
This week in React
👉 React-Hook-Form 7
👉 React-UX-Form
👉 Dumi
👉 Figma-To-React
👉 Recoil 0.2
👉 Hermes Intl + OTA
👉 Nextgen buildtools
👉 Bundless
👉 Microsite
👉 Let ➡️ Const
👉 How to test UI
👉 XState Catalogue
👉 Vue 3 ❌ IE11
👉 DevTools ➡️ TS
🧵🧵🧵 Details 👇👇👇
👉 React-Hook-Form 7
👉 React-UX-Form
👉 Dumi
👉 Figma-To-React
👉 Recoil 0.2
👉 Hermes Intl + OTA
👉 Nextgen buildtools
👉 Bundless
👉 Microsite
👉 Let ➡️ Const
👉 How to test UI
👉 XState Catalogue
👉 Vue 3 ❌ IE11
👉 DevTools ➡️ TS
🧵🧵🧵 Details 👇👇👇

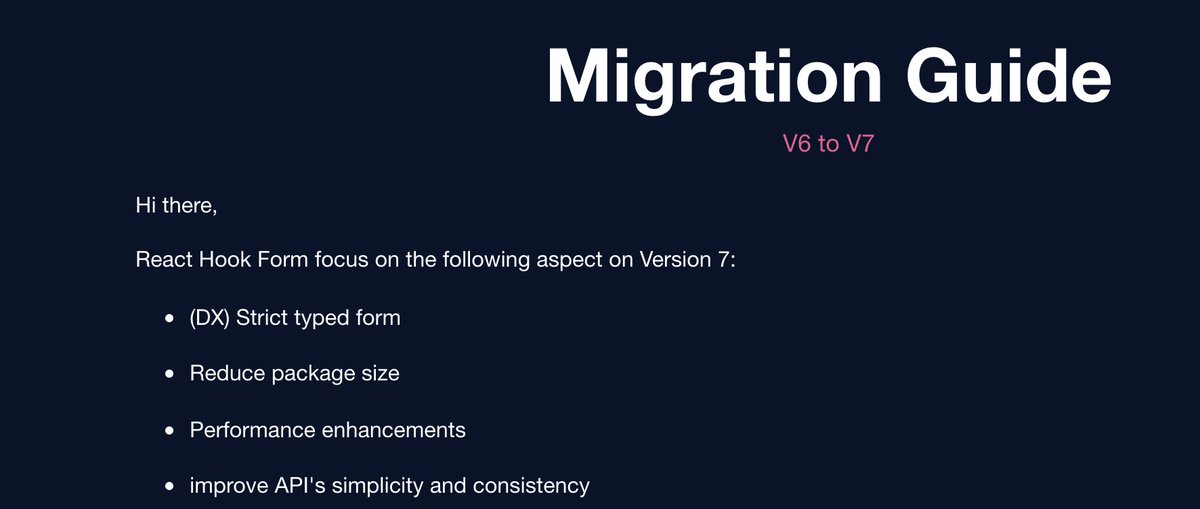
React-Hook-Form v7 was released by @bluebill1049
react-hook-form.com/migrate-v6-to-…
Most exciting thing is probably leveraging TS 4.1 template literal types and being able to type-check the form against field-name typos!
react-hook-form.com/migrate-v6-to-…
Most exciting thing is probably leveraging TS 4.1 template literal types and being able to type-check the form against field-name typos!

New React-UX-Form library by @zoontek
Also based on a subscription model and per-field validation (like React-Hook-Form), also using an interesting "validation strategy" concept.
Compat with React and React-Native.
github.com/swan-io/react-…
Also based on a subscription model and per-field validation (like React-Hook-Form), also using an interesting "validation strategy" concept.
Compat with React and React-Native.
github.com/swan-io/react-…

Discovered UmiJS by @chenchengpro
A React application framework that can output a static SPA.
github.com/umijs/umi
Looks quite popular already and has its own ecosystem, including an opinionated doc site generator called Dumi:
github.com/umijs/dumi
A React application framework that can output a static SPA.
github.com/umijs/umi
Looks quite popular already and has its own ecosystem, including an opinionated doc site generator called Dumi:
github.com/umijs/dumi

Figma to React by @tomsoderlund
It can convert a Figma design to:
- React-Native
- React+Styled-JSX
Code output looks quite clean
figma-to-react.vercel.app
It can convert a Figma design to:
- React-Native
- React+Styled-JSX
Code output looks quite clean
figma-to-react.vercel.app

Recoil 0.2 released by @mcc_abe
Improvements on async selectors, performance and scalability, and various bugfixes.
Future releases will have memory management features like cache eviction policies (LRU).
recoiljs.org/blog/2021/03/2…
Improvements on async selectors, performance and scalability, and various bugfixes.
Future releases will have memory management features like cache eviction policies (LRU).
recoiljs.org/blog/2021/03/2…
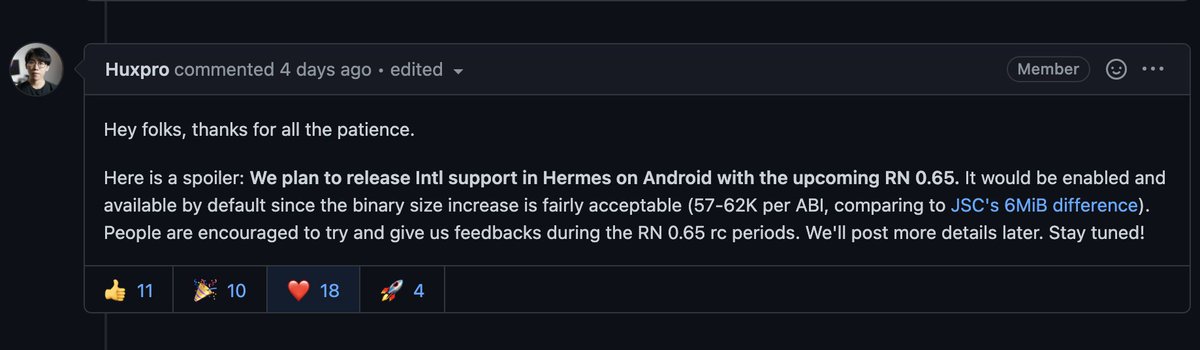
Hermes progress continues!
After Proxies in RN 0.64, @huxpro said Intl support should be added in React-Native 0.65 for Android.
github.com/facebook/herme…
After Proxies in RN 0.64, @huxpro said Intl support should be added in React-Native 0.65 for Android.
github.com/facebook/herme…

About Hermes and OTA:
@mrousavy it seems RN CodePush OTA already works, even with the newly released iOS support! (community feedbacks from @mrousavy)
github.com/microsoft/reac…
And @expo is likely to add Hermes support soon too!
@mrousavy it seems RN CodePush OTA already works, even with the newly released iOS support! (community feedbacks from @mrousavy)
github.com/microsoft/reac…
And @expo is likely to add Hermes support soon too!
It's a bit difficult to see how the next-gen build tools are different from one another.
@elliotclydenz did a great job comparing them and explaining the tradeoffs!
It looks like Vite by @youyuxi is the simplest option for a drop-in CRA replacement.
css-tricks.com/comparing-the-…
@elliotclydenz did a great job comparing them and explaining the tradeoffs!
It looks like Vite by @youyuxi is the simplest option for a drop-in CRA replacement.
css-tricks.com/comparing-the-…
But there are new nextgen build tool contenders!
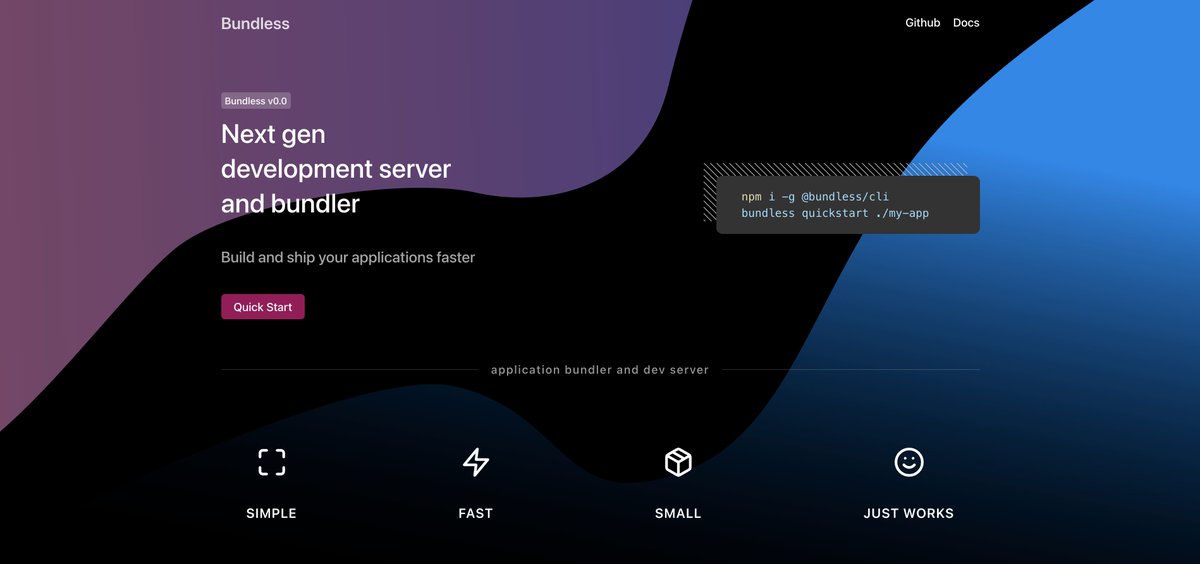
Enter Bundless by @__morse
It looks interesting, as it bets fully on esbuild and its plugin ecosystem, even for the production build.
github.com/remorses/bundl…
Enter Bundless by @__morse
It looks interesting, as it bets fully on esbuild and its plugin ecosystem, even for the production build.
github.com/remorses/bundl…

Another interesting innovation: Microsite, a static site generator based on Snowpack and Preact, by @n_moore . .
github.com/natemoo-re/mic…
Following the progressive enhancement pattern:
- Supports "automatic partial hydration"
- Ships minimal JS to the browser
github.com/natemoo-re/mic…
Following the progressive enhancement pattern:
- Supports "automatic partial hydration"
- Ships minimal JS to the browser
Replacing "let" with "const"
charles-stover.medium.com/replacing-let-…
Can't agree more with this article from @CharlesStover
Your code becomes simpler by using an inner function + return.
Alternatives: IIFE or do-expressions (stage-1):
github.com/tc39/proposal-…
charles-stover.medium.com/replacing-let-…
Can't agree more with this article from @CharlesStover
Your code becomes simpler by using an inner function + return.
Alternatives: IIFE or do-expressions (stage-1):
github.com/tc39/proposal-…

How to actually test UIs by @winkerVSbecks
Interesting post explaining the tradeoffs of 5 different ways to test UI / components:
- visual
- compositions
- interaction
- accessibility
- user-flows (end-2-end)
storybook.js.org/blog/how-to-ac…
Interesting post explaining the tradeoffs of 5 different ways to test UI / components:
- visual
- compositions
- interaction
- accessibility
- user-flows (end-2-end)
storybook.js.org/blog/how-to-ac…
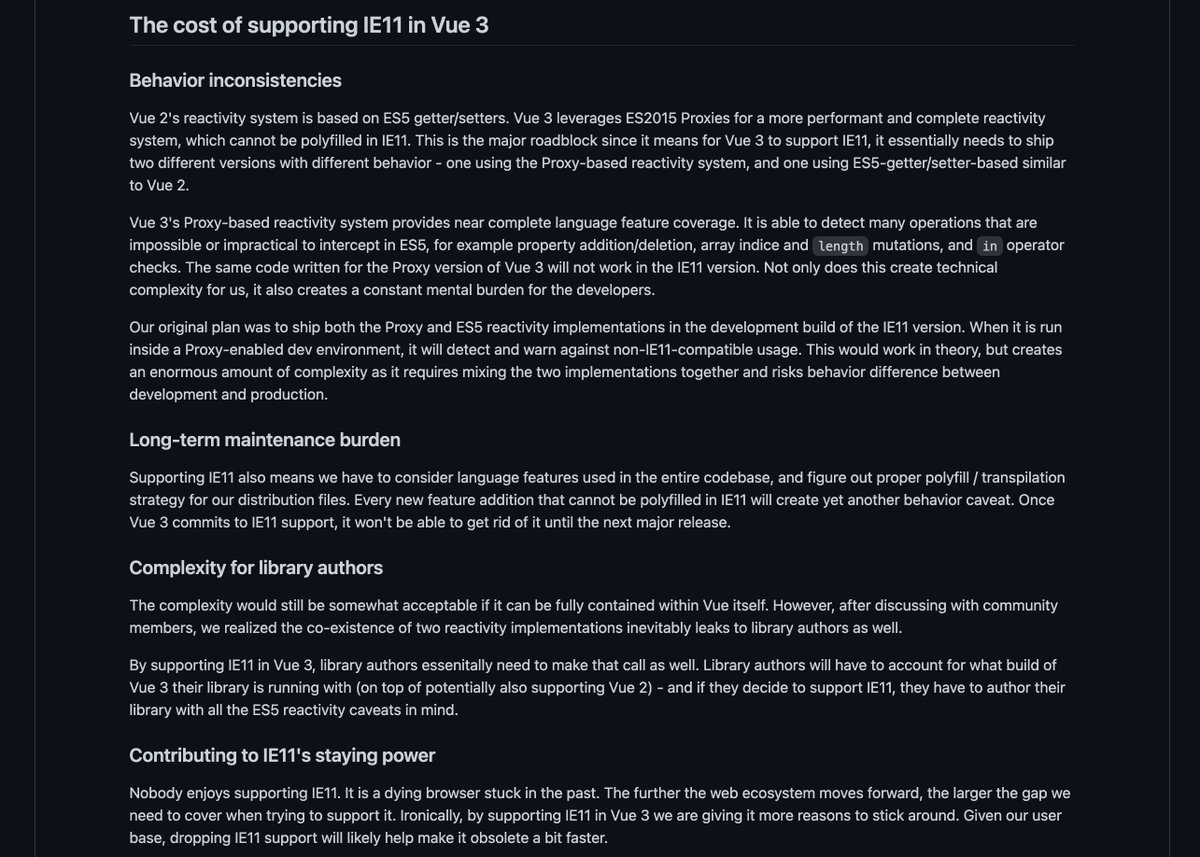
Vue 3 drop its initial plan to support IE 11
According to this RFC by @youyuxi , explaining the decision:
github.com/vuejs/rfcs/blo…
It's planned to backport important features to Vue 2 for those that need to support IE11
According to this RFC by @youyuxi , explaining the decision:
github.com/vuejs/rfcs/blo…
It's planned to backport important features to Vue 2 for those that need to support IE11

XState Catalogue by @mpocock1
A collection of well-designed state machines for XState.
Includes various patterns from complex forms like wizards) to data-fetching patterns like infinite-scroll
xstate-catalogue.com
A collection of well-designed state machines for XState.
Includes various patterns from complex forms like wizards) to data-fetching patterns like infinite-scroll
xstate-catalogue.com

Chrome DevTools migrated 150k LOC from Closure Compiler to TypeScript.
@TimvdLippe tells the story behind this migration:
- catch more errors than before, but increased compilation time
- using @ts-nocheck everywhere and removing it one file at a time
developer.chrome.com/blog/migrating…
@TimvdLippe tells the story behind this migration:
- catch more errors than before, but increased compilation time
- using @ts-nocheck everywhere and removing it one file at a time
developer.chrome.com/blog/migrating…
🎬 THE END!
Going to turn these threads into emails (when I'll have more time).
✉️ Pre-subscribe here: tinyletter.com/slorber
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
Going to turn these threads into emails (when I'll have more time).
✉️ Pre-subscribe here: tinyletter.com/slorber
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
https://twitter.com/sebastienlorber/status/1381632647072452614
• • •
Missing some Tweet in this thread? You can try to
force a refresh










