These 8 CSS tips and tricks will make you pro in CSS🎨
🧵 👇🏻
🧵 👇🏻
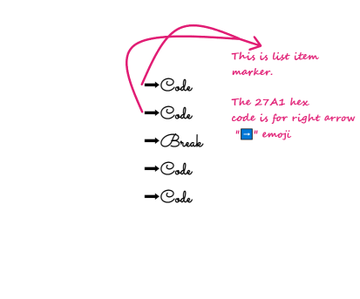
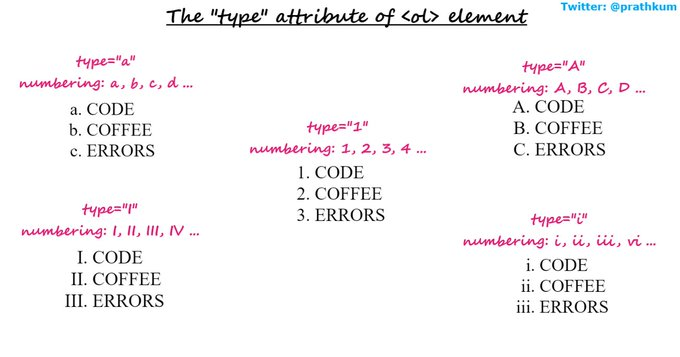
2️⃣ Change the marker of list element
- The "type" attribute of <ol> element accpets 5 type of values 👇🏻
- The "type" attribute of <ol> element accpets 5 type of values 👇🏻

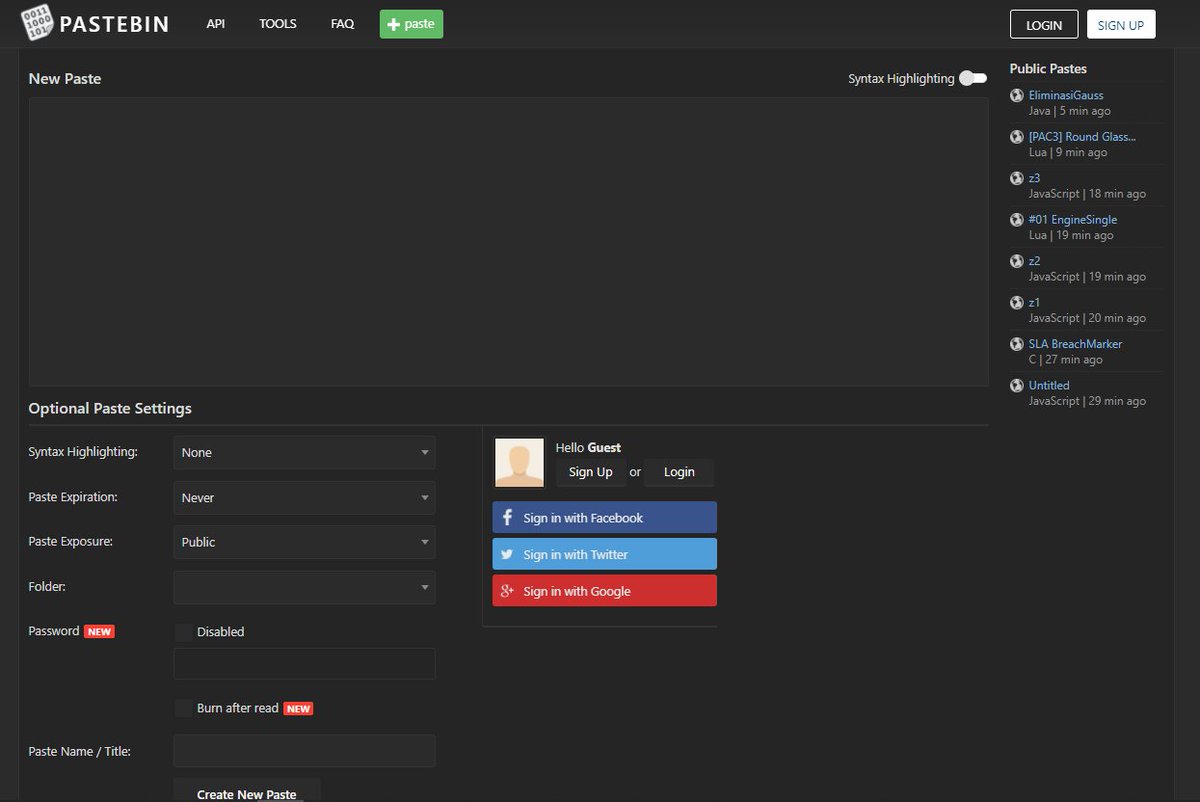
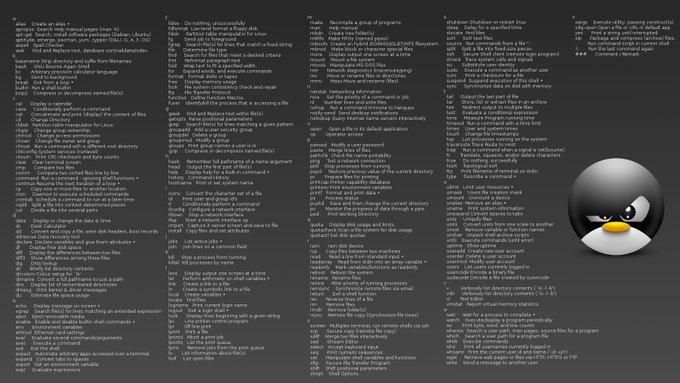
5️⃣ Image-rendering CSS property
- The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out.
- The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out.

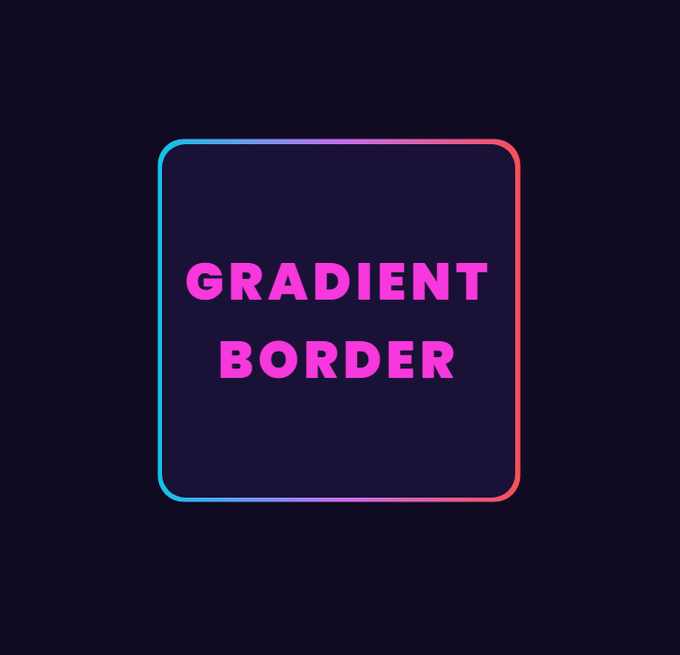
6️⃣ Gradient border
- We can't create gradient border directly but we have a trick

- We can't create gradient border directly but we have a trick
https://twitter.com/Prathkum/status/1358077840856612866?s=20

7️⃣ Change styling of video subtitles
- You can style the subtitles of video on your website using ::cue pseudo-element
- You can style the subtitles of video on your website using ::cue pseudo-element

• • •
Missing some Tweet in this thread? You can try to
force a refresh