages being generated on-demand, and SSG being about the pages being generated only during the build process.
But it feels like in modern parlance, the three practices are ripped apart more distinctly. SSR being distinctly about the pages being generated on-demand, and SSG being about the pages being generated only during the build process.

