Belajarlah ikut objektif sendiri dan jangan ikut-ikut orang. Tanpa berlengah lagi, jom kita mula.
Bagi memudahkan kefahaman mereka yang baru nak belajar, ia digunakan untuk strukturkan sesebuah laman web. Contohnya kau nak letak image di sini, footer di bawah & sebagainya.
Ia ibarat skeleton untuk web.
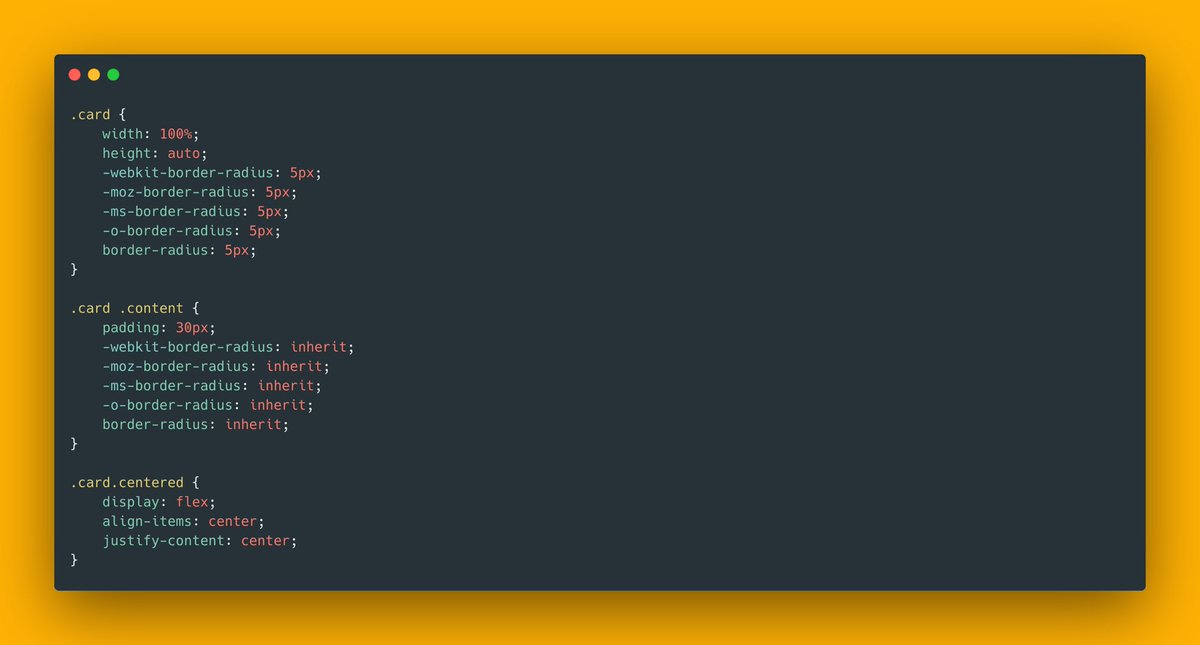
Kalau HTML adalah skeleton, CSS pula ialah dagingnya. Pada jasad manusia, daging menzahirkan sifat fizikal manusia, betul? Begitu juga dengan CSS – ia menzahirkan sifat/style HTML tersebut.
freeCodeCamp.org


> Kepada mereka yang baru nak berjinak-jinak dalam dunia programming, aku cadangkan korang mula dari HTML & CSS, ini bare-minimum.
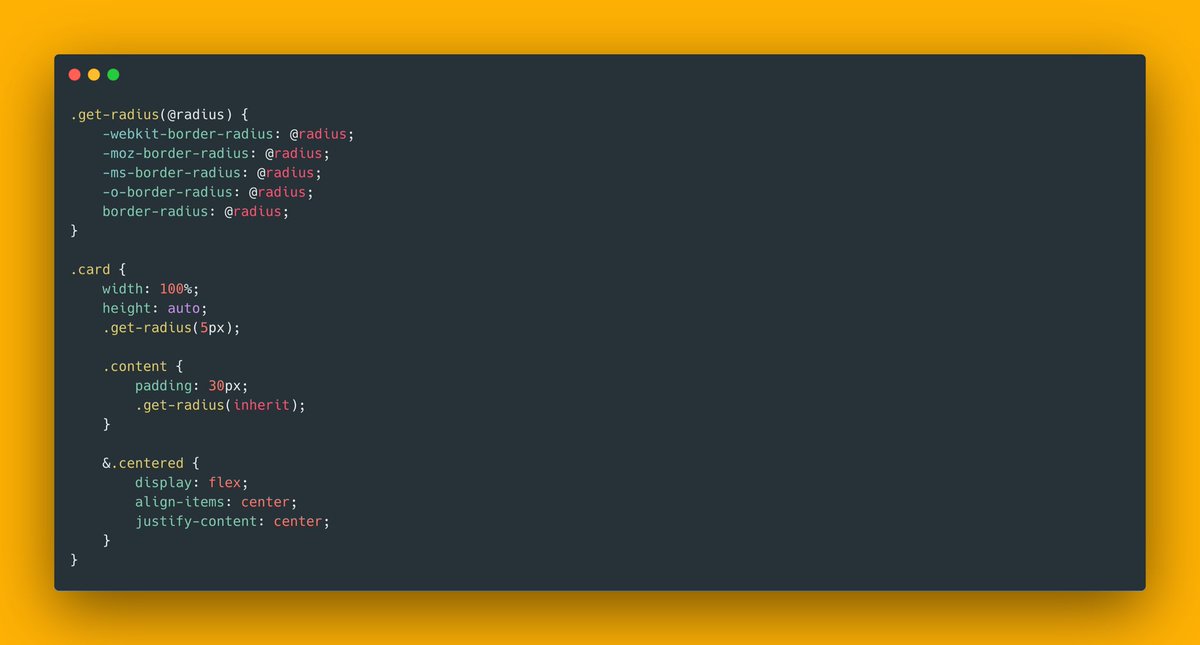
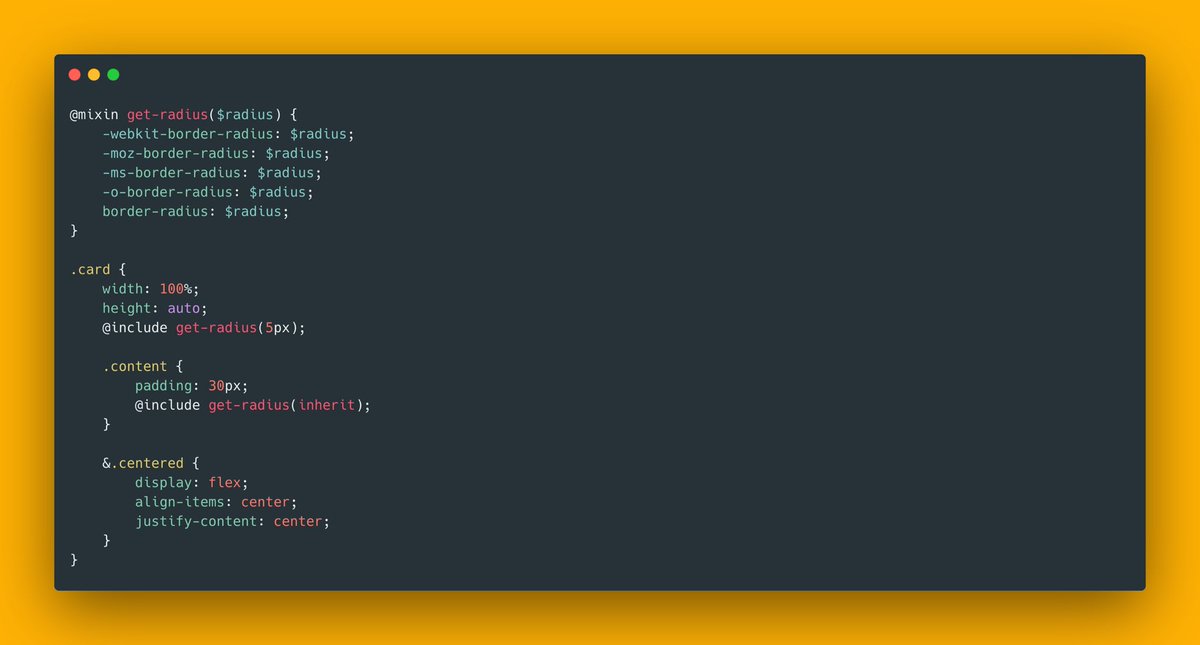
Apakah CSS preprocessor? Ia adalah language yang macam CSS, tapi programmable – ada variable, function (mixins), hierarchy & etc.
Contohnya:
LESS (transpiled to)→ CSS
SASS (transpiled to)→ CSS
Faham?
LESS adalah sebuah CSS preprocessor yg paling mudah untuk digunakan. Pada asalnya transpiler-nya ditulis menggunakan Ruby, tapi diterjemahkan juga ke dalam JavaScript.
Kepada newbies, aku cadang belajar LESS untuk permulaan sebab …
lesscss.org


Namun cara ini sangat tak digalakkan untuk production kerana ia punca web korang jadi lambat.
Adalah lebih baik untuk transpile dulu siap-siap sebelum digunakan pada production.
Transpiler SASS ditulis menggunakan Ruby. Rasanya takde port JavaScript seperti LESS; korang tak boleh guna terus ke dalam HTML – wajib transpile dulu.
SASS adalah syntax lama; namun syntax barunya (SCSS) lebih CSS-friendly.
sass-lang.com


Tidak seperti LESS dan SASS, PostCSS masih menggunakan .css sebagai file extension. Cuma file itu diberi nafas baru menggunakan JavaScript.
Untuk setup PostCSS ni agak leceh juga sebenarnya. Rekemen untuk pro developer.
postcss.org

Kalau awal-awal nak guna benda ni memang rasa leceh sikit la aku cakap. Kita guna ini dengan JS bundler seperti Webpack.
Korang akan dapati kalau bina responsive web dengan teknologi ini jauh lebih mudah!
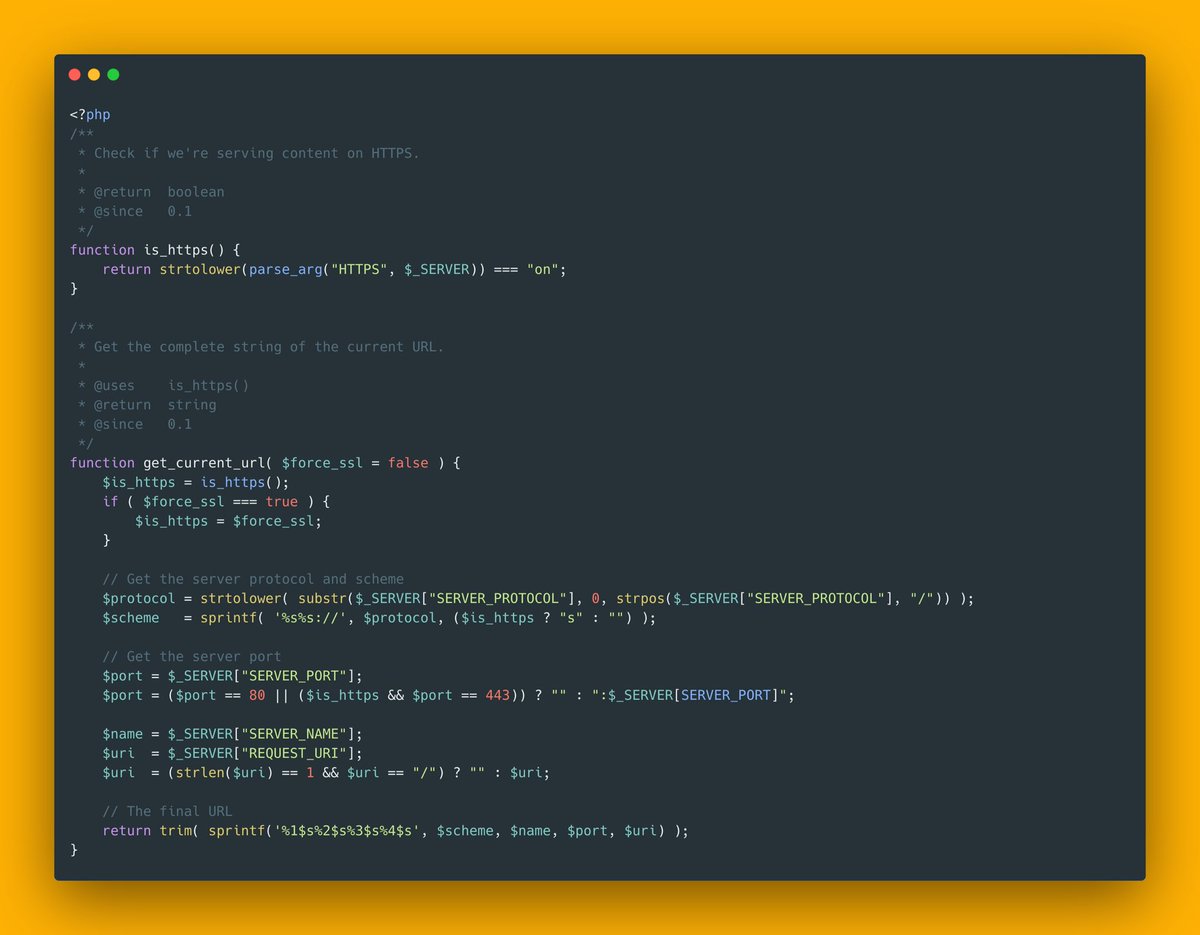
Siapa tak kenal PHP, 80% laman web di seluruh dunia dibina menggunakan PHP termasuklah Facebook. Kegunaan utama PHP adalah untuk bina web.
Ia adalah percuma, mudah untuk setup dan belajar – sesuai untuk beginner.
php.net


Dinamik di sini bermaksud boleh tarik data dari database, boleh proses input pengguna dan simpan ke database, render konten kepada pengguna berdasarkan request, bina API dan sebagainya.
Banyak juga tempat yang demand skill framework. Jadi korang digalakkan belajar framework seperti Laravel.
Kalau korang baru nak belajar PHP harini, mulakan terus dengan PHP 7.x dan tinggalkan PHP 5.x.
Kalau tanya apa programming language paling popular kat dunia sekarang ni, inilah jawapannya: JavaScript. Kalau dulu, JS digunakan untuk jadikan sesebuah laman web itu interaktif (frontend).
Namun harini, ia dah evolve lebih dari itu.
javascript.com


MEAN = MongoDB, Express.js, Angular & Node.js
MERN = MongoDB, Express.js, React & Node.js
Ramai developer sejak sebelum MEAN & MERN ini lebih suka cara tradisional juga.
Kalau korang baru mula belajar programming dan taknak belajar banyak language untuk backend, kini korang boleh handle backend guna JS 100%.
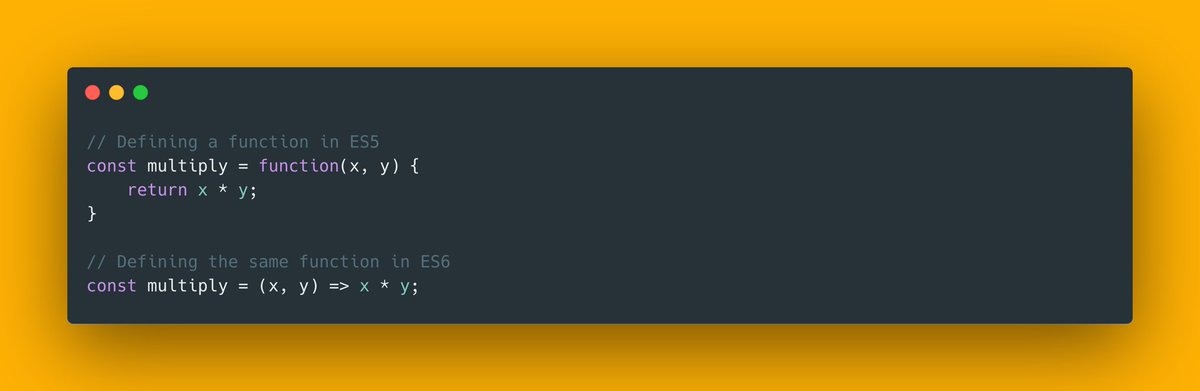
Mereka inilah yang cipta "standard" atau spesifikasi untuk sesebuah scripting language. ECMAScript (ES) itu adalah standard yang dihasilkan.
ES5 & ES6 pula adalah "edisi" spesifikasi tersebut. ES6 dikeluarkan pada tahun 2015; ES6 juga dirujuk sebagai ES2015.
Selain itu, banyak juga framework JS muncul di pasaran, menjadikannya semakin popular terutamanya sebagai frontend language.
Setiap browser mempunyai JavaScript Engine yang berbeza. Sebab itu kita selalu fikir tentang "compatibility" bila develop guna JS.
Tahun ini, ES2020 dikeluarkan, ia memberi beberapa syntax baru untuk JS seperti Nullish Coalesce Operator (??).
Aku stop pasal tu di sini sebab nak sambung dengan poin lain pulak haha 😅
bit.ly/2VOyCsm
Kembali kepada jQuery, jQuery adalah sebuah JS library (function collections).
jQuery memudahkan developer untuk traverse atau memanipulasi DOM, membuat animasi pada laman web, menggunakan AJAX dan sebagainya.
Dengan jQuery korang akan faham bagaimana DOM berfungsi dan beberapa asas dalam JS.
React.js adalah sebuah JS library dari Facebook untuk membina User Interface (UI). Dengan jQuery, apabila berlaku perubahan pada data, kita akan terus update DOM; tapi dengan React.js kita akan update state.
reactjs.org

JS: React.createElement("div")
JSX: <div></div>
Kedua-dua di atas mempunyai hasil yang sama, iaitu menjana komponen div pada HTML.
Contohnya, sebuah komponen <Card /> boleh dipakai berulang kali di mana-mana di dalam UI.
Anda boleh lihat statistik ini di StackOverflow Developer Survey 2020 di sini:
insights.stackoverflow.com/survey/2020#mo…
Angular adalah JS framework dari Google untuk membina UI. Kalau nak banding dengan React, learning curve Angular agak sukar sebab ia menggunakan TypeScript (berbanding React menggunakan JS).
Kita akan bincang tentang TypeScript nanti.
angular.io

Angular dilancarkan pada tahun 2010. Ia menggunakan JavaScript dan aplikasi yang menggunakannya dibina berdasarkan MVC architecture. Versi ini tidak lagi disokong pada bulan Julai 2021.
Pernah nak belajar Angular pada tahun 2016, masa itu masih guna MVC.
Versi Angular paling terkini adalah Angular 10.
Vue adalah sebuah JS framework. Ia bukan datang dari tech giant seperti Facebook dan Google, ia dibina oleh Evan You, bekas pekerja Google.
vuejs.org

Kalau lihat dari sudut file structure dan syntax, sebenarnya lebih kurang sahaja Vue dan React.
Mungkin kerana Vue adalah framework lengkap manakala React pula merupakan library.
Jadi, agak leceh di sini kalau guna pure React.
Walaubagaimanapun, lupa mention di atas, terdapat juga framework yang dibina menggunakan React seperti Next dan Gatsby.
Pernah dengar Svelte? Svelte ni tak sepopular dan sematang React, Vue dan Angular (RVA). Komunitinya pun tak sebesar ketiga-tiga mainstream framework tu; tapi komunitinya aktif.
Berbanding React dan Vue, Svelte mempunyai compiler tersendiri.
svelte.dev

Svelte buat semua tu semasa build time, kemudian hanya update DOM ketika state berubah.
Kalau nak baca dengan lebih lanjut tentang Svelte, korang boleh baca di web mereka.
Tadi aku ada sentuh sedikit tentang TS pada Angular 2+. Jadi, apa sebenarnya TS ni? Untuk refresh semula ingatan, ingat tadi kita cakap tentang transpiler?
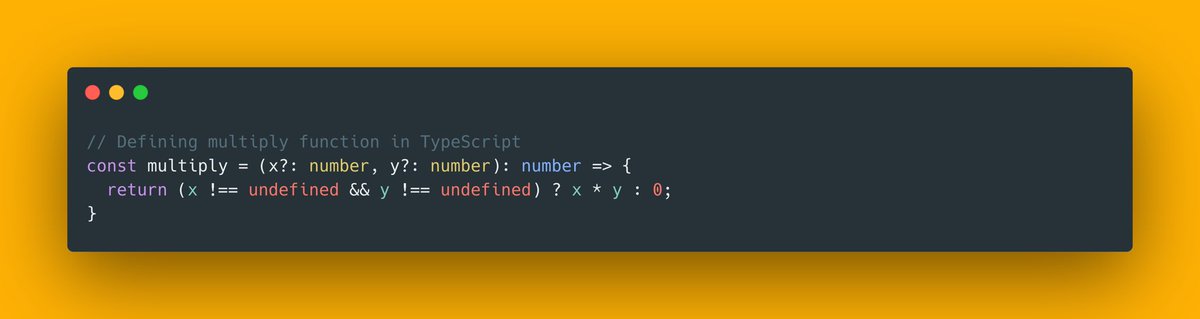
Asasnya, TypeScript adalah JavaScript, tetapi dengan tambahan type.
typescriptlang.org


Programming language ada dua jenis; statik dan dynamic type.
Jenis variable tersebut TAK BOLEH berubah. Kalau lelaki, lelakilah dia sampai mati.
Contoh static type: Java, C, Go, etc.
Contoh dynamic type: PHP, Python & JavaScript
Static-typed catch error/bugs itu pada build time atau semasa compile.
Kalau korang declare type pada sesuatu variable atau function, semasa compile nanti dia akan check.
Jadi, aplikasi korang lebih robust lah, takde la pengguna tiba-tiba dapat fatal error yang tak dijangka.
💡Honorable mention: tahukah anda? Selain TS, CoffeeScript juga merupakan transpiled language untuk JavaScript.
Maka aku akan berhenti kat sini dulu; inshaAllah aku akan sambung explanation tentang language lain tu di Bahagian 2 nanti.
Kalau teringin nak jadi fullstack, kuasai kedua-dua bahagian wahaha.
Baca ini juga:
---
Isi masa lapang korang, baca juga bebenang CSIT aku yang lain di sini: