8 CSS pseudo classes most likely you are not familiar with
🧵 👇🏻
🧵 👇🏻
1️⃣ :autofill
- The :autofill CSS pseudo-class matches when an <input> element has its value autofilled by the browser
See this in action here codepen.io/prathamkumar/p…
- The :autofill CSS pseudo-class matches when an <input> element has its value autofilled by the browser
See this in action here codepen.io/prathamkumar/p…

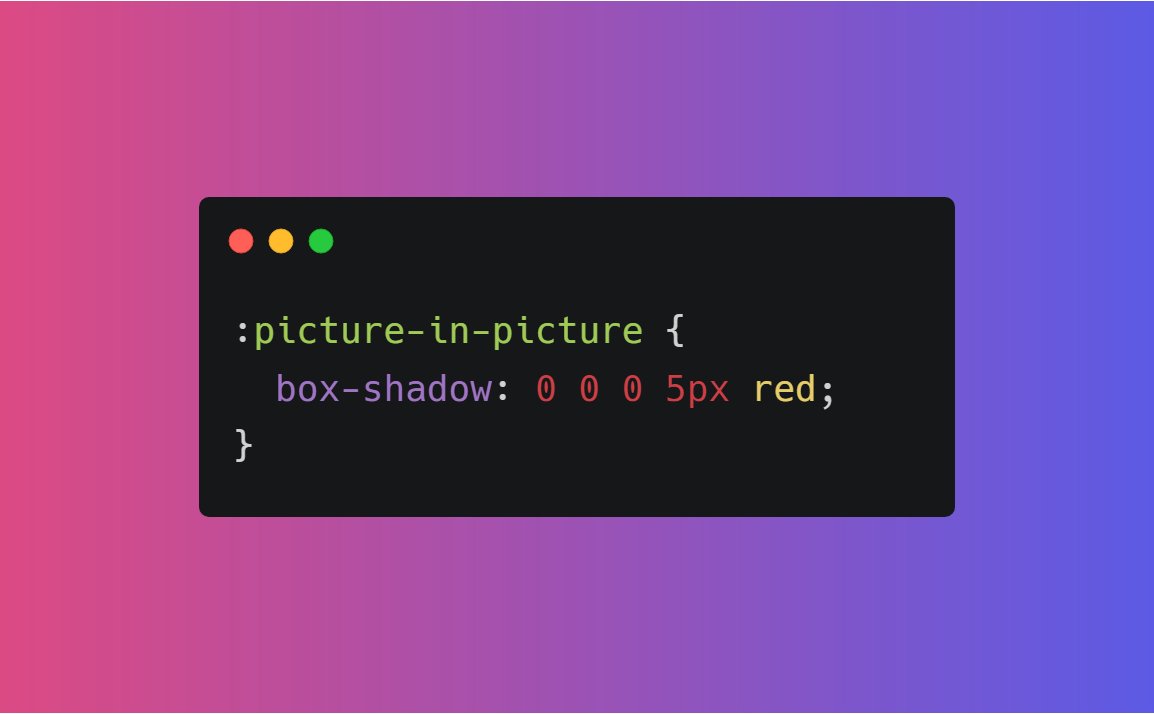
3️⃣ :picture-in-picture
- The :picture-in-picture CSS pseudo-class matches the element which is currently in picture-in-picture mode.
For example, picture-in-picture mode of videos
- The :picture-in-picture CSS pseudo-class matches the element which is currently in picture-in-picture mode.
For example, picture-in-picture mode of videos

4️⃣ :indeterminate
- The :indeterminate CSS pseudo-class represents any form element whose state is indeterminate, such as checkboxes which have their HTML indeterminate attribute set to true
- The :indeterminate CSS pseudo-class represents any form element whose state is indeterminate, such as checkboxes which have their HTML indeterminate attribute set to true

5️⃣ :playing
- The :playing CSS pseudo-class selector is a resource state pseudo-class that will match an audio, video, or similar resource that is capable of being “played” or “paused”, when that element is “playing”.
- The :playing CSS pseudo-class selector is a resource state pseudo-class that will match an audio, video, or similar resource that is capable of being “played” or “paused”, when that element is “playing”.
6️⃣ :paused
Similarly, the :paused CSS pseudo-class selector is a resource state pseudo-class that will match an audio or video when that element is “paused”.
P.S. playing and paused are currenly is experiment. They are not standardized yet
Similarly, the :paused CSS pseudo-class selector is a resource state pseudo-class that will match an audio or video when that element is “paused”.
P.S. playing and paused are currenly is experiment. They are not standardized yet
7️⃣ :right
- The :right CSS pseudo-class, used with the @page at-rule, represents all right-hand pages of a printed document.
8️⃣ Similarly, :left pseudo-class for left-hand pages
- The :right CSS pseudo-class, used with the @page at-rule, represents all right-hand pages of a printed document.
8️⃣ Similarly, :left pseudo-class for left-hand pages

• • •
Missing some Tweet in this thread? You can try to
force a refresh