I've been helping a bootcamp grad frontend dev friend prepare for interviews - they worked as a jr dev for 2 years after the bootcamp. But were out of a job the past 6 months.
They just got an offer as a JS engineer!
Thread on 10 prep resources & job market observations.
They just got an offer as a JS engineer!
Thread on 10 prep resources & job market observations.
1. Interviewing for frontend positions today is HARD. IMO the web is the most in-flux in terms of interviewing approaches between backend and mobile.
You get a huge variety of interviews. Some places dive into React hooks. Others ask vanilla JS. Others algorithms / DS.
You get a huge variety of interviews. Some places dive into React hooks. Others ask vanilla JS. Others algorithms / DS.
2. "Refresh" the basics.
Go through a *good* JS book that goes deep. YDKJS (github.com/getify/You-Don…) by @getify and Eloquent Javascript (eloquentjavascript.net) by @MarijnJH are both great, free online, and the prints good quality (I personally learn far better from prints).
Go through a *good* JS book that goes deep. YDKJS (github.com/getify/You-Don…) by @getify and Eloquent Javascript (eloquentjavascript.net) by @MarijnJH are both great, free online, and the prints good quality (I personally learn far better from prints).
3. Testing. Many jr frontend devs don't' have experience with testing. This is a baseline at many places - often on interviews.
@freeCodeCamp has good articles: freecodecamp.org/news/how-to-st….
The most "rounded" resource is testingjavascript.com by @kentcdodds. Expensive, but good.
@freeCodeCamp has good articles: freecodecamp.org/news/how-to-st….
The most "rounded" resource is testingjavascript.com by @kentcdodds. Expensive, but good.
4. Learning via videos: @FrontendMasters. It's paid, but great value. Recommended ones:
- Interviewing for frontend devs: frontendmasters.com/courses/interv…
- Getting a FE dev job: frontendmasters.com/courses/gettin…
- Deepdive JS courses by @getify frontendmasters.com/courses/deep-j… & frontendmasters.com/courses/js-rec…
- Interviewing for frontend devs: frontendmasters.com/courses/interv…
- Getting a FE dev job: frontendmasters.com/courses/gettin…
- Deepdive JS courses by @getify frontendmasters.com/courses/deep-j… & frontendmasters.com/courses/js-rec…
5. Build "typical" coding challenges.
If you get to the takehome phase, you'll be often be asked something like:
- Build an image search app using the Flickr/Giphy API
- Build a React / {other framework} component, e.g. a clock
- Build a card game (e.g. poker, blackjack)
If you get to the takehome phase, you'll be often be asked something like:
- Build an image search app using the Flickr/Giphy API
- Build a React / {other framework} component, e.g. a clock
- Build a card game (e.g. poker, blackjack)
6. The interview loop
- technicalinterviews.dev by @EmmaBostian - the #1 resource so far. The updated book is coming soon, recommending it.
- interviews.school - a great, free overview. Skewed towards backend though.
- acefrontend.com - a few smaller challenges
- technicalinterviews.dev by @EmmaBostian - the #1 resource so far. The updated book is coming soon, recommending it.
- interviews.school - a great, free overview. Skewed towards backend though.
- acefrontend.com - a few smaller challenges
7. The application process
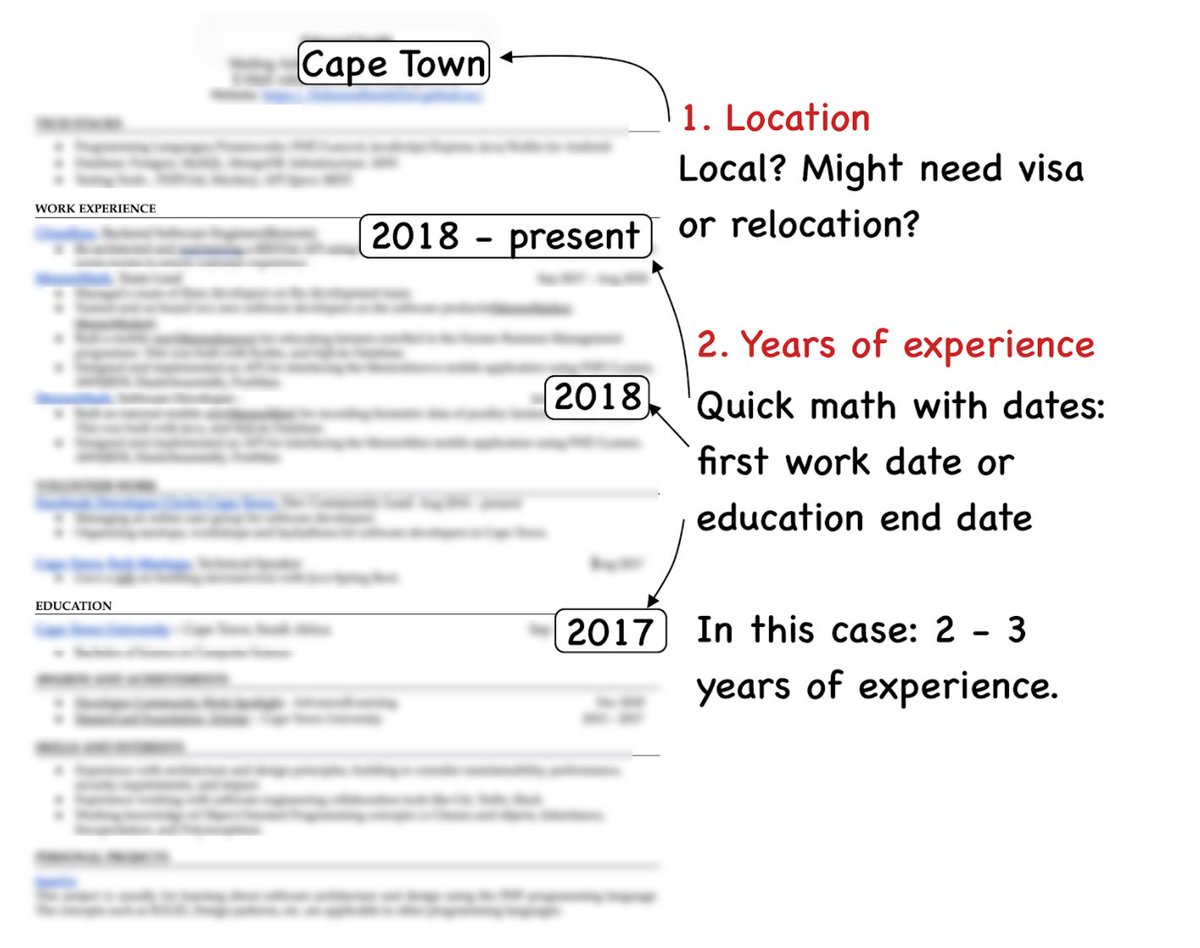
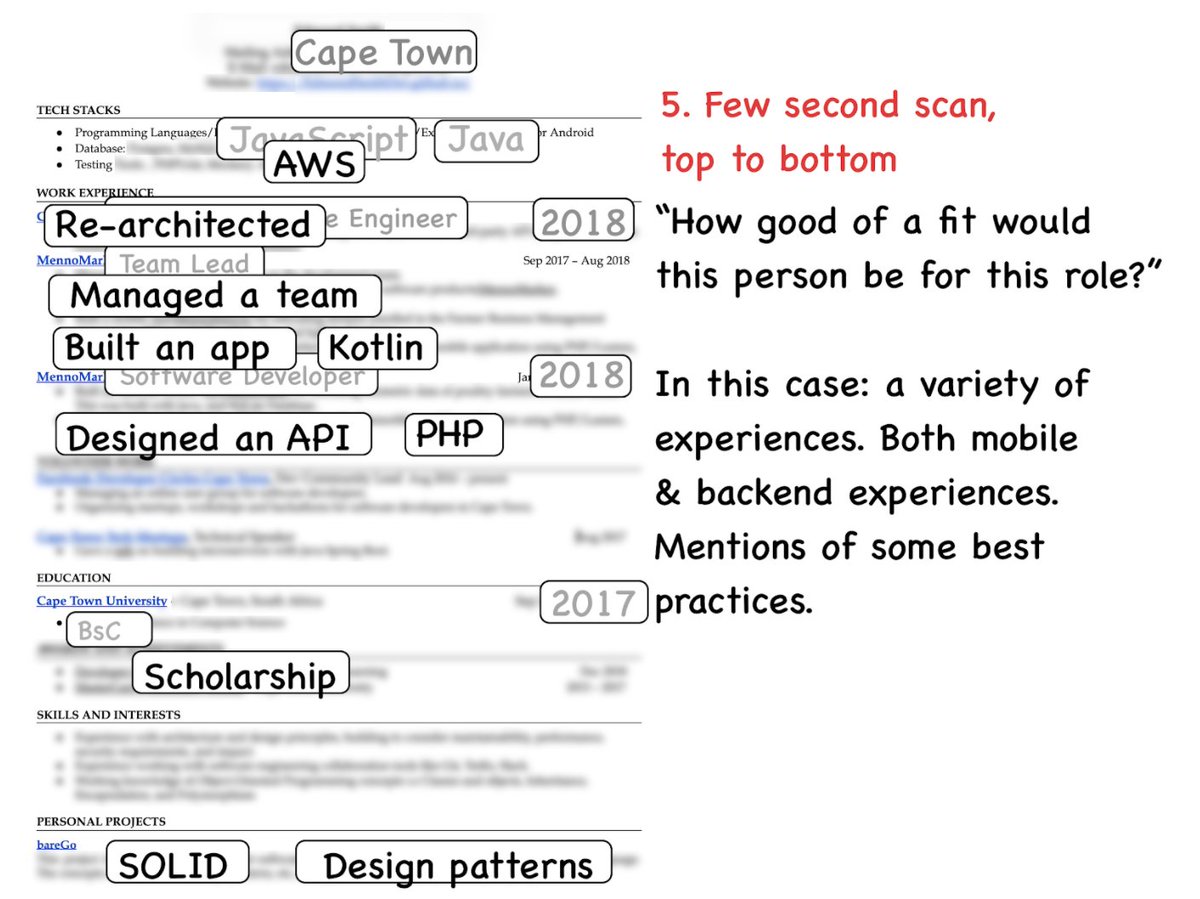
Get your resume in order: my book thetechresume.com (free for anyone out of a job: thetechresume.com/complimentary-…) & freecodecamp.org/news/how-to-wr…
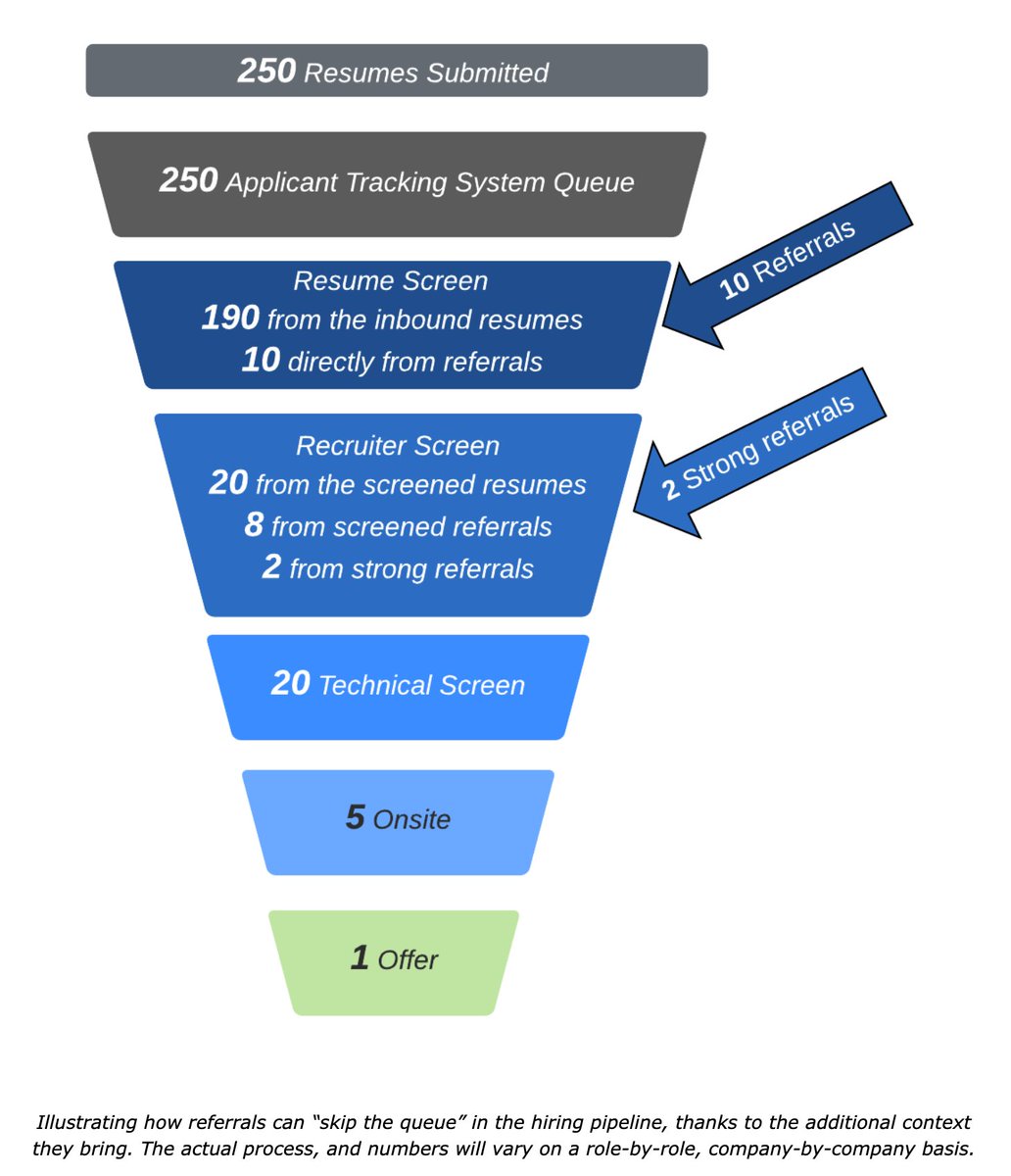
Seek out referrals, where you can. This person reached out to their bootcamp alumni, and got a few referrals.
Get your resume in order: my book thetechresume.com (free for anyone out of a job: thetechresume.com/complimentary-…) & freecodecamp.org/news/how-to-wr…
Seek out referrals, where you can. This person reached out to their bootcamp alumni, and got a few referrals.
8. The current job market
It's a *super* challenging time for junior people and in frontend. Competition is plenty. Many places don't respond. It's hard to not take rejections personally.
It helps to have a schedule of learning AND applying. Don't just apply 100% of the time.
It's a *super* challenging time for junior people and in frontend. Competition is plenty. Many places don't respond. It's hard to not take rejections personally.
It helps to have a schedule of learning AND applying. Don't just apply 100% of the time.
9. Get support from your network.
This person got a lot of motivation by reaching out to friends, or friends of friends who were in similar shoes. Bootcamp grads who were in jobs. Ones who were also looking.
It's a tough time, but you get encouragement by talking to others.
This person got a lot of motivation by reaching out to friends, or friends of friends who were in similar shoes. Bootcamp grads who were in jobs. Ones who were also looking.
It's a tough time, but you get encouragement by talking to others.
10. "What resources helped you the most?"
"@freeCodeCamp. Out of all the explanations online, these made the most sense to me. Frontend Masters was great in giving more context on the interview process. And connecting with other devs took away some of the stress I had."
"@freeCodeCamp. Out of all the explanations online, these made the most sense to me. Frontend Masters was great in giving more context on the interview process. And connecting with other devs took away some of the stress I had."
+1
I'm no expert with frontend job hunting. @RandallKanna collected even better resources:
- A free job hunting guide: randallkanna.com/get-the-ultima… & her book pragmaticurl.com/standout-devel…
- Frontend dev interview prep:
- Dev interviews:
I'm no expert with frontend job hunting. @RandallKanna collected even better resources:
- A free job hunting guide: randallkanna.com/get-the-ultima… & her book pragmaticurl.com/standout-devel…
- Frontend dev interview prep:
https://twitter.com/randallkanna/status/1279205300004777984?lang=en
- Dev interviews:
https://twitter.com/randallkanna/status/1285630729850953729?lang=en
• • •
Missing some Tweet in this thread? You can try to
force a refresh