JavaScript Array methods explained.
🧵
🧵
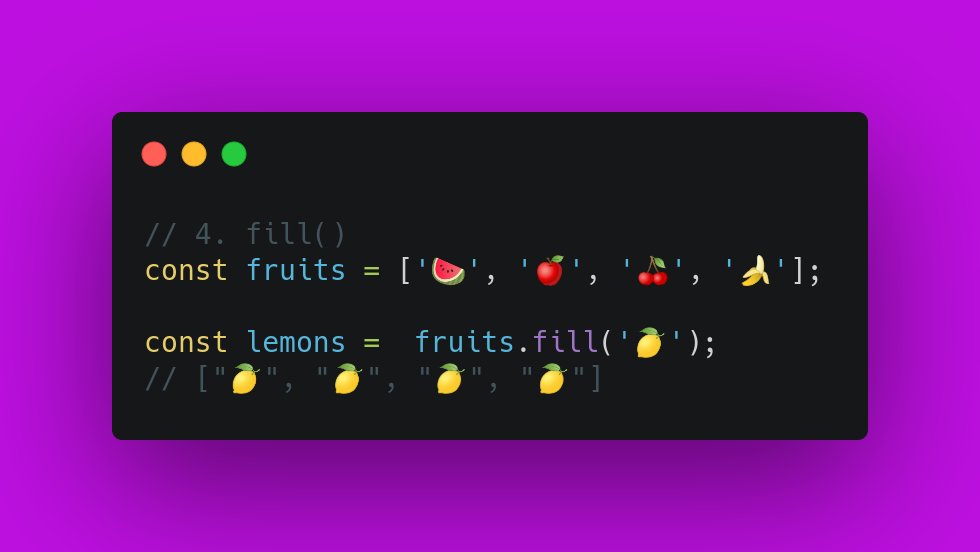
4. fill()
Fills all the elements of an array from a start index to an end index with a static value.
Fills all the elements of an array from a start index to an end index with a static value.

5. filter()
Returns a new array containing all elements of the calling array for which the provided filtering function returns true.
Returns a new array containing all elements of the calling array for which the provided filtering function returns true.

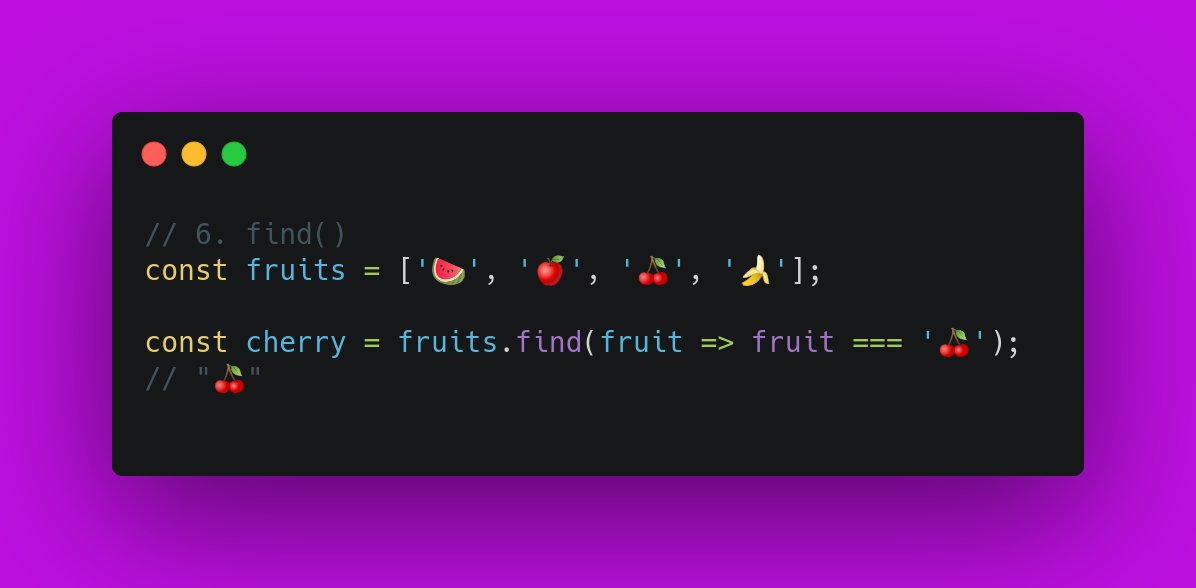
6. find()
Returns the found element in the array, if some element in the array satisfies the testing function, or undefined if not found.
Returns the found element in the array, if some element in the array satisfies the testing function, or undefined if not found.

7. findIndex()
Returns the found index in the array, if an element in the array satisfies the testing function, or -1 if not found
Returns the found index in the array, if an element in the array satisfies the testing function, or -1 if not found

9. includes()
Determines whether the array contains a value, returning true or false as appropriate.
Determines whether the array contains a value, returning true or false as appropriate.

11. map()
Returns a new array containing the results of calling a function on every element in this array.
Returns a new array containing the results of calling a function on every element in this array.

12. push()
Adds one or more elements to the end of an array, and returns the new length of the array.
Adds one or more elements to the end of an array, and returns the new length of the array.

15. some()
Returns true if at least one element in this array satisfies the provided testing function.
Returns true if at least one element in this array satisfies the provided testing function.

If you like this thread, maybe you'd love to bookmark it as a post { via @hashnode }:
denic.hashnode.dev/javascript-arr…
denic.hashnode.dev/javascript-arr…
Here you can find this thread in a form of Cheat Sheet:
https://twitter.com/denicmarko/status/1370330216841744385
• • •
Missing some Tweet in this thread? You can try to
force a refresh