
data analytics consultant. technical writer. love stats. write threads on data science and analytics. reading non-fiction in my free time. always learning.
4 subscribers
How to get URL link on X (Twitter) App





 🚨 Before we start, make sure to sign up for the program and log in, or the links below won't open:
🚨 Before we start, make sure to sign up for the program and log in, or the links below won't open:


 So first of all, what is animation in CSS?
So first of all, what is animation in CSS?
 🚀 Let's start with an understanding what exactly open-source means:
🚀 Let's start with an understanding what exactly open-source means:

https://twitter.com/eyeshreya/status/1449032189903978504

 1️⃣ Learn ReactJS by Bob Ziroll:
1️⃣ Learn ReactJS by Bob Ziroll:
 1. Build template, themes & Plugins
1. Build template, themes & Plugins
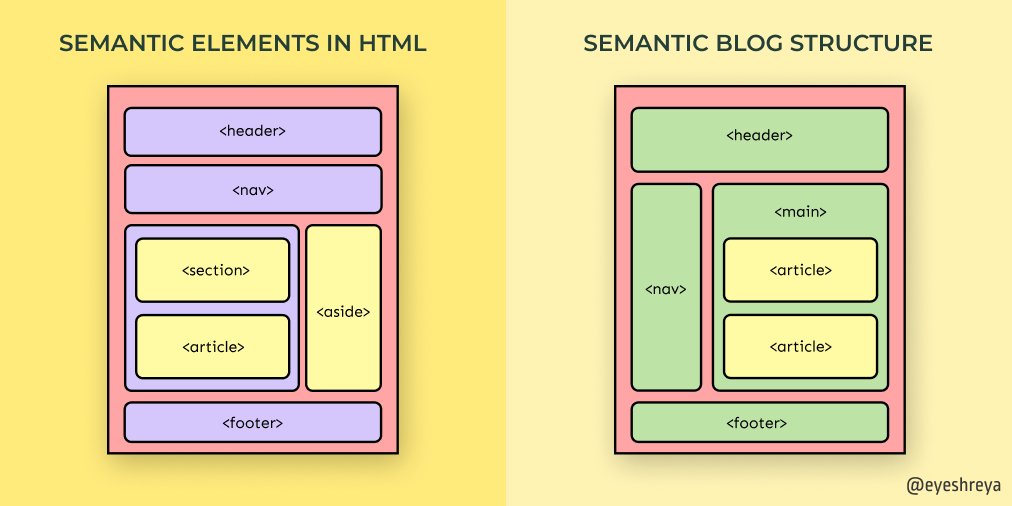
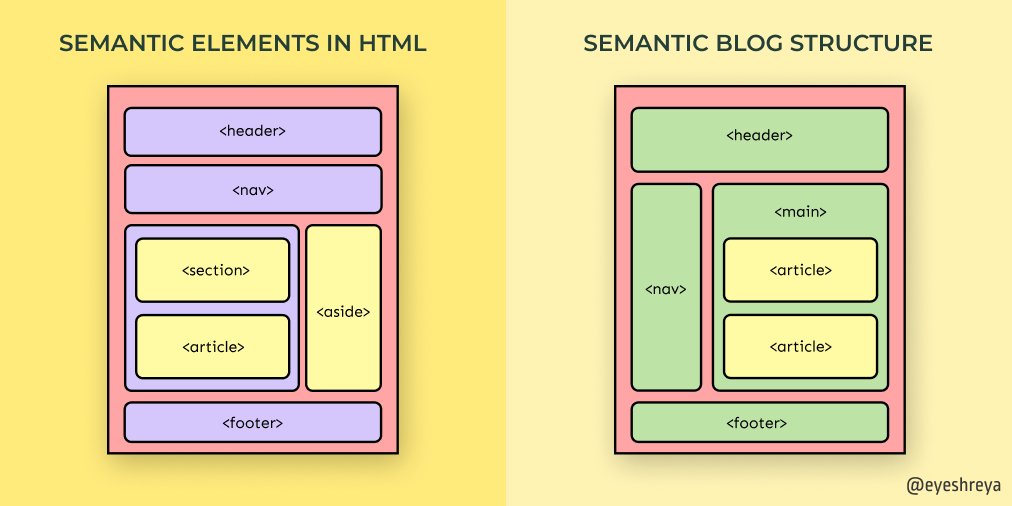
 → So first things first, what's the need of using semantic HTML tags?
→ So first things first, what's the need of using semantic HTML tags?


 To understand form handling in react, we will create a simple form page. At the end of this thread, you'll find a link to the page we will create which you can try yourself.
To understand form handling in react, we will create a simple form page. At the end of this thread, you'll find a link to the page we will create which you can try yourself.

 { 1/7 }
{ 1/7 }

 UX Planet
UX Planet
 ⚛️ You'll be able to learn React way better if you know working with ES6.
⚛️ You'll be able to learn React way better if you know working with ES6.