
How to get URL link on X (Twitter) App




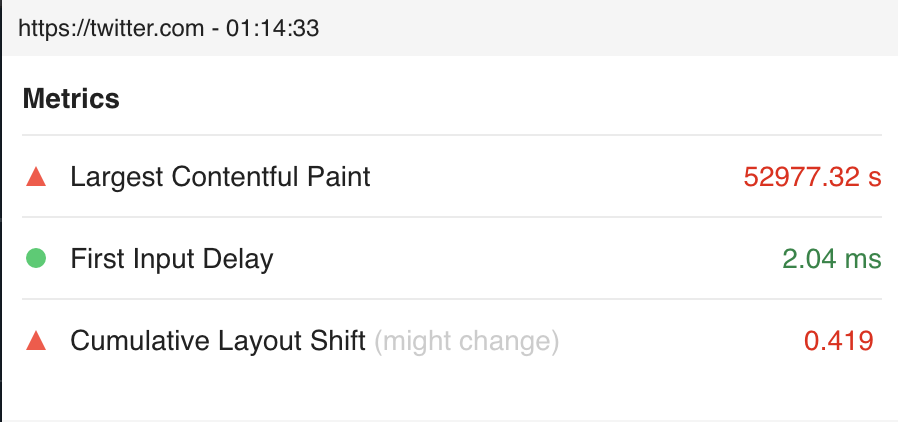
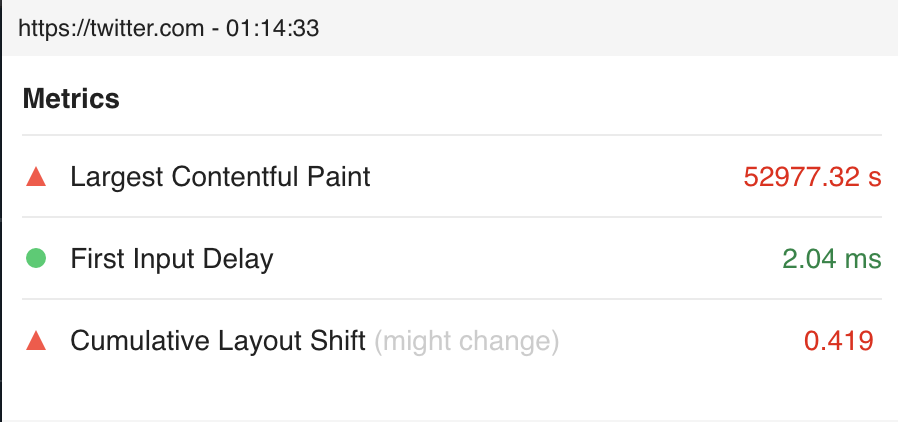
 So I looked at the site's performance in the Core Web Vitals report of Search Console
So I looked at the site's performance in the Core Web Vitals report of Search Console

https://twitter.com/ChromiumDev/status/1752748675598565604The first place to go with general questions about INP should be the official docs at




 Lab tests are run from a single location at a point in time. Lighthouse in PSI emulates a relatively low-end phone and the site performs very well, getting a lab performance score of 100 and 0.8 second LCP.
Lab tests are run from a single location at a point in time. Lighthouse in PSI emulates a relatively low-end phone and the site performs very well, getting a lab performance score of 100 and 0.8 second LCP.https://twitter.com/g33konaut/status/1311709596847927296And when scrolling back to the top of the page, the header is added back into the layout flow, causing YET ANOTHER layout shift.

 One way this can happen is if you open a new tab but don't immediately switch to it. LCP's clock will be ticking while the tab is invisible.
One way this can happen is if you open a new tab but don't immediately switch to it. LCP's clock will be ticking while the tab is invisible.



 #perfnow Q: how would you evaluate Cumulative Layout Shift as a metric? How might we improve layout stability metrics?
#perfnow Q: how would you evaluate Cumulative Layout Shift as a metric? How might we improve layout stability metrics?

 Stats on SRI
Stats on SRI



 How to test for H2 prioritization issues with @usingwpt
How to test for H2 prioritization issues with @usingwpt 


 "collect data and when you think you have enough, get more"
"collect data and when you think you have enough, get more"


 Flash/Flex/applets were "flings" of the web
Flash/Flex/applets were "flings" of the web

 Tammy coauthored the Page Weight chapter of the Web Almanac
Tammy coauthored the Page Weight chapter of the Web Almanac
 Sticker game is strong
Sticker game is strong

 By the way, how great are these illustrations?! Many thanks to @DataToViz for drawing all 20 chapters. I absolutely love how these came out.
By the way, how great are these illustrations?! Many thanks to @DataToViz for drawing all 20 chapters. I absolutely love how these came out.




 Source: @HTTPArchive July 2019
Source: @HTTPArchive July 2019
https://twitter.com/HTTPArchive/status/1127980434804092928Imagine having an annual report written by trusted web experts that covers not only the state of web performance, but the quantifiable state of everything else from the way developers write web applications to the way they deliver it to users to the way users experience it. (2/3)