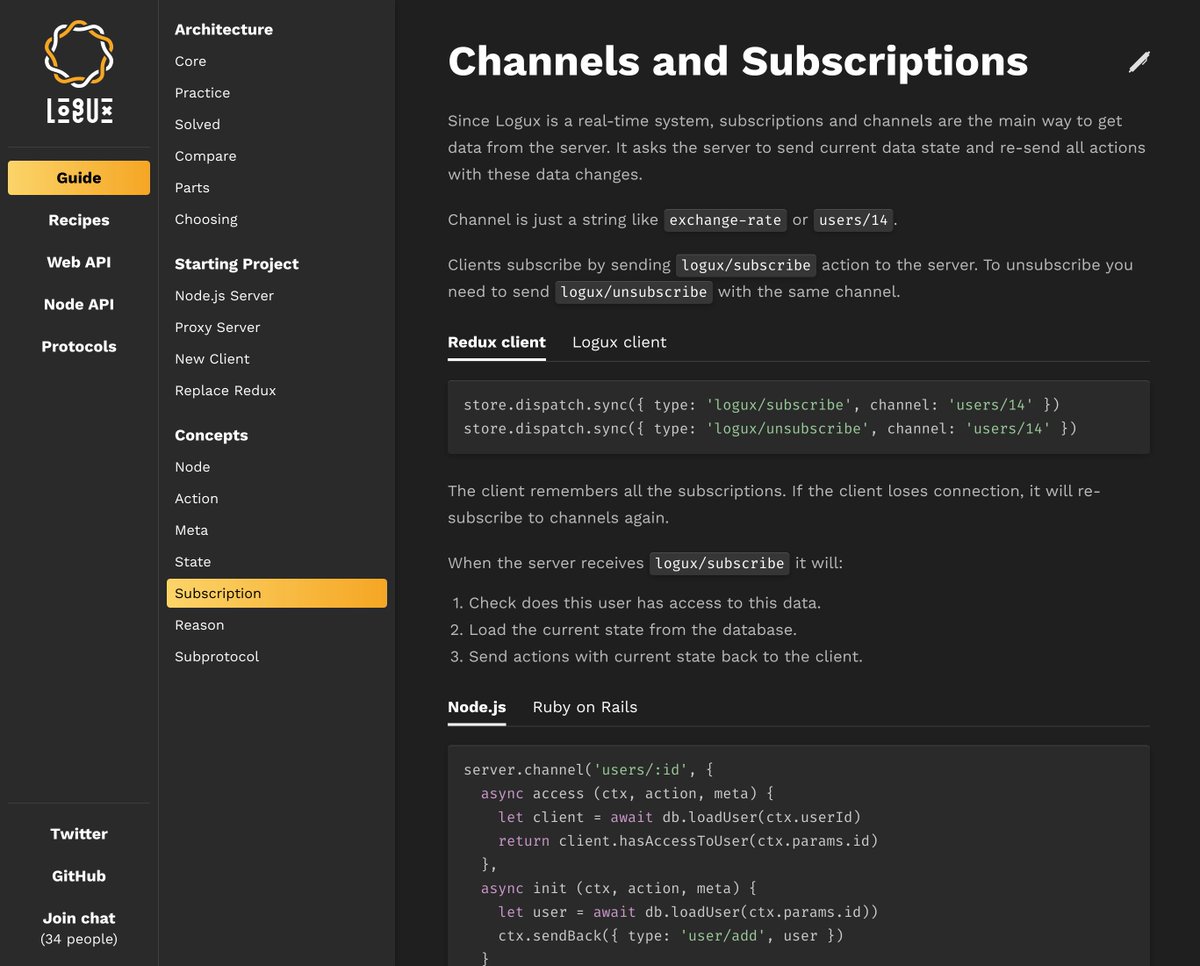
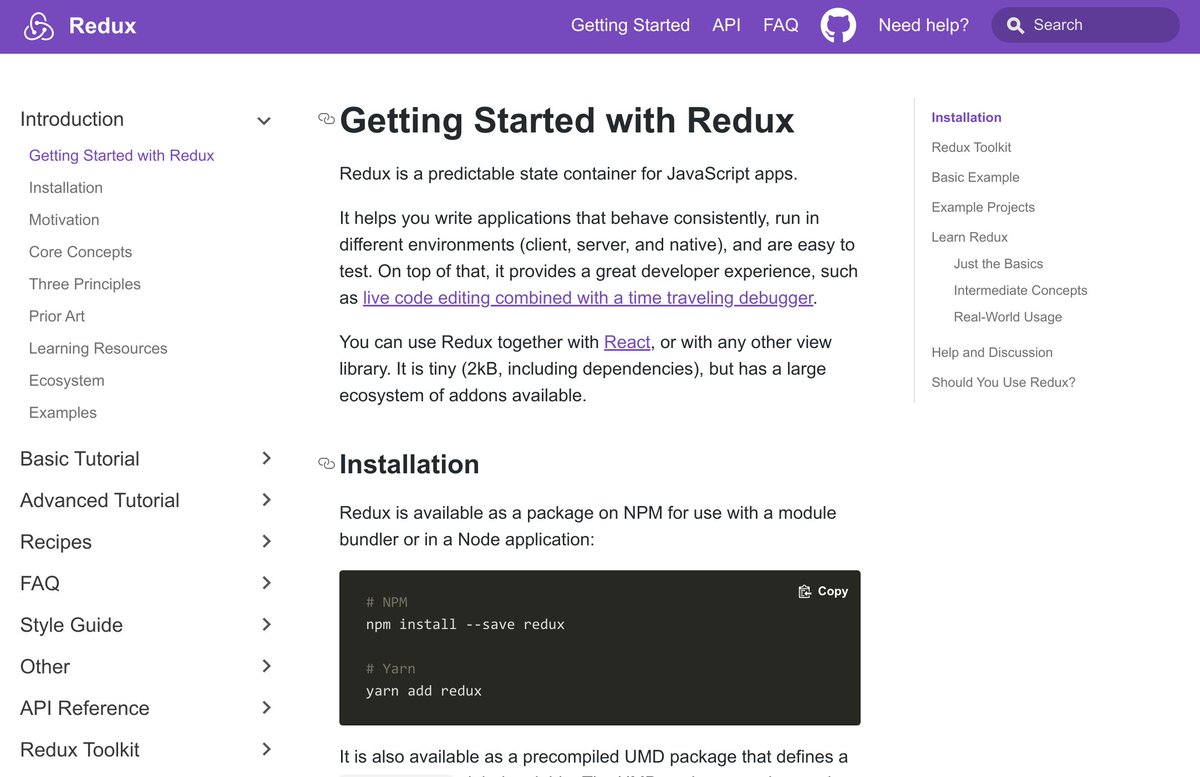
logux.io
Само собой сайт построен не на популярных реакт-решениях. В треде расскажу об экспериментах, которые удалось в нём реализовать.
github.com/logux/logux.io


Вот весь JS-код сайт (меньше, чем многие даже микро-библиотеки).

Ещё при разработке я смотрел на observatory.mozilla.org, который проверяет настройку безопасности (XSS не так опасен для статичного сайта, но хорошие практики лучше ввести в привычку).

Дизайн делала @egodyston — очень профессионально, было приятно работать. Она круто проработала и тёмную и светлу тему при постоянной заботе о сильном контрасте.
Подаём на вход pug-шаблон
github.com/logux/logux.io…
Держим компоненты изолированными по БЭМ
github.com/logux/logux.io…
В отличии от Вебпака всё работает из коробки
github.com/logux/logux.io…
CSS изолирован через префиксы с именем класса (но для такого простого проекта можно использовать теги, если в компонент нельзя вкладывать другие компоненты)
github.com/logux/logux.io…
Вёрстка вынесена в pug-примесь
github.com/logux/logux.io…
github.com/logux/logux.io…
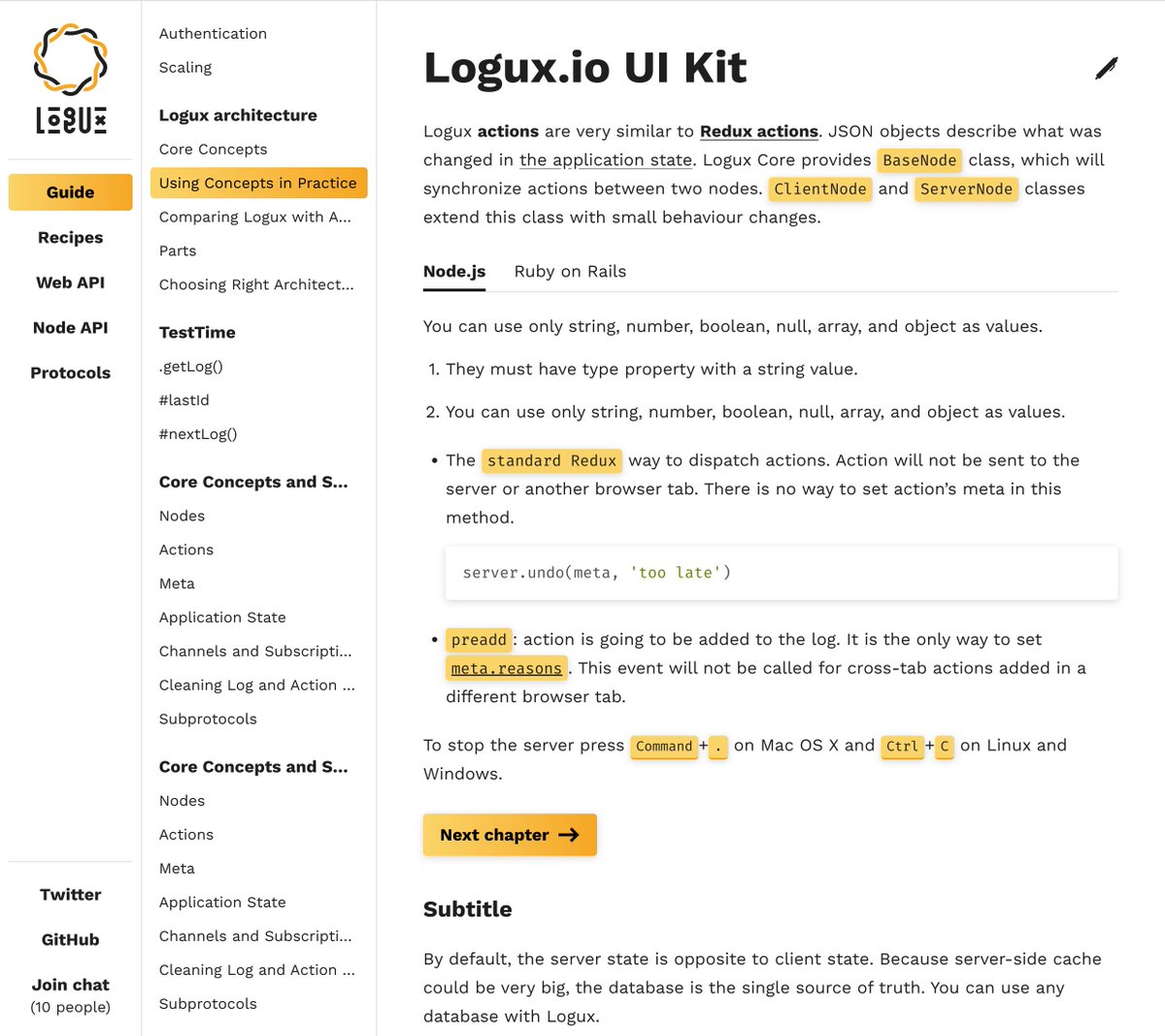
logux.io/uikit/
Если я находил какой-то баг, то старался добавить его в UI-кит. Для меня UI-кит — как тестирование, а не просто каталог базовых компонентов. Глянут на него должно быть понятно, что нет регрессий.

github.com/logux/logux.io…
github.com/logux/logux.io…
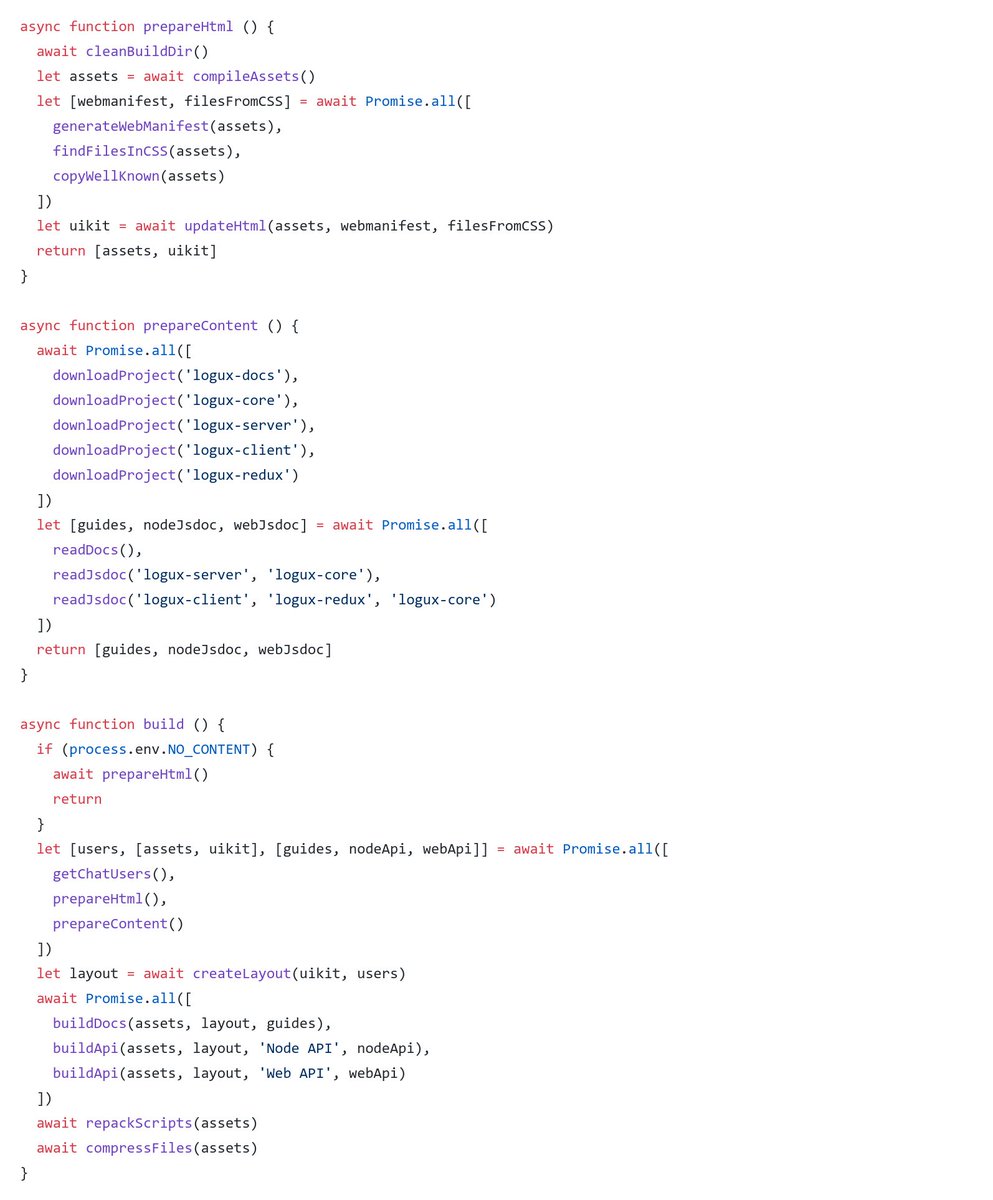
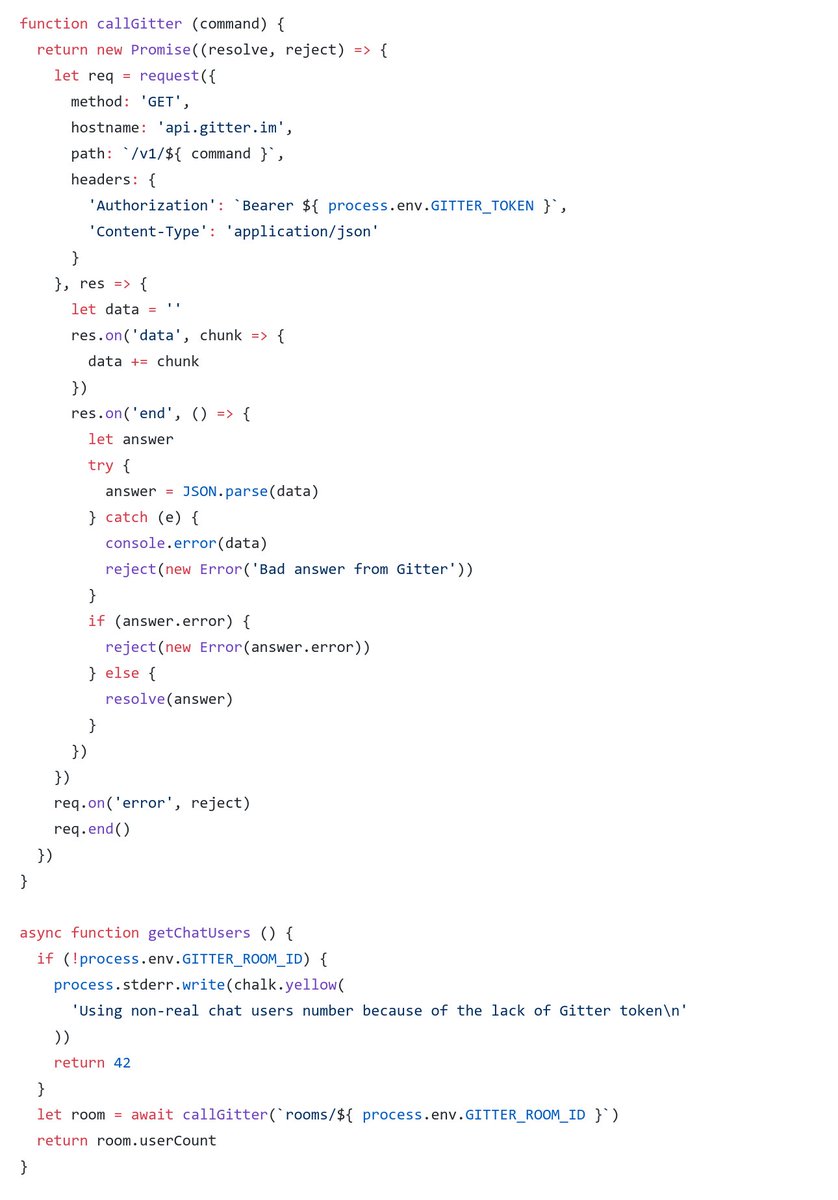
Каждый шаг вынесем в отдельный файл и получилось элегнатно построить дерево задач на основе async/await
github.com/logux/logux.io…

А проседание кнопок при клике — это специально заложенный фидбэк на клик.
github.com/logux/docs
На первый шаг сборки мы скачивает их и все репозитории библиотек, чтобы отпарсить JSDoc.
github.com/logux/logux.io…
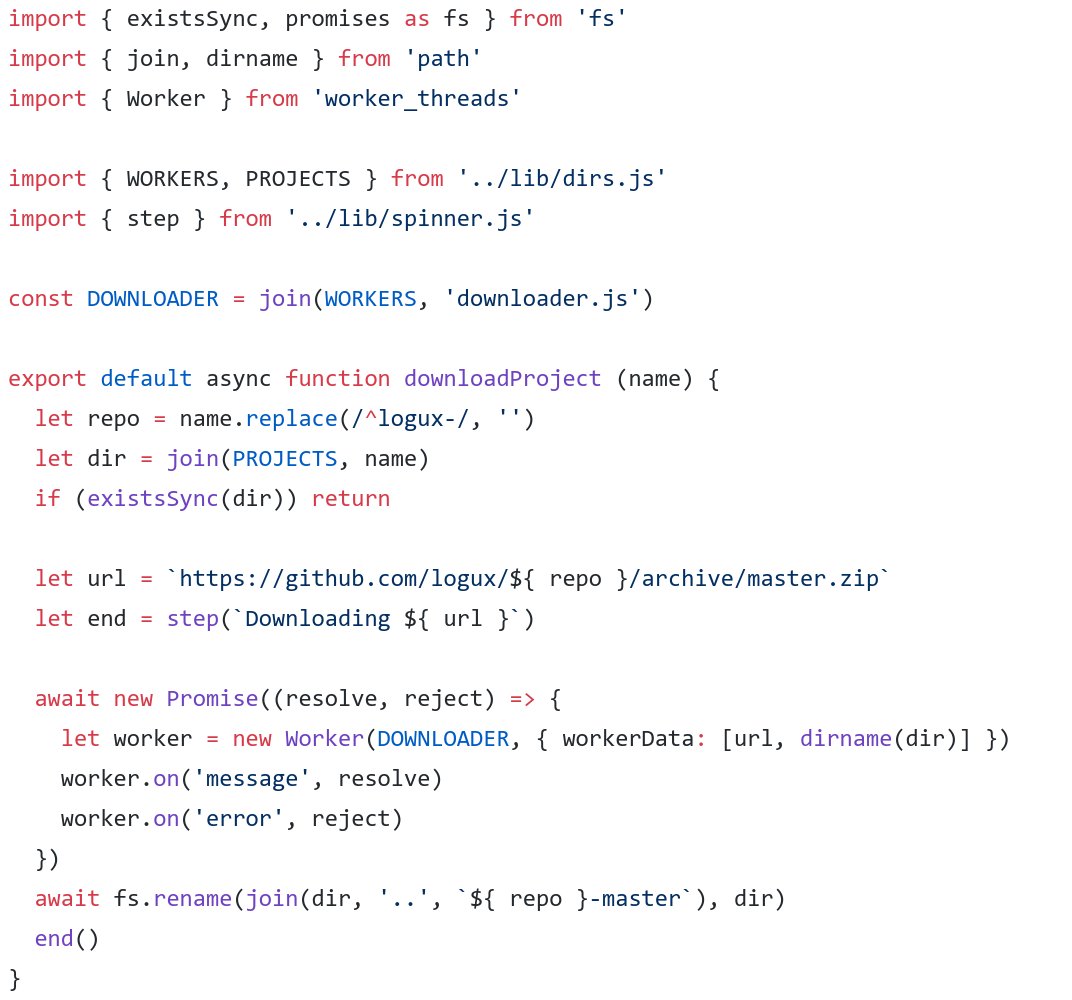
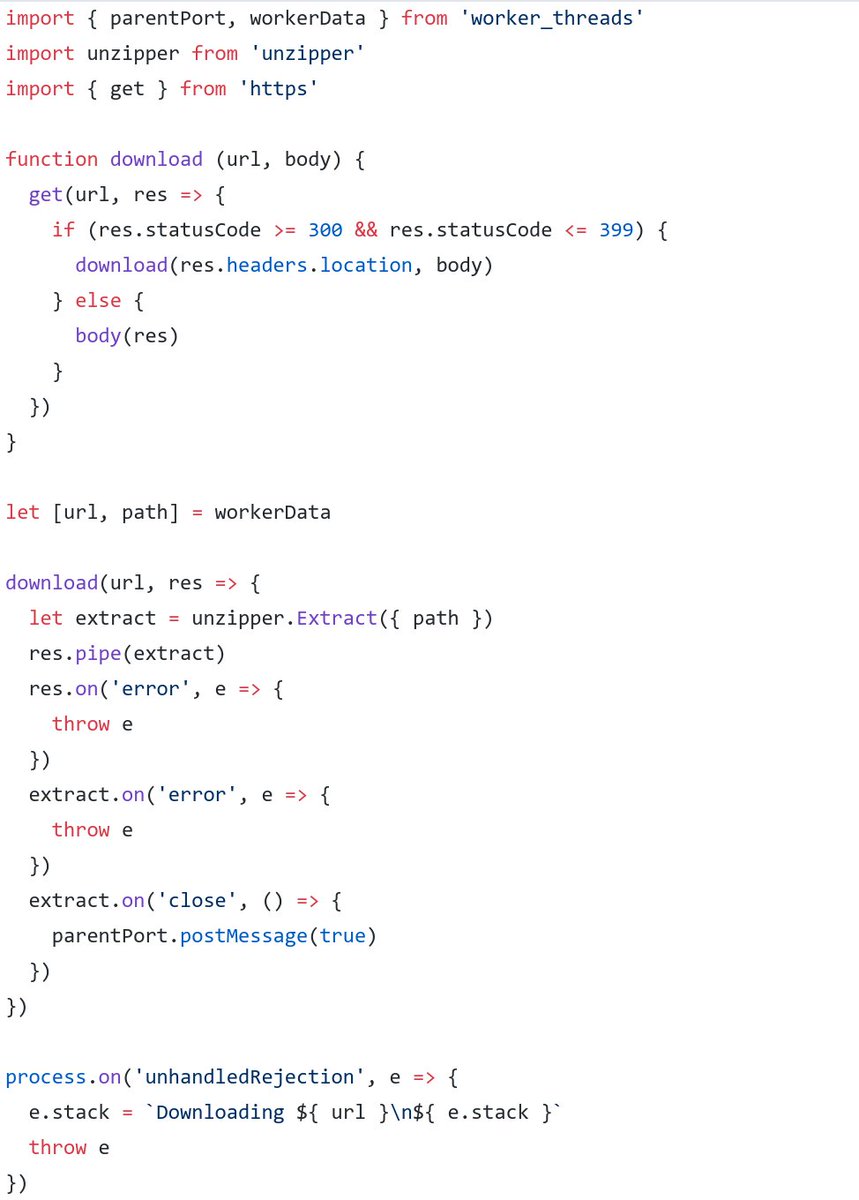
Скачивание и разархивация идёт через воркер, чтобы было быстрее
github.com/logux/logux.io…


А вот с Маркдаун и JSDoc хитрее. Я использую unified.js — универсальный AST (а-ля PostCSS) для Маркдауна, HTML и даже грамматики текста.
github.com/unifiedjs/unif…
Remark парсит md в AST. Documentation парсит JSDoc.
github.com/logux/logux.io…
Потом сконвертировать md AST в HTML AST и применить фильтры уже там (общие для HTML AST от Documentation.js)

github.com/logux/logux.io…
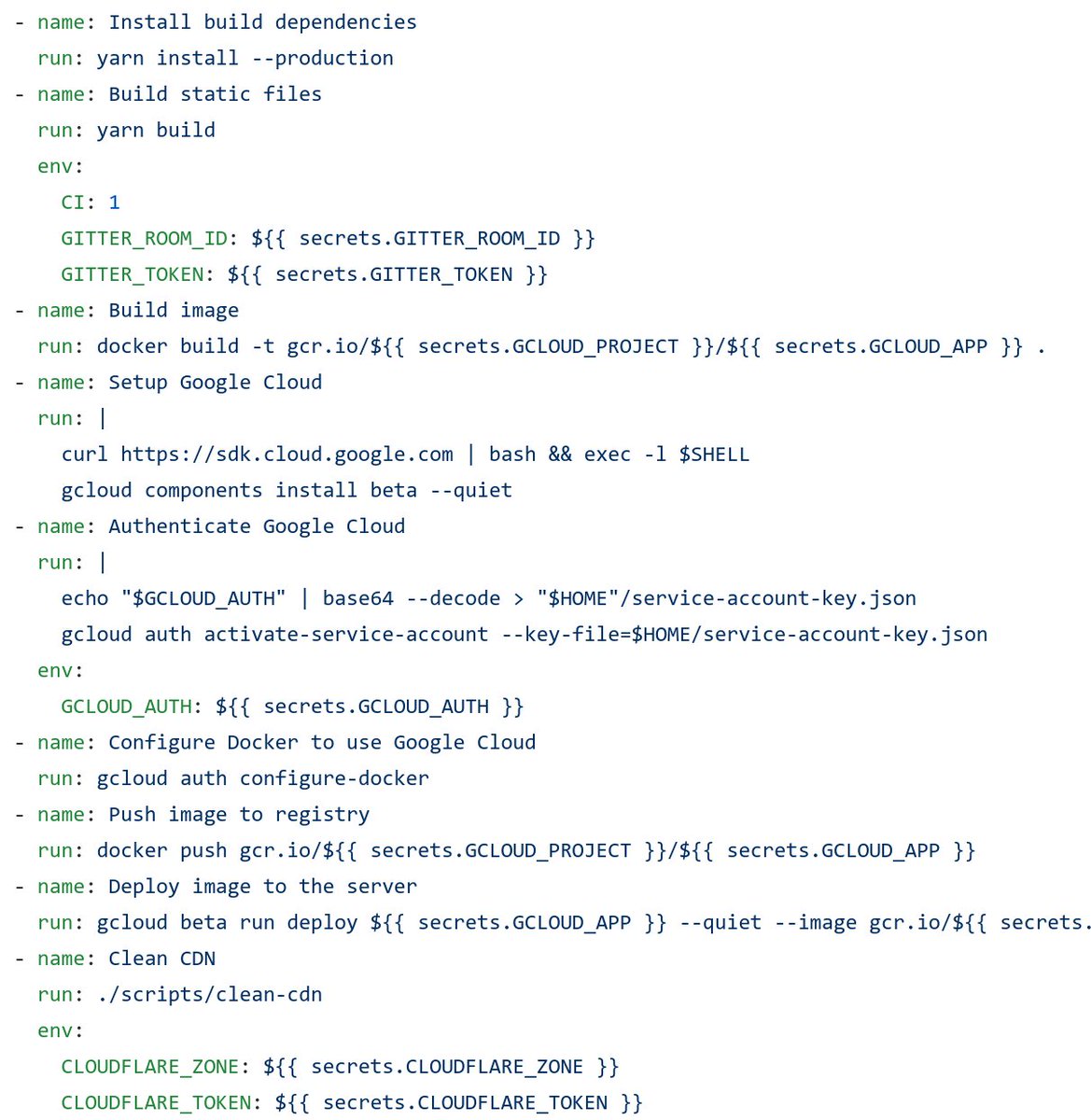
После сборки HTML, собирается докер-образ с nginx
github.com/logux/logux.io…
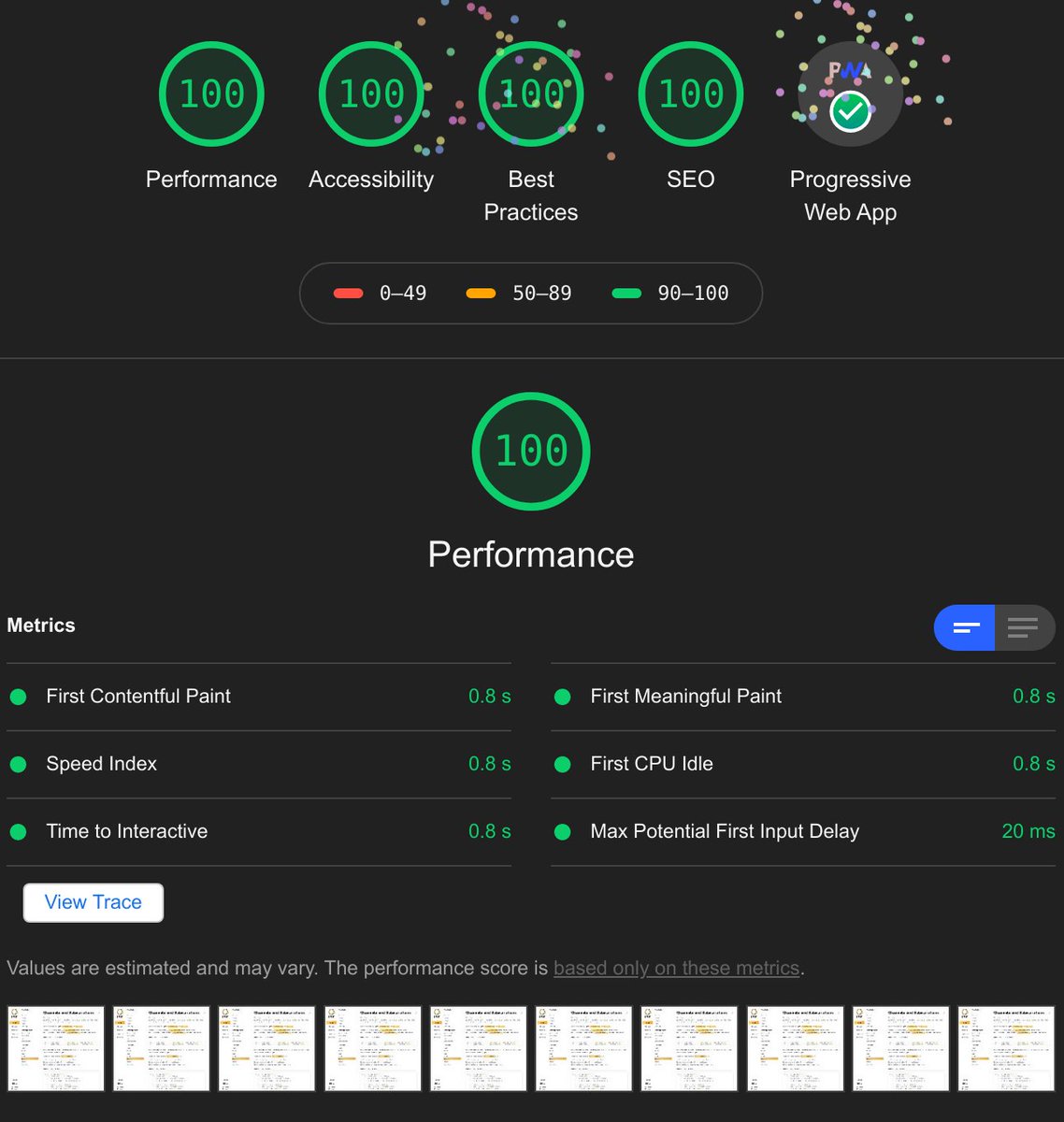
И запускатся в Google Cloud Run. Перед Run стоит Cloudflare с кешированием HTML. За счёт HTTP/2 и 3, Brotli и TSL 1.3 0-RTT всё просто летает.


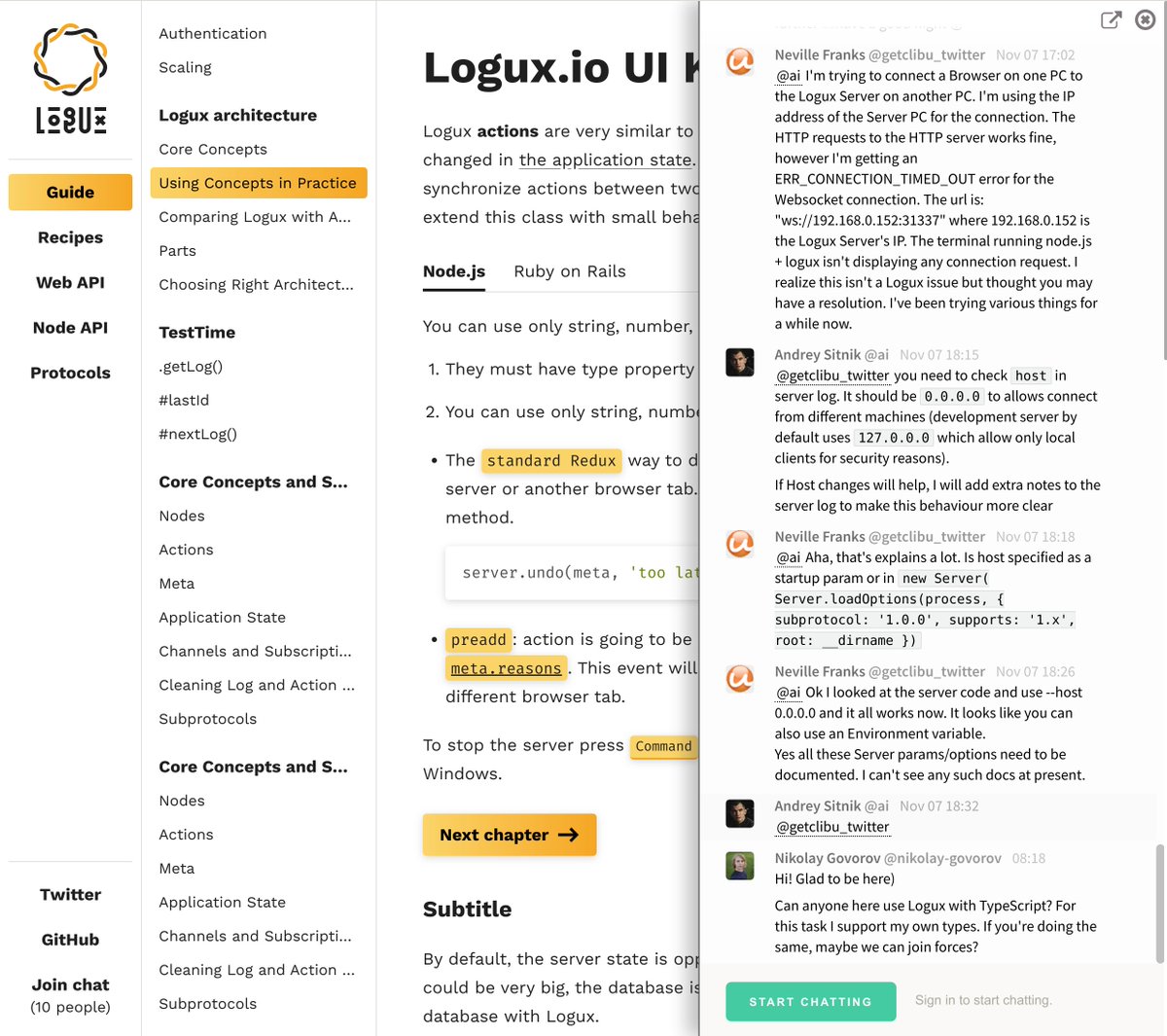
У Gitter есть крутой Sidecar, когда чат интегрируется в сайт проекта и задать вопрос можно нажав лишь 2 кнопки и гитхаб-авторизацию. Сравните с инвайтами в Slack и отдельным паролем в менеджере паролей.

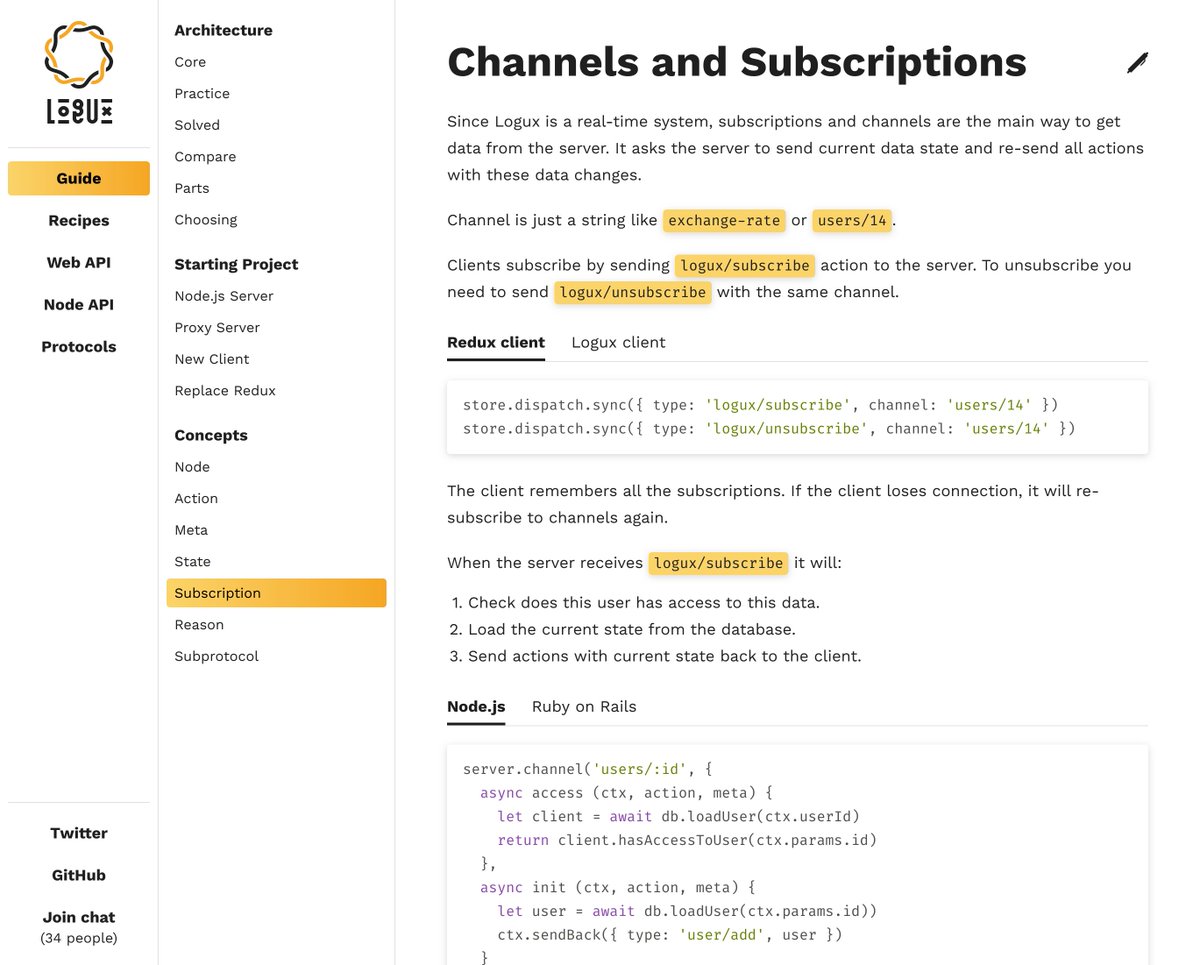
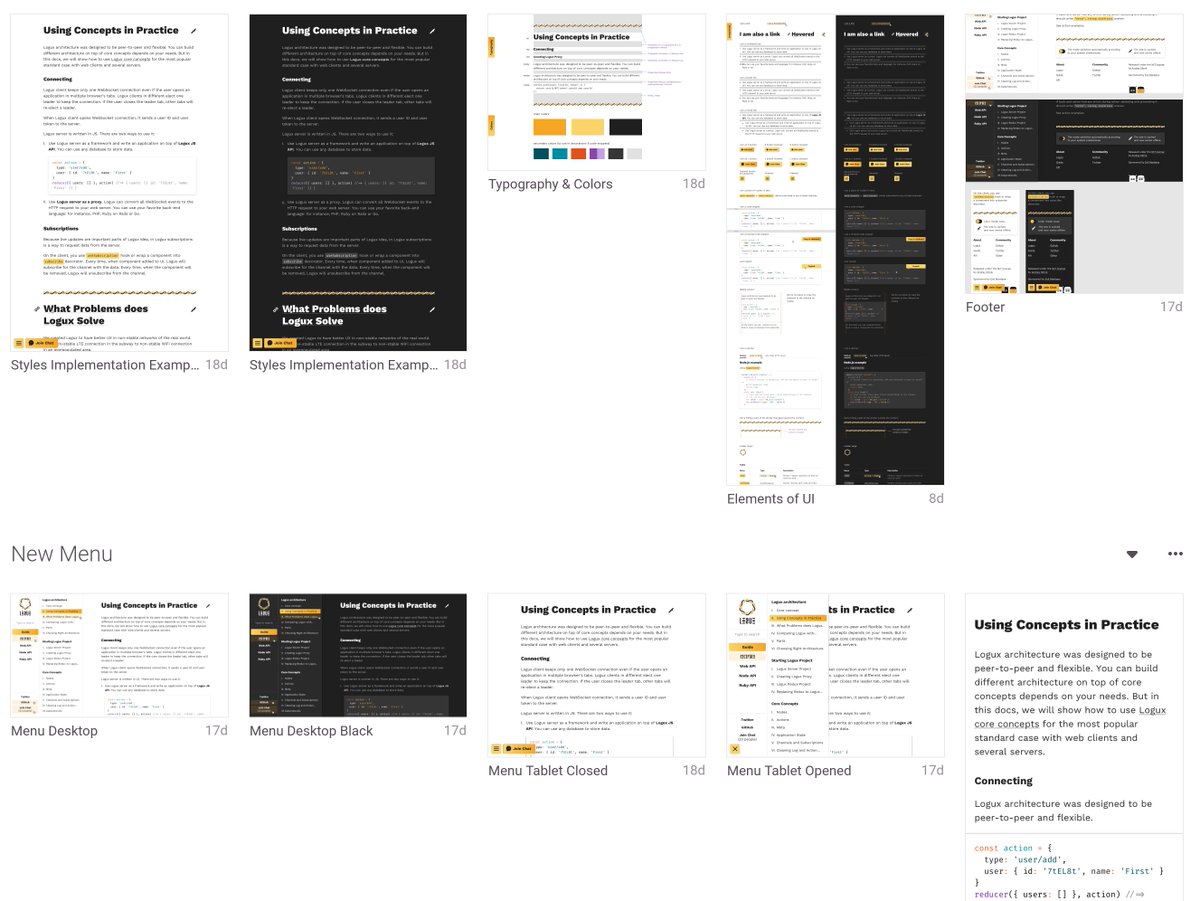
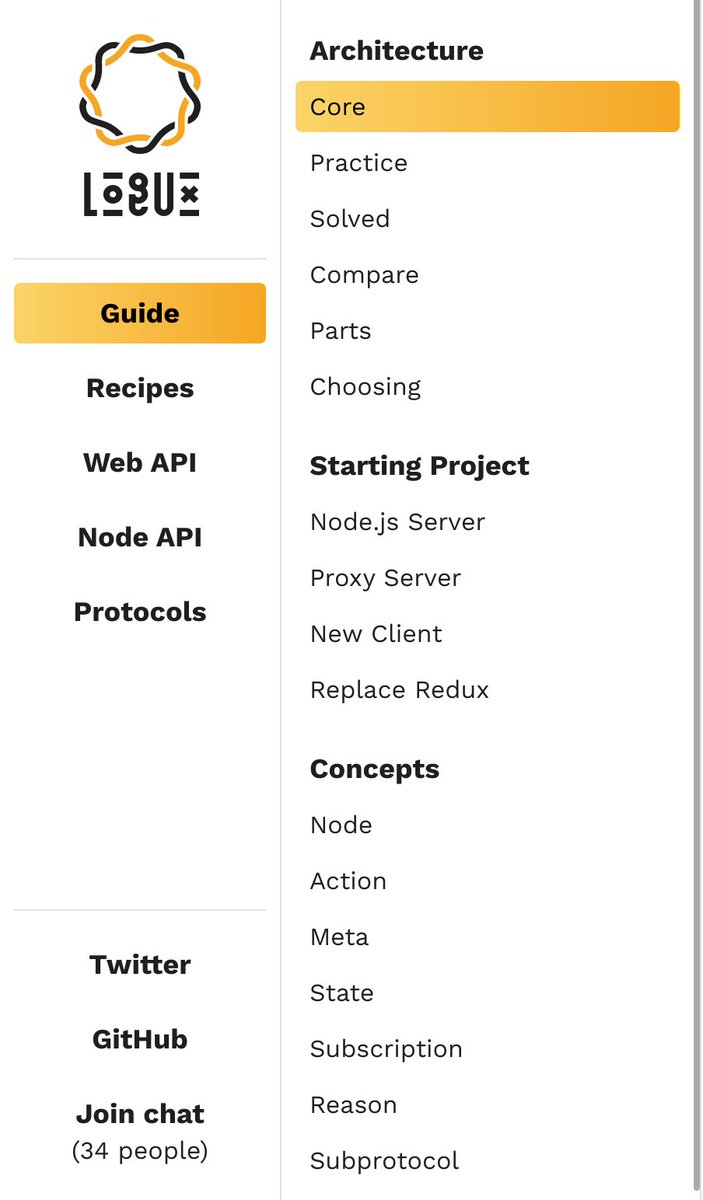
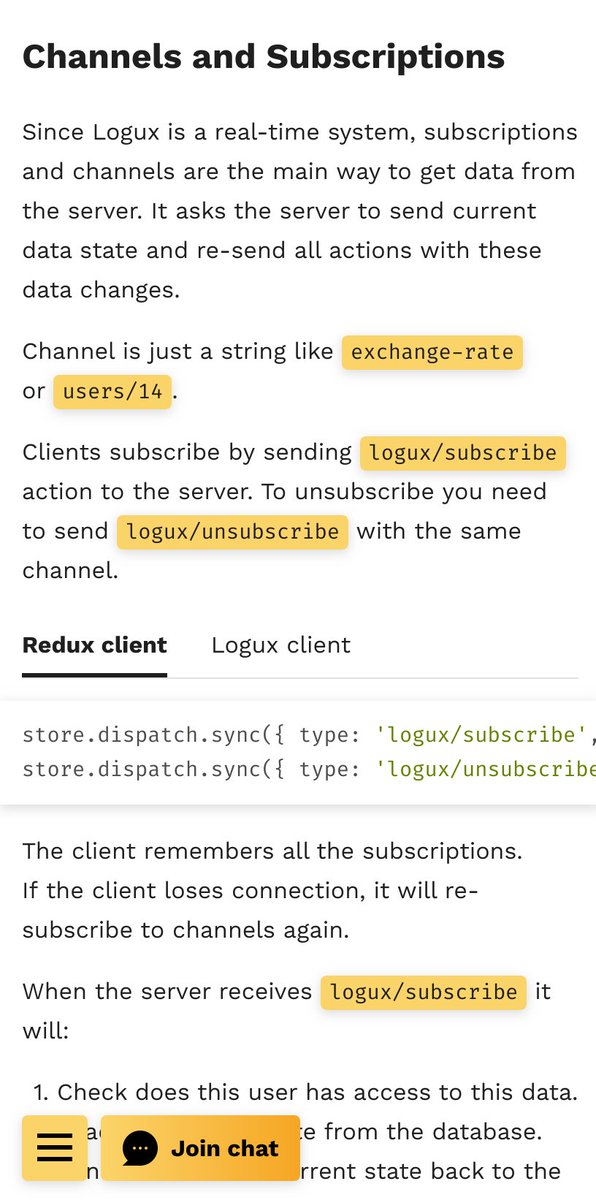
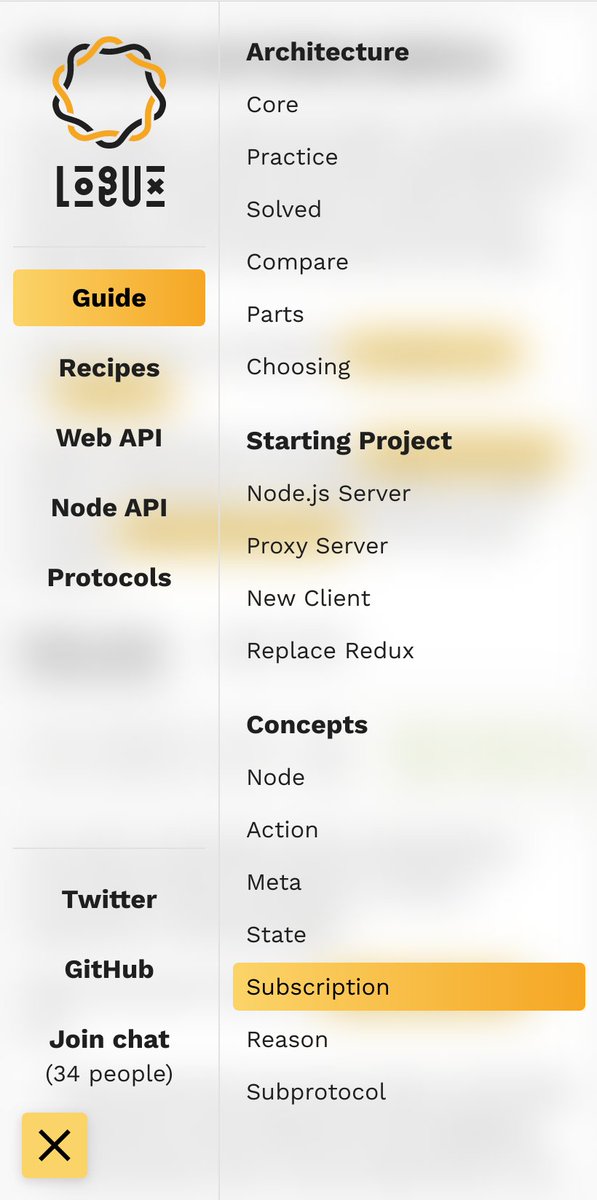
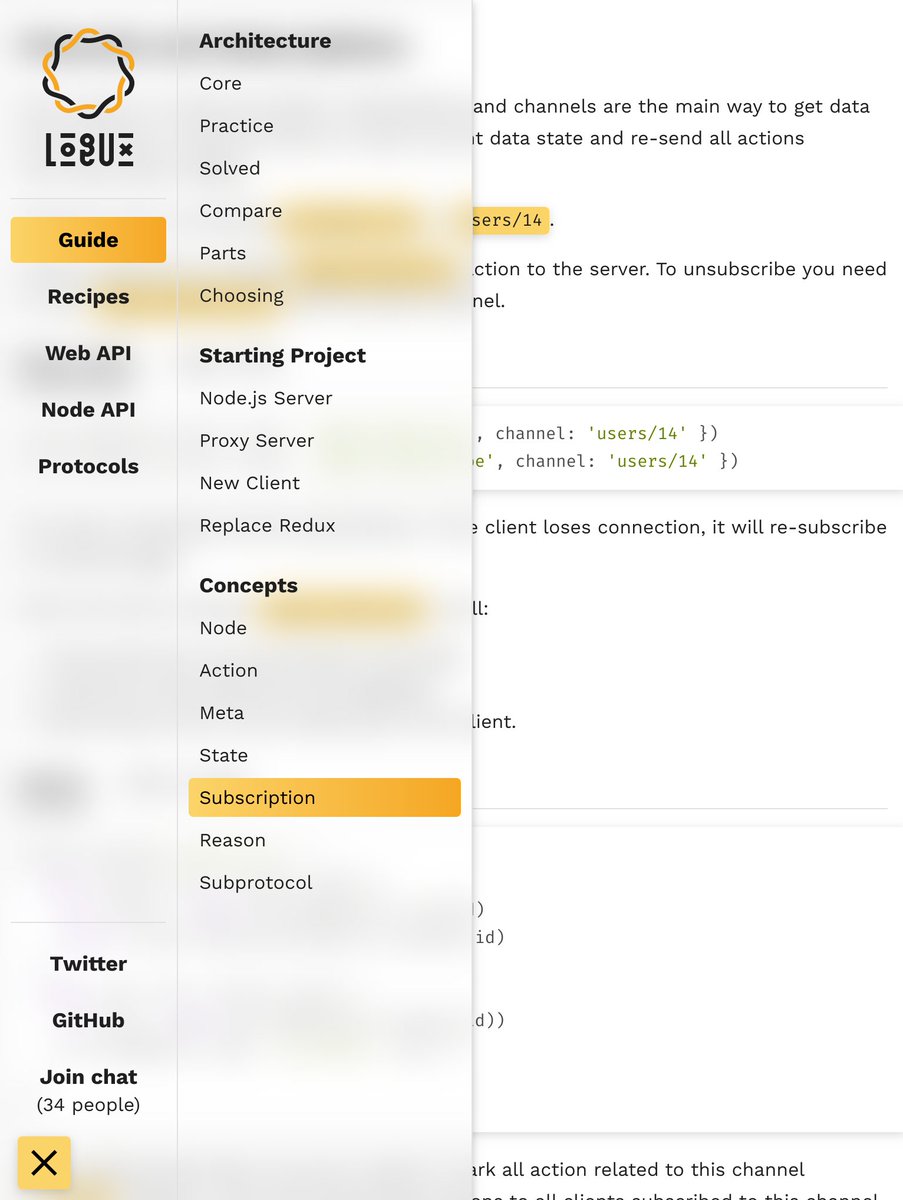
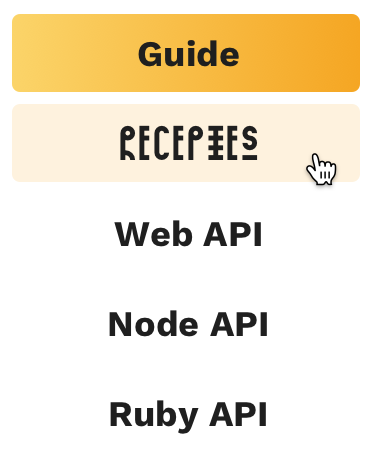
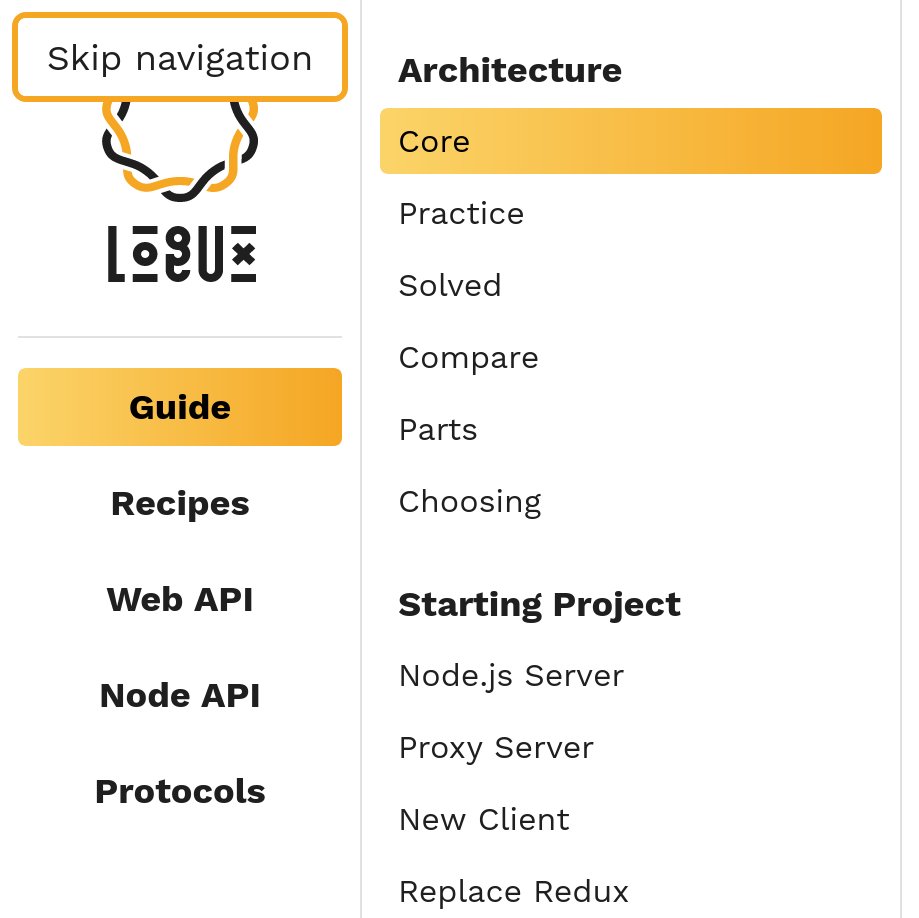
В итоге в главное меню можно добавить больше пунктов и раскрыть проект чисто пунктами меню. Сразу видно для какие языков есть API, что есть стандандарт протокола


А на десктопе по наведению шрифт в меню меняется на фирменную Курбанистику.




Обновляется этим скриптом при деплое
github.com/logux/logux.io…


1. Везде есть яркие фокус-стили.
2. Клавиатурная навигация продумана даже нестандартных элементов типа этого переключателя языков.
github.com/logux/logux.io…
3. Есть невидимая Skip navigation для програм чтения экрана


github.com/logux/logux.io…
Но кеш на мобилке или при navigator.connection.saveData кеш создаётся только при установки сайта как приложения на рабочий стол
github.com/logux/logux.io…

github.com/logux/logux.io…
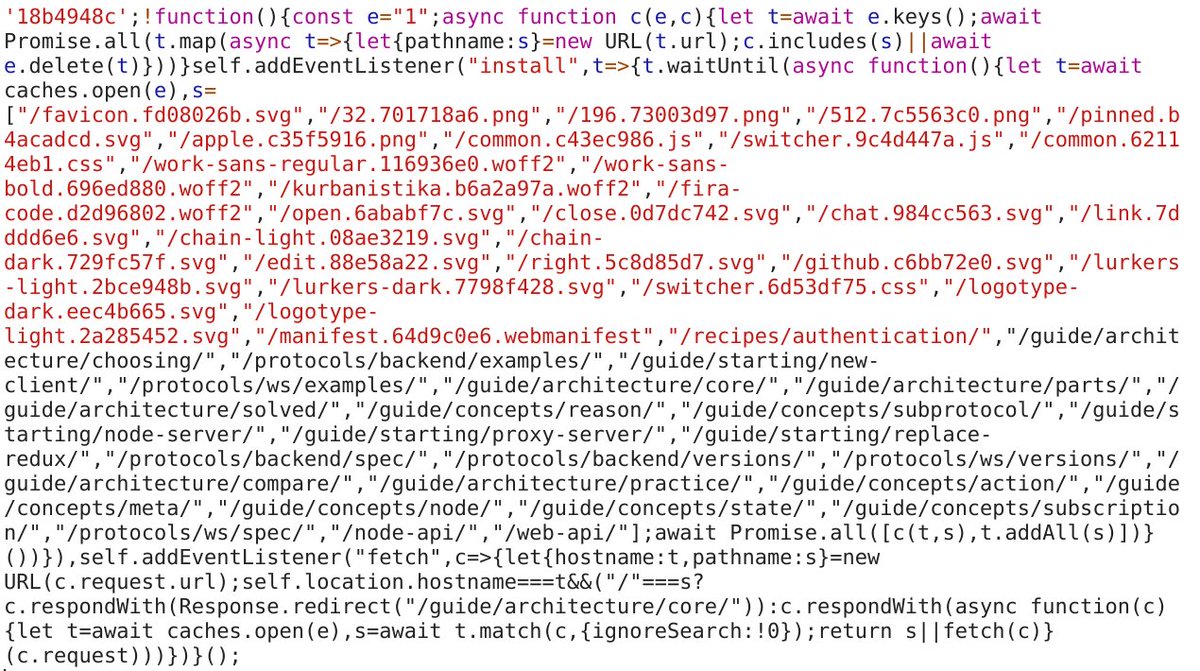
Список файлов в код вставляет сборка
github.com/logux/logux.io…
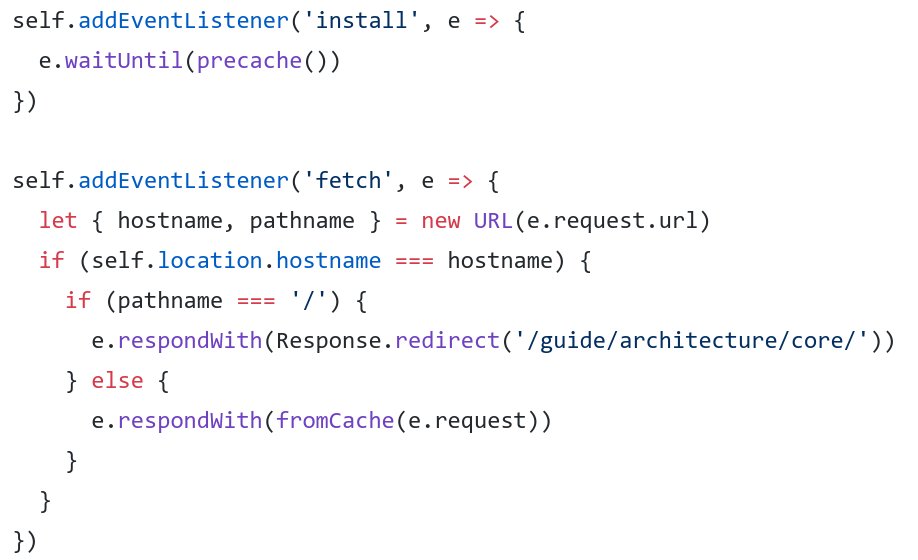
Потом сервис-воркер перехватывает все HTTP-запросы и отдаёт версию из кеша
github.com/logux/logux.io…

Меняется файл → меняется код сервис-воркера → когда браузер его обновит, он удалит обновит файлы в кеше

В итоге пока решил не делать PJAX-навигацию (когда JS меняет body на новую страницу). Хотя она изначально планировалась.
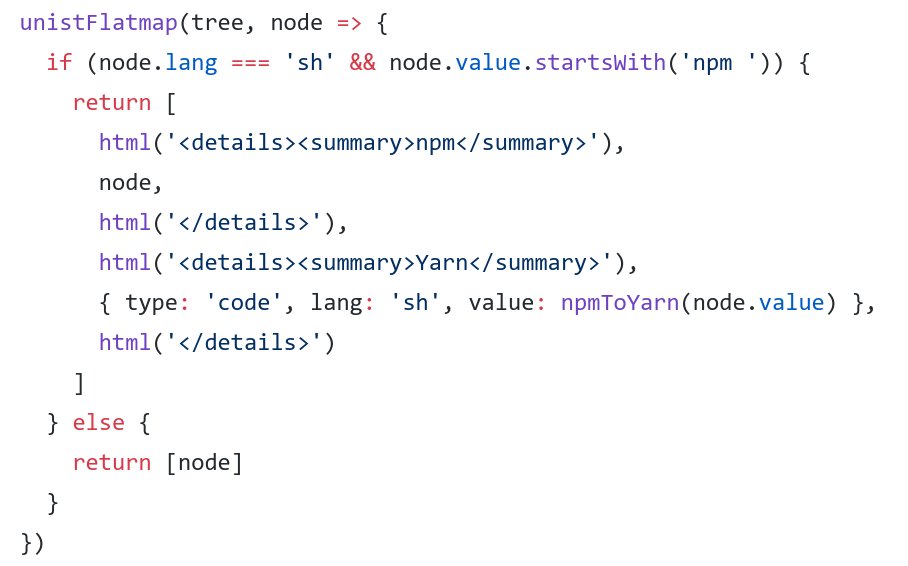
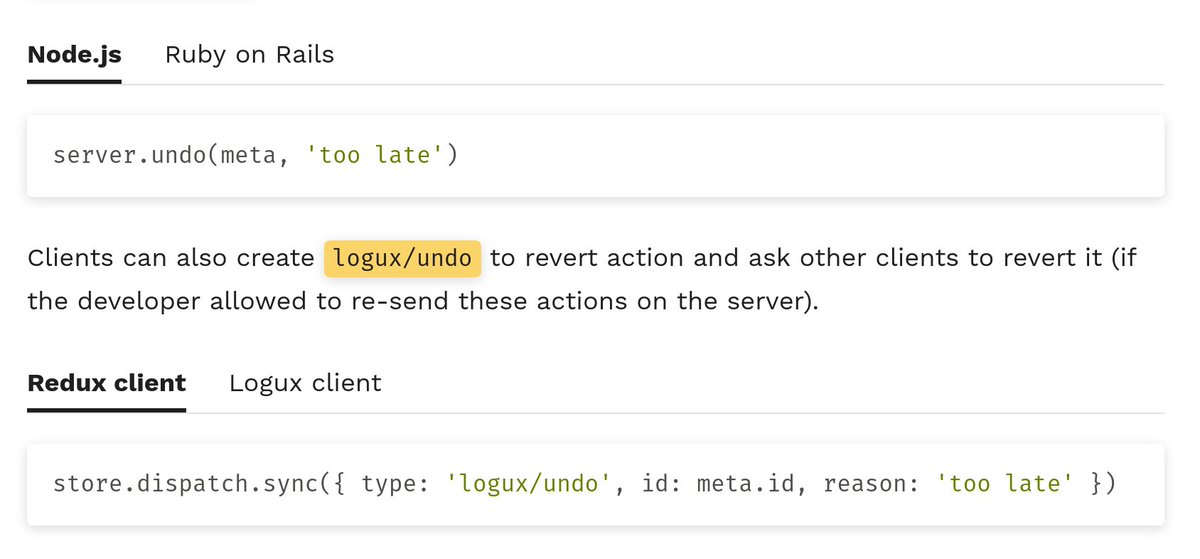
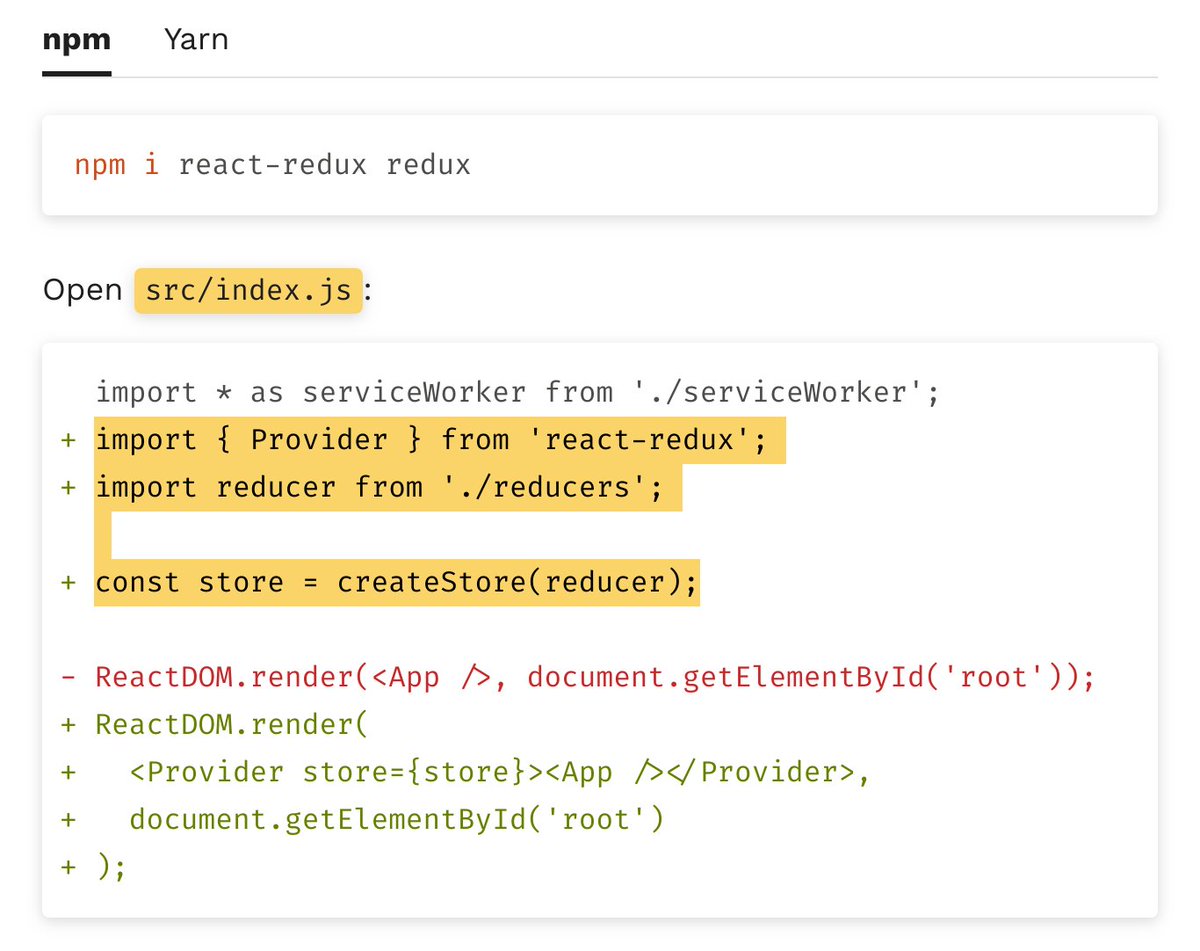
Подсветка bash отделяет программу, популярные команды и аргументы.
А подсветка diff позволяет скопировать код без копироания + и −.
github.com/logux/logux.io…

Podman не требует для запуска сервера с root-доступом. Собранные контейнеры хранятся в home-директории пользователя. И его CLI API полностью совместимо с docker CLI.
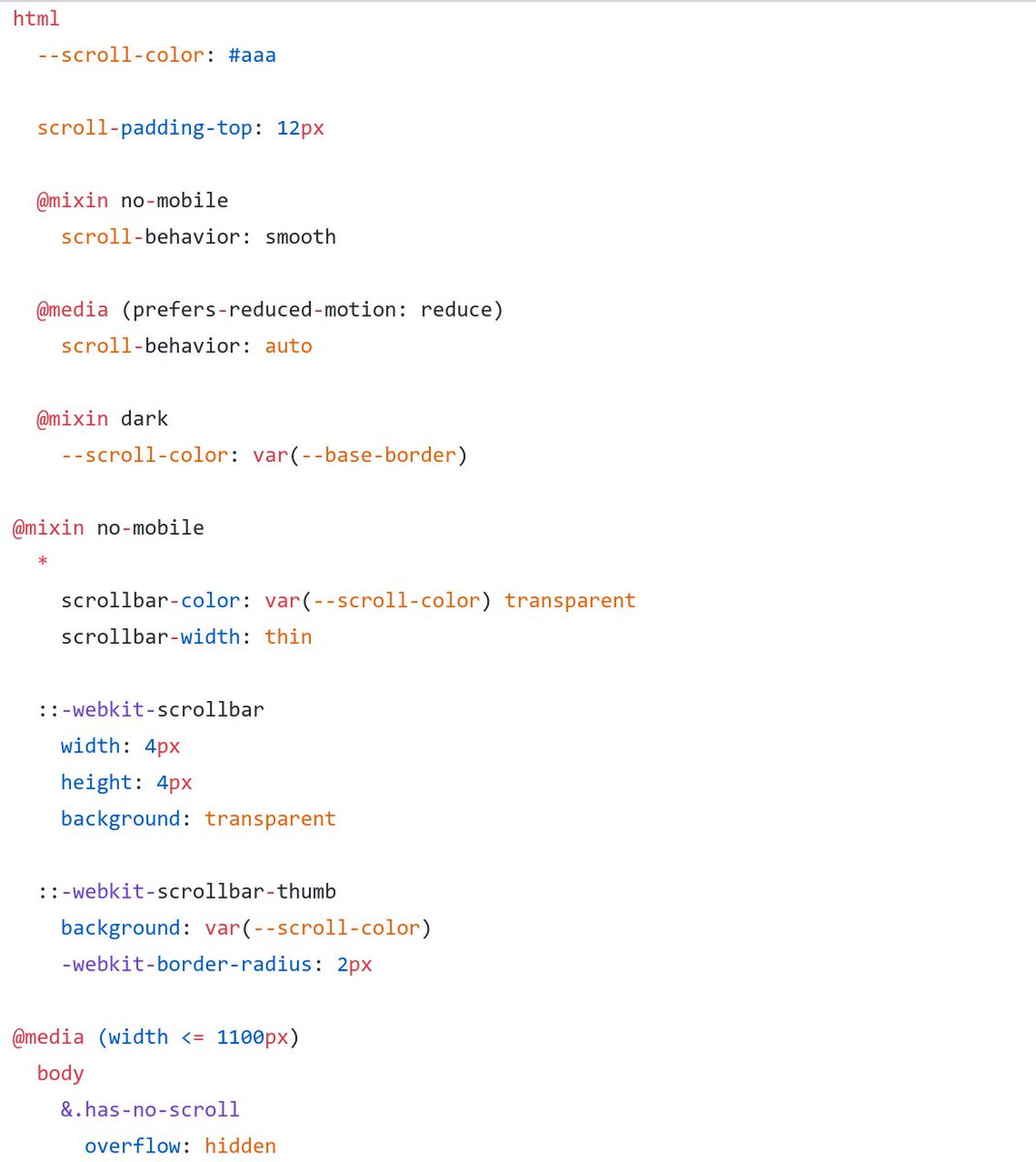
Но на logux.io нативный, просто кастомизированный через CSS. Фаерфокс, Хром и Сафари позволяют менять цвет и ширину скролла.
github.com/logux/logux.io…

github.com/logux/logux.io…
Или почему важно читать трансляции с конференций.
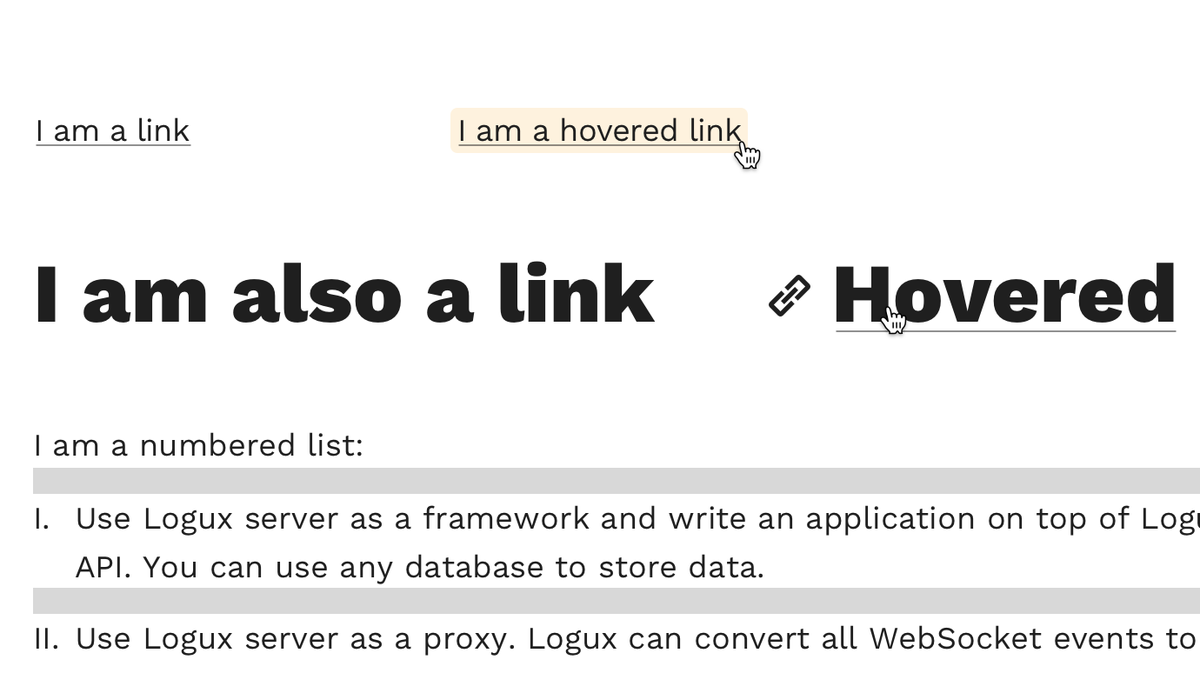
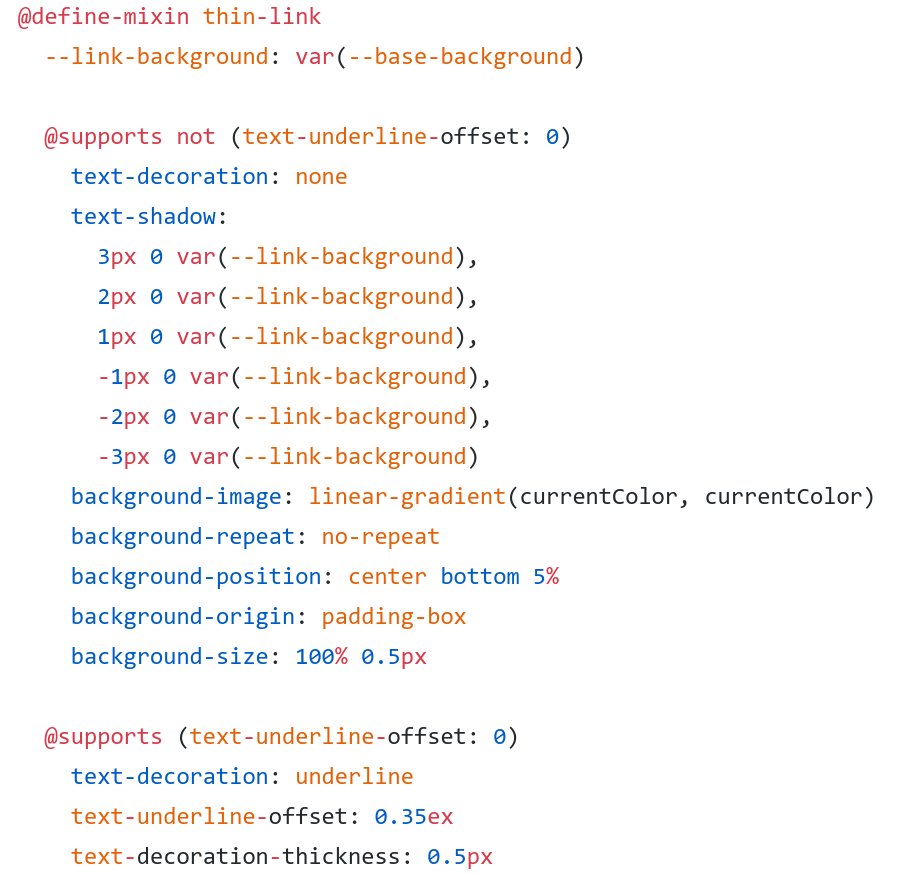
В Фаерфоксе есть text-underline-offset и text-decoration-thickness.
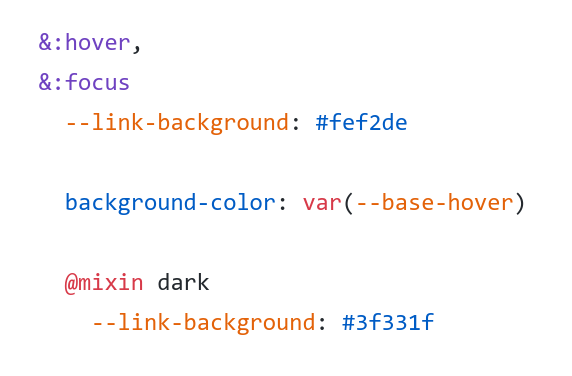
Для остальных браузеров — background с Custom Properties фона. Отделить браузеры можно через выражение supports.
github.com/logux/logux.io…