
In 2021 we will see a new version of JavaScript.
🔥 ES 12 🔥
Almost all the features are useful.
But three of them stood out from the pack.
Here they are👇👇👇
🔥 ES 12 🔥
Almost all the features are useful.
But three of them stood out from the pack.
Here they are👇👇👇
1. Logical Assignment Operator
The logical assignment operator combines logical operations (like ??, &&, or ||) with an assignment (e.g. =)
Some examples 👇
The logical assignment operator combines logical operations (like ??, &&, or ||) with an assignment (e.g. =)
Some examples 👇
2. Promise.any
Promise.any accepts an array of promises and resolves as soon as any of the supplied promises become resolved.
Sounds difficult, so here is an example 👇
Promise.any accepts an array of promises and resolves as soon as any of the supplied promises become resolved.
Sounds difficult, so here is an example 👇

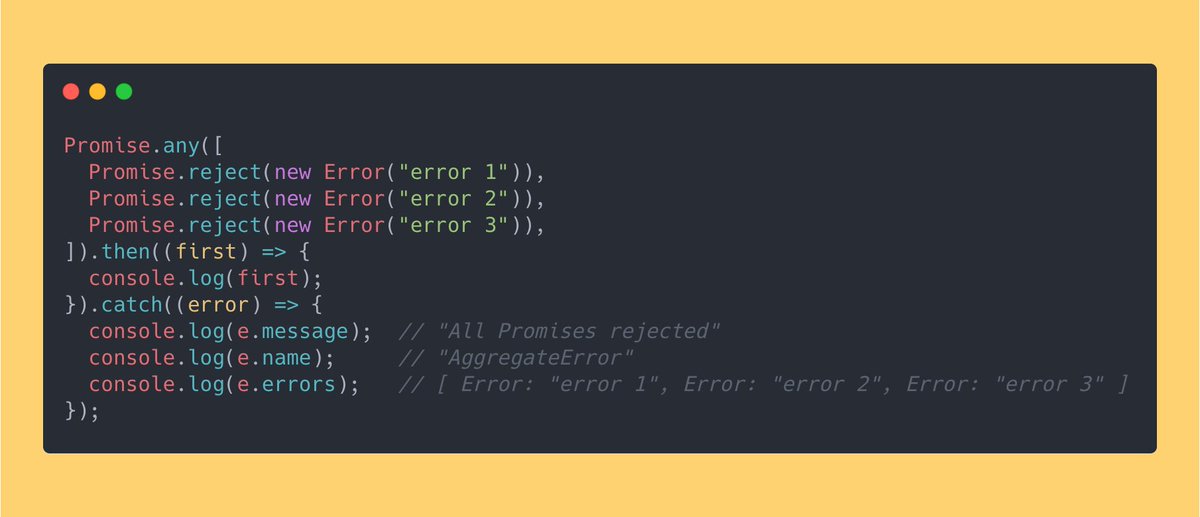
If all promises were rejected, Promise.any throws a new type of error: AggregateError.
What’s new about it is the AggregateError object represents an error where several errors are wrapped in a single error.
Here's how it works 👇
What’s new about it is the AggregateError object represents an error where several errors are wrapped in a single error.
Here's how it works 👇

3. Numeric Separators
Numeric separators give us the ability to separate thousands with an underscore (`_`) in numeric literals.
How is it useful?
It makes our code more informative and readable.
Example 👇
Numeric separators give us the ability to separate thousands with an underscore (`_`) in numeric literals.
How is it useful?
It makes our code more informative and readable.
Example 👇

Thanks for reading!
If you want to try these three new features of ES2021 right now, you can use Babel plug-ins.
And if you want to know more about the latest JavaScript insights join my 3-2-1 newsletter 👇
nickbulljs.com/newsletter/
If you want to try these three new features of ES2021 right now, you can use Babel plug-ins.
And if you want to know more about the latest JavaScript insights join my 3-2-1 newsletter 👇
nickbulljs.com/newsletter/
• • •
Missing some Tweet in this thread? You can try to
force a refresh






