You can use CSS generators to avoid some time-consuming, routine tasks.
I made a collection of the best CSS generators for you.
🧵
I made a collection of the best CSS generators for you.
🧵
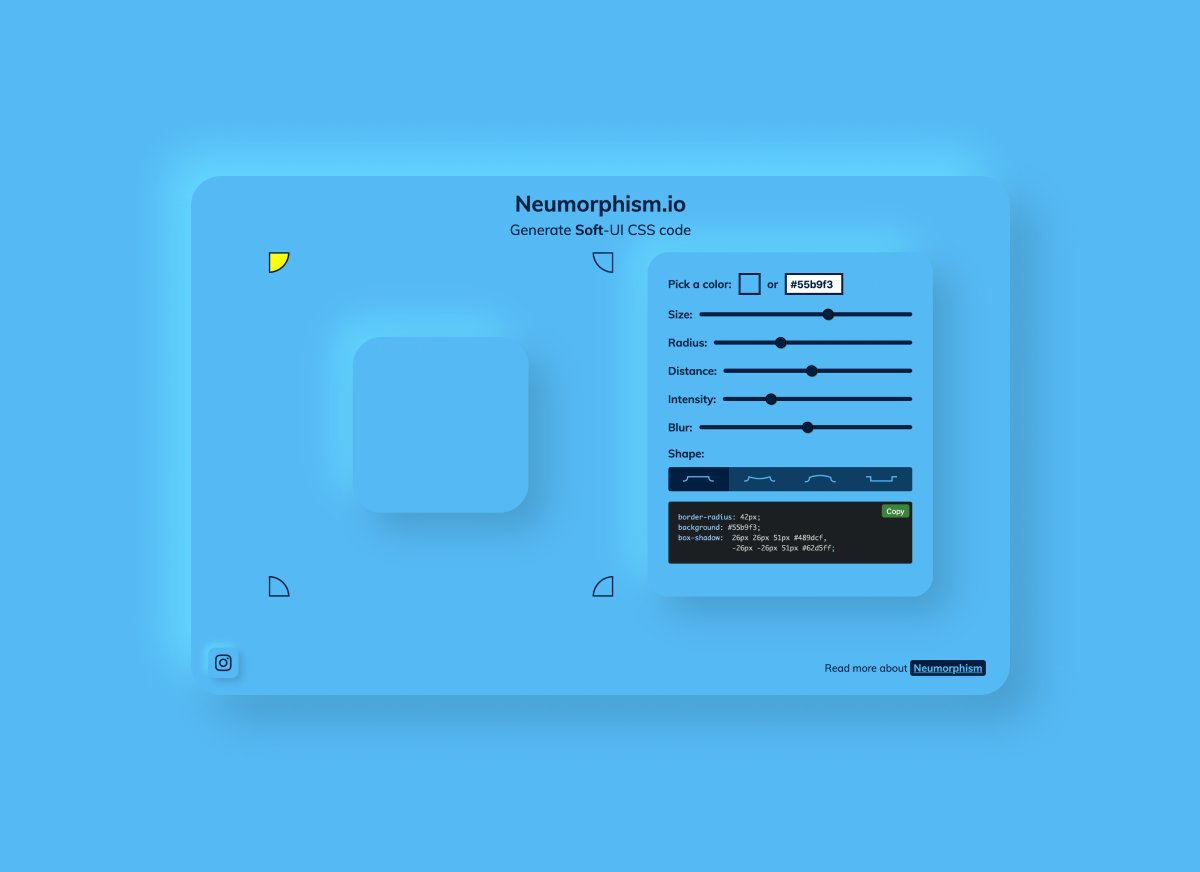
1. Neumorphism/Soft UI generator
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
Link: neumorphism.io
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
Link: neumorphism.io

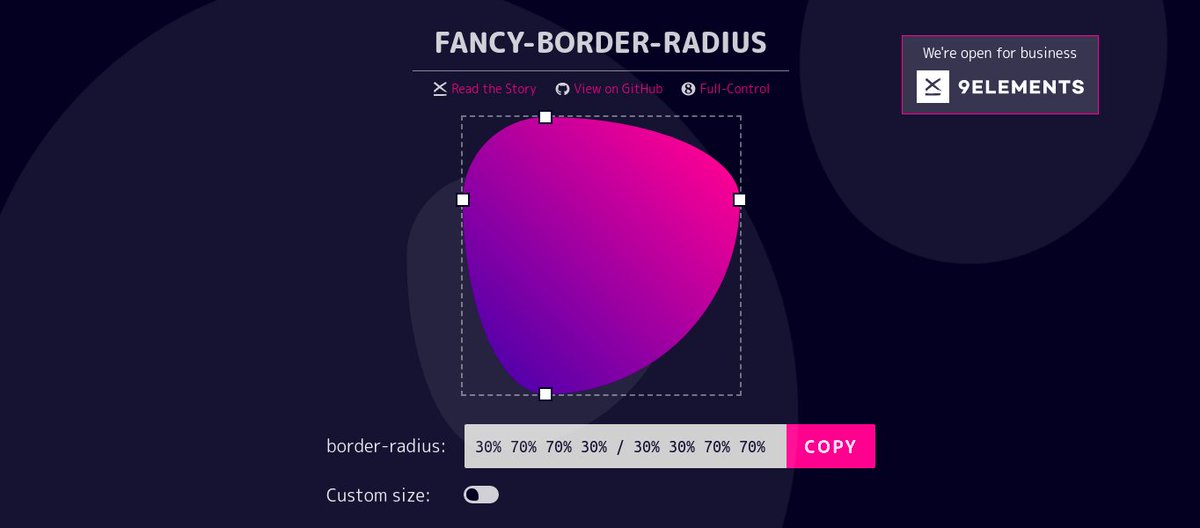
3. Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius.
Built by @supremebeing09
Link: 9elements.github.io/fancy-border-r…
Generator to build organic shapes with CSS3 border-radius.
Built by @supremebeing09
Link: 9elements.github.io/fancy-border-r…

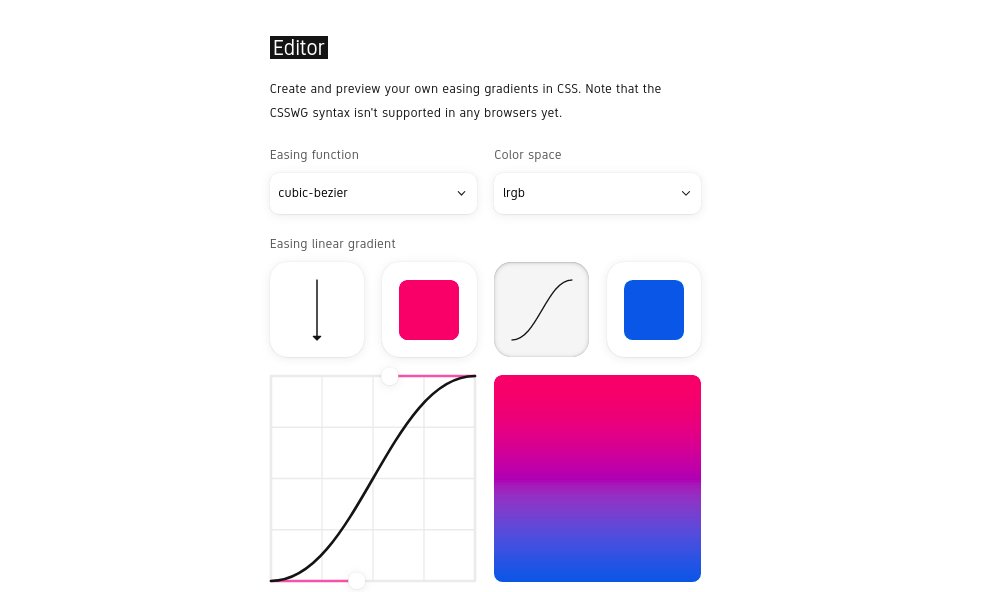
4. Easing Gradients
Supercharge your gradients with a non-linear color mix and custom color spaces.
Built by @larsenwork
Link: larsenwork.com/easing-gradien…
Supercharge your gradients with a non-linear color mix and custom color spaces.
Built by @larsenwork
Link: larsenwork.com/easing-gradien…

5. Data Viz Color Palette Generator
Create visually-equidistant color schemes for data visualizations using one, two, or many hues.
Built by @erikdkennedy
Link: learnui.design/tools/data-col…
Create visually-equidistant color schemes for data visualizations using one, two, or many hues.
Built by @erikdkennedy
Link: learnui.design/tools/data-col…

7. CSS Accordion Slider Generator
A free online generator that allows you to create CSS only (no javascript) horizontal and vertical accordion sliders.
Built by @OnurAdsay.
Link: accordionslider.com
A free online generator that allows you to create CSS only (no javascript) horizontal and vertical accordion sliders.
Built by @OnurAdsay.
Link: accordionslider.com

9. Get Waves
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!
Built by @zcreativelabs.
Link: getwaves.io
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!
Built by @zcreativelabs.
Link: getwaves.io

If you like this thread, maybe you'd love to bookmark it as a post { via @hashnode }:
denic.hashnode.dev/css-generators
denic.hashnode.dev/css-generators
• • •
Missing some Tweet in this thread? You can try to
force a refresh