Here's a complete thread over naoz.live the persistent #WebGL-powered digital venue we built for and with the team of @tomorrowland.
👇
👇
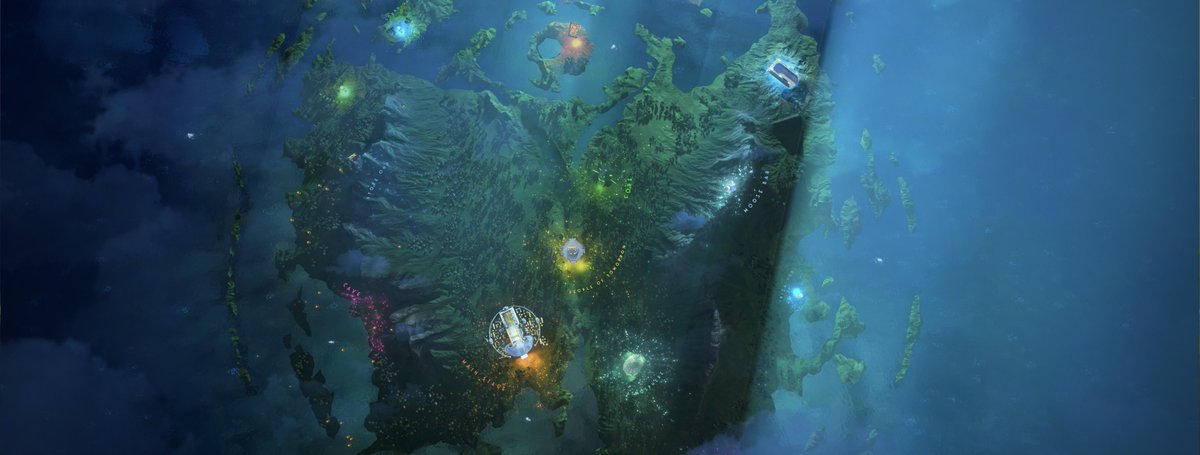
Let's start with some high definition screenshots from the cinematic mode (stop moving your mouse on the island level and wait) 







We simulated depth of field through the use of a painted blurred skybox, but also a second reflection map to use on the glass materials. Allowing us to create a better sense of realism
We believe in emotions being heightened by the right cinematic feeling. This is also why we once again heavily relied on lighting , godrays, and bloom to tie everything together.
We included the partners of the festival in the most integrated way by making them part of the actual space such as this car for a well known German brand. We also focused on the screens in the lobby through a system of spritesheets. 



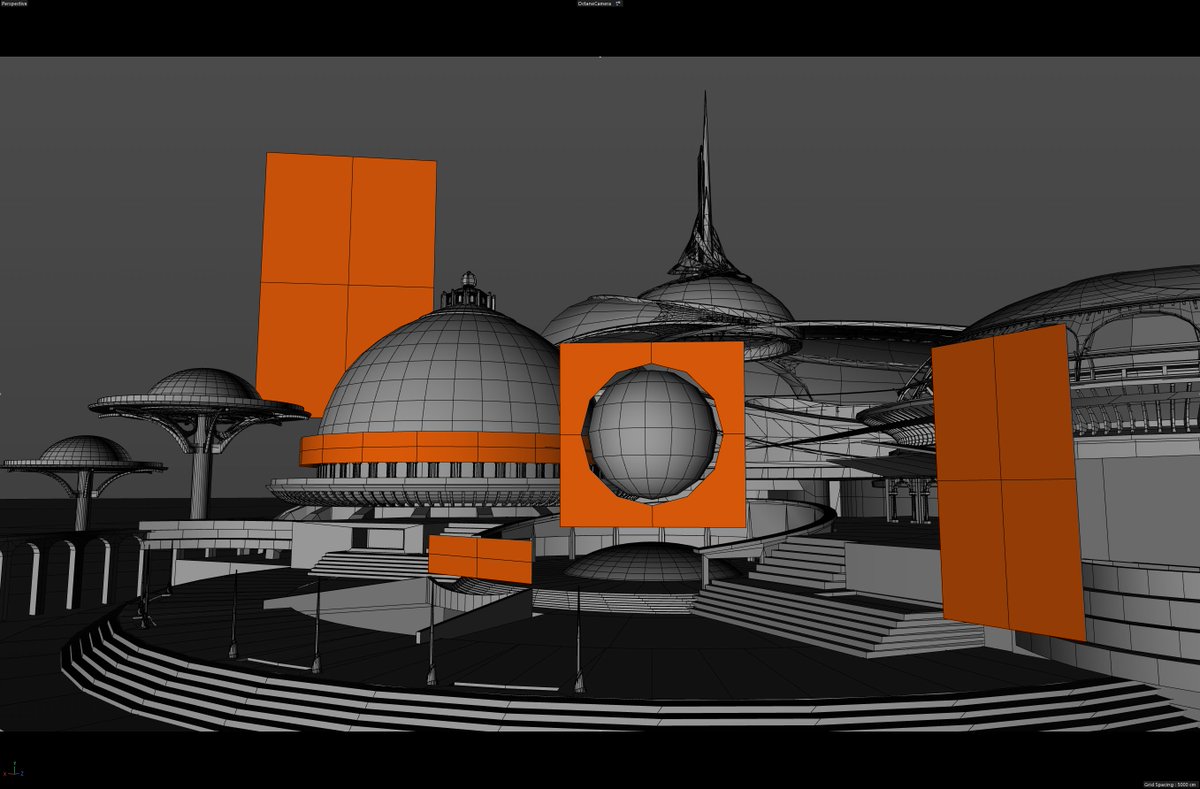
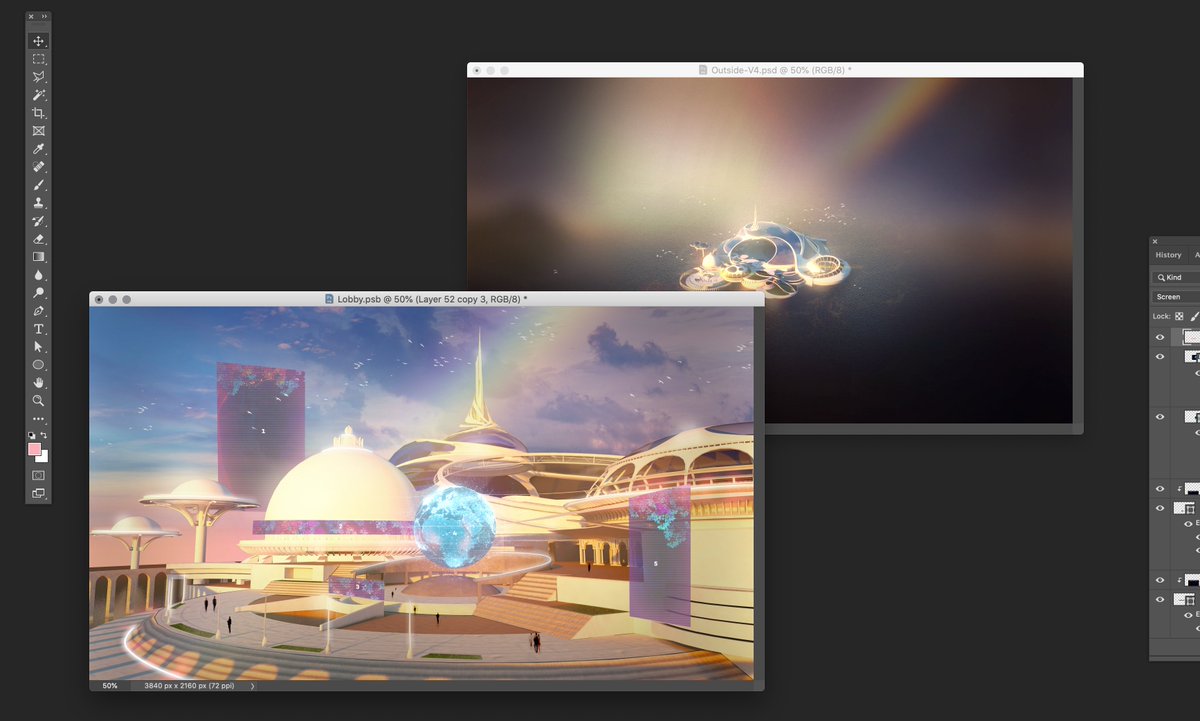
Finding the right angle for the lobby has been an intense back and forth between 3D software, development environment, and even lead to developing tools to edit and save the view from the browser 



The concept in itself is based on the gorgeous work made by the design team at Tomorrowland, which also gave us the freedom to interpret their concepts, add our ideas, and solve some potential performance issues, ...We then photoshopped and prototyped our way out of this project. 

We had the opportunity to add some glass-like shaders in the mix, and thanks to the tools built by the dev team, to edit its specifications directly from the browser
To bring people in the lobby, we built a configurator allowing us to manually position them all, but then get every one of them to appear at different moments in different places and avoid repetitions that way.
Lighting was mainly directly baked in the textures, but this time we extended to a little bit of dynamic lighting, allowing us to handle trees differently than we previously did on "Around the World"
Once again, small tricks enabled us to gain production value without hurting stability and go around the limitations of #Threejs such as baking the motion blur in the texture of birds
After our first experience on "Around The World" ( vimeo.com/444254918 - we wanted to improve the quality of water...so we did, through the smart suggestion of our team to use flow maps, allowing us to break the visible repeating patterns we previously had.
We put a lot of focus on making sure UI animation was planned in a way that would enhance the feeling of smoothness the #webgl 3D model already had.
We wanted to lead users through a consistent animation context and resizing panels.
We wanted to lead users through a consistent animation context and resizing panels.
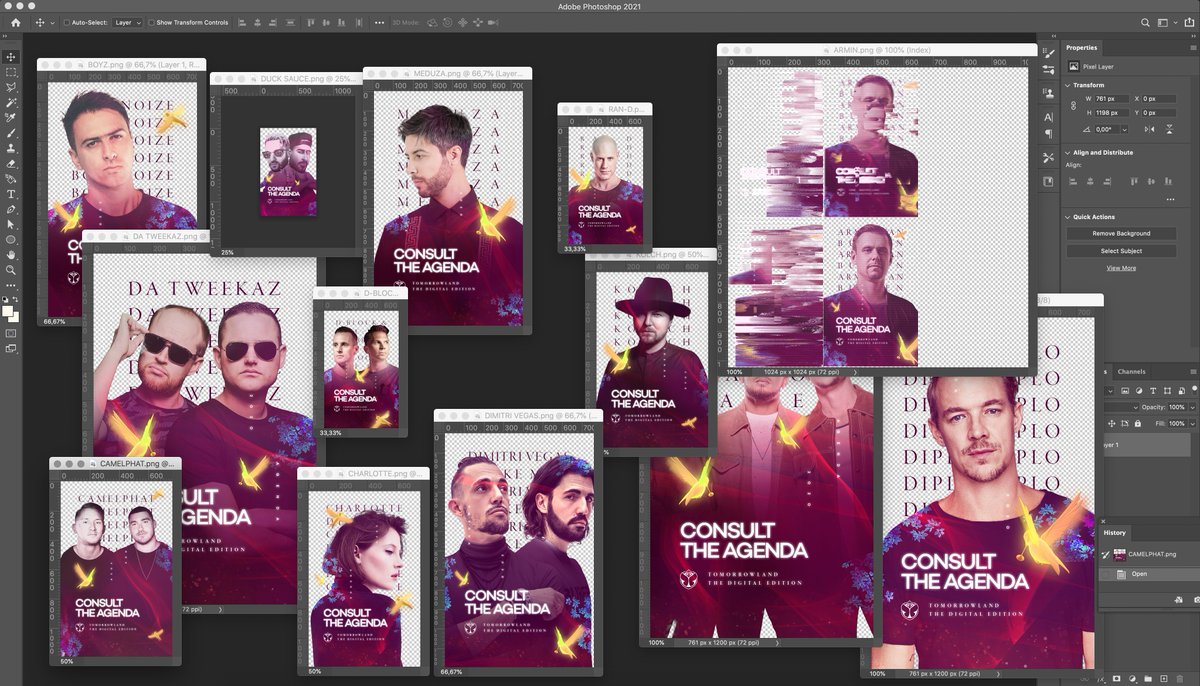
Spritesheets had a heavy role in the rendering of screens. So we designed and animated each screen individually, including 27 different posters for each performer which we then assembled and optimized in spritesheets.
Don't reproduce this at home, you might hurt someone.
Don't reproduce this at home, you might hurt someone.

You cannot tie together a decent experience without some love for sound. Sound design has been built to offer users something different based on their position on the island, mixing sound loops of wind, seagulls, ocean, people speaking, walking, etc.
🔊 on for this video
🔊 on for this video
• • •
Missing some Tweet in this thread? You can try to
force a refresh