
1/ Yesterday on @clubhouse, we were talking about the importance of going back to basics even if we have been using @RoamResearch for some time. #roamcult
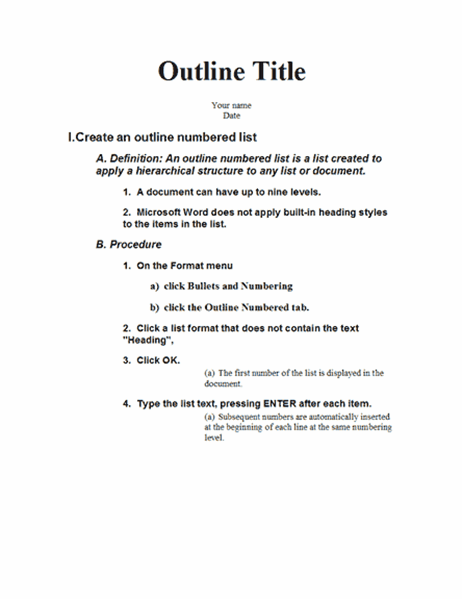
We discussed in depth the importance of the "OUTLINE"
Roam is an Outliner - a powerful tool that we may underappreciate.
We discussed in depth the importance of the "OUTLINE"
Roam is an Outliner - a powerful tool that we may underappreciate.
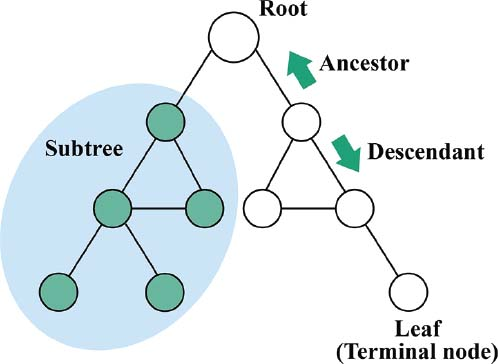
2/ An outliner is a tool that allows you to structure your thoughts into a tree like structure. Each discrete section is a node (bullet), and they are arranged into topic-subtopics (parent-child) relationships. You learned outlining in school and probably don't realize it. 

3/ Why is outlining so valuable. Its a simple way, almost working subconsciously, for adding structure & meaning to our notes. This is done through indenting and unindenting text at each bullet (node) level. This structure creates advanced relationships within our notes. 

4/ For new Roam users, getting familiar with outlining is fundamental to unleashing your creativity. Outlining will make you smarter. It teaches you how to structure the chaos of your thoughts, how to break complex things down into their atomic meanings, problem solving and more.
5/ So what do you need to do. Our posse of Roam enthusiasts came up with five fundamental tools for outlining. Let me outline them (pun intended)
Also thanks to: @elaptics @rroudt @calhistorian @KyleStratis @brandontoner @DrewCoffman @CharlesSimsFarr
Also thanks to: @elaptics @rroudt @calhistorian @KyleStratis @brandontoner @DrewCoffman @CharlesSimsFarr
6/ #1: Practice indenting/unindenting (In a bullet, press TAB key or Shift-Tab). Experiment with grouping related and sub-related topics with indentation.
Yoda would say: "Indent or unindent. There is no try."
@rjnestor would say "Indent with intent"
Yoda would say: "Indent or unindent. There is no try."
@rjnestor would say "Indent with intent"
7/ #2: Use Expand/Collapse. This allows you to make a long document into a summary. This gives you the 10,000 birds eye view of your content, then diving into the details. How? Right mouse click on page title and select collapse or expand. Also can be done at the bullet level. 

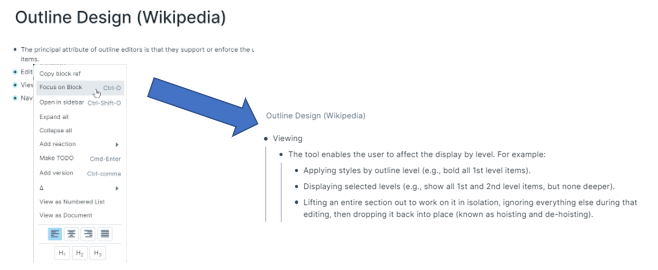
8/ #3 Focus (or zoom) into a block and its children. This is a super tool for those that struggle with focus or procrastination. It basically hides the rest of your outline while you focus on one part of it. It provides you with clarity and eliminates distractions. 

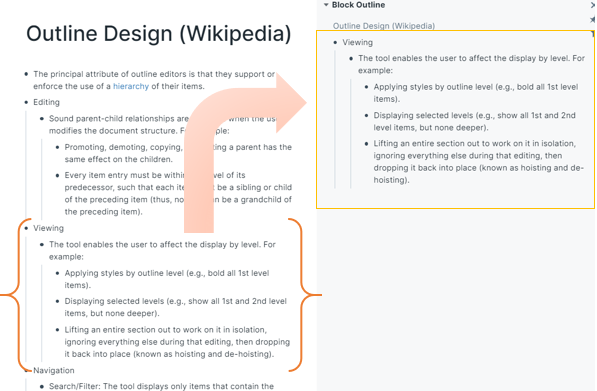
9/ #4 Side bar - this is a sleeper feature (the sleeper has awakened). Basically grabbing a part of your outline and getting a window into it from other places. Again this provides clarity of thought, and allows you to see information in different and even unrelated contexts. 

10/ #5 The Daily Notes Page (DNP) -This is the thing you never knew you needed that you cannot live without. Basically this allows you to outline your day. Some use it in the morning to structure their day, while other capture the structure of the day in DNP.
11/ In review, master outlining by:
1: Practice indenting/unindenting
2: Use Expand/Collapse for 10,00 birds eye view
3: Focus on areas of outline for clarity
4: Side bar: see information in different contexts
5: DNP: outline your day, painlessly adding structure
1: Practice indenting/unindenting
2: Use Expand/Collapse for 10,00 birds eye view
3: Focus on areas of outline for clarity
4: Side bar: see information in different contexts
5: DNP: outline your day, painlessly adding structure
• • •
Missing some Tweet in this thread? You can try to
force a refresh


