👩💻 CORE WEB VITALS 👩💻
🏅 Hilo definitivo final | Mega-guía %%currentyear%% pre-update de Google
📚 Qué son, cómo medirlas y análisis al detalle de cada una de ellas con sus típicos errores y soluciones.
Este hilo contiene buena experiencia de usuario ⬇️
🏅 Hilo definitivo final | Mega-guía %%currentyear%% pre-update de Google
📚 Qué son, cómo medirlas y análisis al detalle de cada una de ellas con sus típicos errores y soluciones.
Este hilo contiene buena experiencia de usuario ⬇️
1⃣ ¿Qué son las Core Web Vitals?
Las Core Web Vitals son 3 indicadores que usa Google para medir la experiencia de usuario en una web.
Para ello, cada una representa un KPI clave:
LCP ➡️ Velocidad
FID ➡️ Interactividad
CLS ➡️ Estabilidad
Más detalles de dichas métricas luego.
Las Core Web Vitals son 3 indicadores que usa Google para medir la experiencia de usuario en una web.
Para ello, cada una representa un KPI clave:
LCP ➡️ Velocidad
FID ➡️ Interactividad
CLS ➡️ Estabilidad
Más detalles de dichas métricas luego.

Es importante tener presente que no es Googlebot el que mide dichas métricas, si no el propio navegador Chrome. 

Si quieres ver cómo está la media en cuanto a puntuaciones para un sector concreto, puedes echarle un ojo a esta web:
corewebvitals.iprospect.com
Ten en cuenta que lo mostrado será en base a 1.500 webs de UK en las que se basa la tool.
corewebvitals.iprospect.com
Ten en cuenta que lo mostrado será en base a 1.500 webs de UK en las que se basa la tool.
2⃣ ¿Cómo medir las Core Web Vitals?
Hay un montón de recursos, y la mayoría 'oficiales', con lo que saber la puntuación de una URL.
La primera y más obvia es Page Speed Insights:
developers.google.com/speed/pagespee…
Hay un montón de recursos, y la mayoría 'oficiales', con lo que saber la puntuación de una URL.
La primera y más obvia es Page Speed Insights:
developers.google.com/speed/pagespee…

En dicha herramienta hubo además un update la semana pasada que hace un poco más accesible el ver las imágenes/textos que nos están dando problemas.
https://twitter.com/____lighthouse/status/1387134884225900550
El CrUX Dashboard en DataStudio con el que poder hacer un seguimiento periódico.
Puedes hacerte una copia desde aquí:
g.co/chromeuxdash
Puedes hacerte una copia desde aquí:
g.co/chromeuxdash

Desde el último update de Chrome puedes también analizar las CWV de cualquier URL desde:
Inspeccionar Elemento > Rendering > Core Web Vitals
Inspeccionar Elemento > Rendering > Core Web Vitals

O hacer desde el mismo Chrome un audit con @____lighthouse, que también te dará la información de Page Speed Insights:
Inspeccionar Elemento > LightHouse > Generate Report
Inspeccionar Elemento > LightHouse > Generate Report

Puedes incluso hacerlo desde esta otra web:
webpagetest.org
No te van a faltar herramientas para ello.
webpagetest.org
No te van a faltar herramientas para ello.

3⃣ LCP (Largest Contentful Paint)
Mide cuánto tarda en cargar el elemento más grande dentro de lo que sea vea en el primer pantallazo de la URL.
Carga óptima: 2'5 segundos o menos.
Mide cuánto tarda en cargar el elemento más grande dentro de lo que sea vea en el primer pantallazo de la URL.
Carga óptima: 2'5 segundos o menos.

Dicho elemento puede ser un texto, como en esta noticia de @LaVanguardia.
O una imagen, como en esta ficha de producto de @drinksco_es
Lo puedes detectar muy rápido tras hacer un test en Page Speed Insights, en el desplegable:
🔸 Renderizado del mayor elemento con contenido.

O una imagen, como en esta ficha de producto de @drinksco_es
Lo puedes detectar muy rápido tras hacer un test en Page Speed Insights, en el desplegable:
🔸 Renderizado del mayor elemento con contenido.


Con esta métrica por cierto, y con el #WPO en general, no hay que volverse loco.
Lo importante no es conseguir el 100/100, si no no ser excesivamente lento.
Más que recibir un push por rápido, tómalo como que puedes ser penalizado por lento.
Lo importante no es conseguir el 100/100, si no no ser excesivamente lento.
Más que recibir un push por rápido, tómalo como que puedes ser penalizado por lento.

Un par de consejos en cuanto a mejorar la carga de LCP...
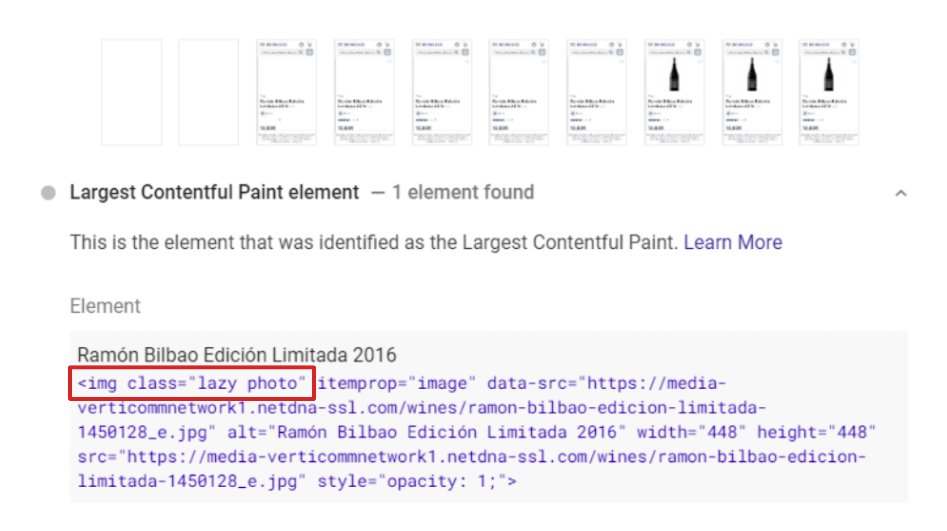
El primero, no pongas un Lazy Load en dicho elemento.
El primero, no pongas un Lazy Load en dicho elemento.

Créeme, porque me pasó.
Está bien usar la carga diferida en imágenes para mejorar la carga, pero vigila con no hacerlo precisamente con el elemento que esté usando Chrome para medir el LCP.

Está bien usar la carga diferida en imágenes para mejorar la carga, pero vigila con no hacerlo precisamente con el elemento que esté usando Chrome para medir el LCP.


¿Quiere ver las principales causas de mala puntuación en el Largest Contentful Paint según la propia documentación de Google?
Efectivamente.
Efectivamente.

Vamos a ver un ejemplo de nuevo con una ficha de @drinksco_es, porque en casa del herrero cuchara de palo.
Mala puntuación en LCP. Miro qué elemento es.
La foto de producto, pero EY ESTÁ BIEN OPTIMIZADA.
¿Qué pasa aquí entonces?


Mala puntuación en LCP. Miro qué elemento es.
La foto de producto, pero EY ESTÁ BIEN OPTIMIZADA.
¿Qué pasa aquí entonces?



Pues para JavaScript.
Cargan tantos (y/o tan pesados) que generan un embudo al cargar la URL, impidiendo que el LCP vaya rápido y entonces... pues da mala puntuación.
Mirad la imagen con el árbol de peticiones. Muchas pelotitas de Js/CSS y muy grandes.


Cargan tantos (y/o tan pesados) que generan un embudo al cargar la URL, impidiendo que el LCP vaya rápido y entonces... pues da mala puntuación.
Mirad la imagen con el árbol de peticiones. Muchas pelotitas de Js/CSS y muy grandes.



Así que con JavaScript y CSS aplica siempre que puedas una o varias de las siguientes cosas:
🔸 Eliminar lo innecesario
🔸 Minificar
🔸 Comprimir
🔸 Asincronizar
🔸 Eliminar lo innecesario
🔸 Minificar
🔸 Comprimir
🔸 Asincronizar

4⃣ FID (First Input Delay)
Mide cuánto tarda en responder la URL desde que el usuario interactúa con la página.
Carga óptima: 100 milisegundos o menos.
Mide cuánto tarda en responder la URL desde que el usuario interactúa con la página.
Carga óptima: 100 milisegundos o menos.

Imagina ese típico momento en que ya ves la URL medio cargada en tu móvil y haces clic en un botón... y la web tarda en hacerte caso.
Ese plazo de tiempo es el que mides el FID.
Lo que tarda en responder a una interacción entre ue ha cargado cosas y termina de cargar el resto.
Ese plazo de tiempo es el que mides el FID.
Lo que tarda en responder a una interacción entre ue ha cargado cosas y termina de cargar el resto.

Por cierto, cuando hablamos de 'interacción' por parte del usuario.
Pulsar botones y cosas así SÍ cuenta, hacer scroll o zoom, NO.
Pulsar botones y cosas así SÍ cuenta, hacer scroll o zoom, NO.

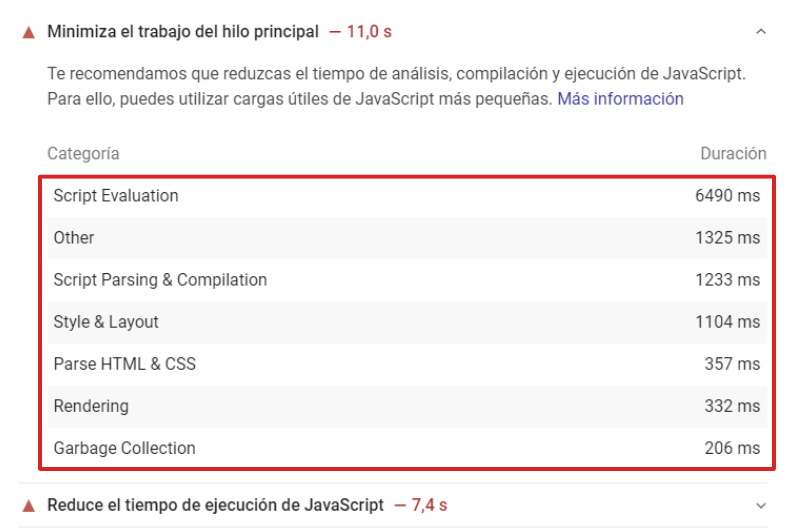
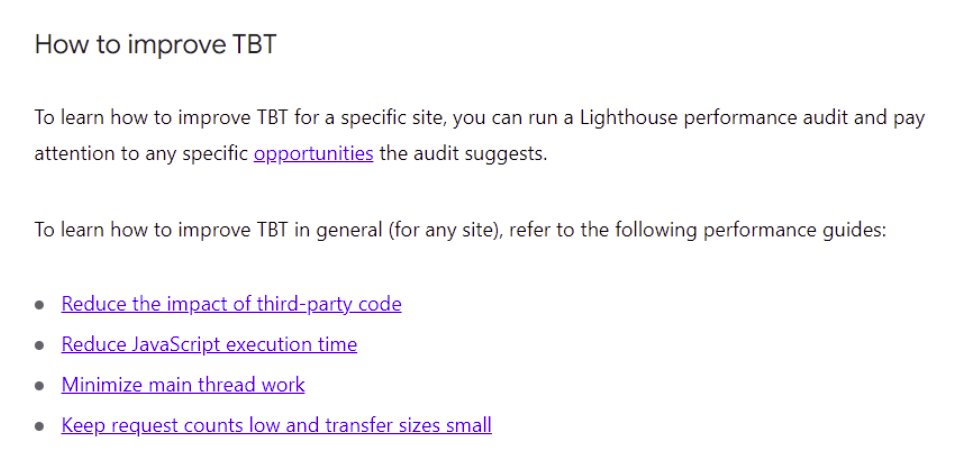
Mirando de nuevo documentación oficial, vemos que para optimizar esta métrica sirven las mismas acciones que para mejorar otra (no incluida en las Core Web Vitals):
El TBT (Total Blocking Time)
El TBT (Total Blocking Time)

Hace un momento hemos dicho lo que era el FID y que se medía entre que ya cargaba parte de la web y seguía trabajando en cargar el resto.
Ese lapso de tiempo es el Total Blocking Time (TBT).
Ese lapso de tiempo es el Total Blocking Time (TBT).

¿Y cómo mejorarlo y de rebote también el FID?
Pues si vemos las recomendaciones nos volvemos a encontrar con temas que tocan de lleno a nuestro amigo JavaScript de manera general.
Tiene lógica pues a más carga/renderizado, más tiempo cargando cosas y tardando en responder.
Pues si vemos las recomendaciones nos volvemos a encontrar con temas que tocan de lleno a nuestro amigo JavaScript de manera general.
Tiene lógica pues a más carga/renderizado, más tiempo cargando cosas y tardando en responder.

Puedes ver la cascada de recursos que carga una URL desde:
Inspeccionar Elemento > Network
(Recarga la URL una vez tengas la pestaña abierta)
Así si ves algún recurso innecesario o especialmente grande, igual le puedes echar una ojeada...
Inspeccionar Elemento > Network
(Recarga la URL una vez tengas la pestaña abierta)
Así si ves algún recurso innecesario o especialmente grande, igual le puedes echar una ojeada...

Y lo dicho antes cuando hablábamos del LCP y sus problemas con Js y CSS:
🔸 Eliminar lo innecesario
🔸 Minificar
🔸 Comprimir
🔸 Asincronizar
🔸 Eliminar lo innecesario
🔸 Minificar
🔸 Comprimir
🔸 Asincronizar

5⃣ CLS (Cumulative Layout Shift)
Mide la estabilidad de la estructura visual de la URL.
Puntuación óptima: 0'1 o menos.
Mide la estabilidad de la estructura visual de la URL.
Puntuación óptima: 0'1 o menos.

¿Sabes cuando estás con una web en el móvil, vas a hacer clic en una noticia y te aparece de la nada un banner publicitario justo ahí y le das sin querer?
QUÉ RABIA EH
CLS malo.
QUÉ RABIA EH
CLS malo.

Varias son las posibles causas que pueden llevar a esos problemas, y se resumen aquí.
Vamos a ver cómo corregir las cuatro primeras, porque la última depende más del servidor y tal.
Vamos a ver cómo corregir las cuatro primeras, porque la última depende más del servidor y tal.

⚙️ Imágenes sin dimensiones especificadas.
Si el navegador no sabe lo que mide una imagen, y esta tarda en cargar... cuando lo hace pues simplemente POP aparece.
Y mueve todo lo ya cargado. Mal.
Si especificas alto y ancho reservará el espacio y así cuando la cargue, todo ok.
Si el navegador no sabe lo que mide una imagen, y esta tarda en cargar... cuando lo hace pues simplemente POP aparece.
Y mueve todo lo ya cargado. Mal.
Si especificas alto y ancho reservará el espacio y así cuando la cargue, todo ok.

'Pero mis imágenes son responsive, no puedo aplicar un tamaño fijo.'
No, pero puedes especificar un set de alternativas en diferentes medidas para que Google coja la que toque.
srcset=
No, pero puedes especificar un set de alternativas en diferentes medidas para que Google coja la que toque.
srcset=

⚙️ Anuncios, embebidos e iframes sin imágenes especificadas.
Lo que decíamos, estás en la web y PAM aparece un megabanner que empuja todo para abajo.
Relee lo de las imágenes porque pasa exactamente igual.
Define alto y ancho para reservar el espacio.
Lo que decíamos, estás en la web y PAM aparece un megabanner que empuja todo para abajo.
Relee lo de las imágenes porque pasa exactamente igual.
Define alto y ancho para reservar el espacio.

En este caso, el de los anuncios, el problema suele ser con programática y demás.
Los anunciantes que más pagan unas veces tienen un banner de un tamaño o de otro ¿cómo solucionar eso?
O te limitas a un tamaño, o dejas las medidas del más grande... te dejo alternativas aquí 👇
Los anunciantes que más pagan unas veces tienen un banner de un tamaño o de otro ¿cómo solucionar eso?
O te limitas a un tamaño, o dejas las medidas del más grande... te dejo alternativas aquí 👇

⚙️ Contenido dinámico
Estas navegando, haces scroll o lo que sea y porque sí te aparece una nueva sección/carousel o similar.
NO.
Si aparece algo nuevo, que sea porque el usuario ha hecho previamente una interacción para ello.
Evita este tipo de cosas. Aquí poco más a añadir.
Estas navegando, haces scroll o lo que sea y porque sí te aparece una nueva sección/carousel o similar.
NO.
Si aparece algo nuevo, que sea porque el usuario ha hecho previamente una interacción para ello.
Evita este tipo de cosas. Aquí poco más a añadir.

⚙️ Fuentes haciendo FOUT o FOIT
Resumen rápido. Tienes una tipografía X para el contenido de tu URL.
FOUT: Se carga la de por defecto y al rato la tuya, y claro, ocupan diferente y se mueve todo.
FOIT: No aparece el contenido hasta que se carga tu tipo y cuando lo hace la lía.
Resumen rápido. Tienes una tipografía X para el contenido de tu URL.
FOUT: Se carga la de por defecto y al rato la tuya, y claro, ocupan diferente y se mueve todo.
FOIT: No aparece el contenido hasta que se carga tu tipo y cuando lo hace la lía.

Dos alternativas.
🔸 Poner el atributo rel=preload para que el navegador cargue de manera prioritaria tu fuente en cuanto pueda y así evitar los problemas antes mencionados.
🔸 Poner el atributo rel=preload para que el navegador cargue de manera prioritaria tu fuente en cuanto pueda y así evitar los problemas antes mencionados.

🔸 Ponerle un display:optional vía CSS.
Con esto resumiendo dices 'si en menos de 100ms no has cargado la fuente, ya deja la de por defecto y no la líes más.'
Con esto resumiendo dices 'si en menos de 100ms no has cargado la fuente, ya deja la de por defecto y no la líes más.'

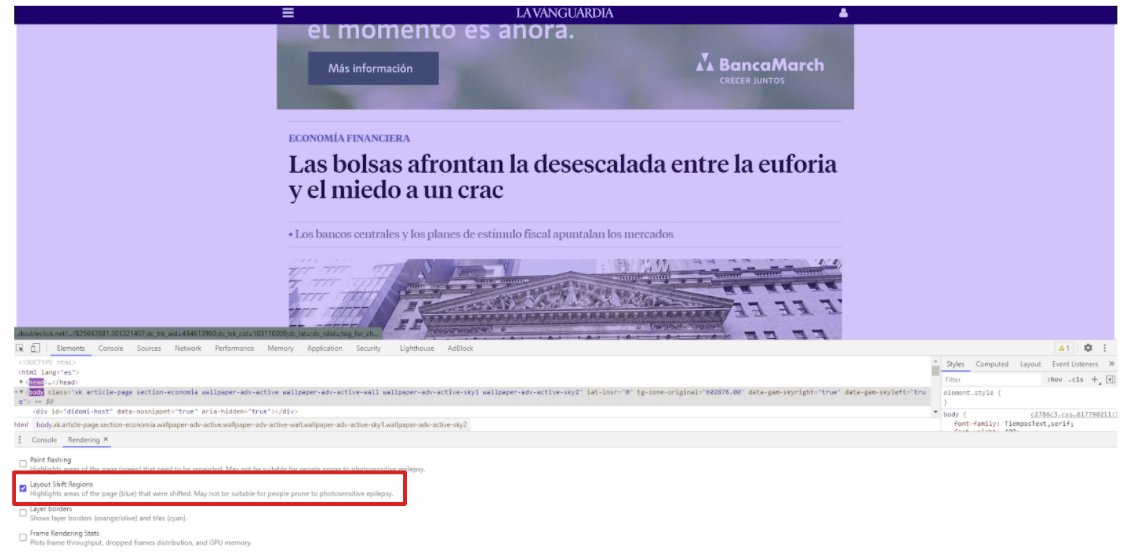
¿Maneras de ver qué bloques nos la están liando en el CLS al moverse?
Inspeccionar Elemento > More Tools > Rendering > Layout Shift Regions
Inspeccionar Elemento > More Tools > Rendering > Layout Shift Regions

O esta web que te genera un GIF con lo que se mueve en la URL que quieras (desktop o mobile):
defaced.dev/tools/layout-s…
Personalmente, todo el mundo recomienda esta tool pero yo no entiendo nada 🧚♂️
defaced.dev/tools/layout-s…
Personalmente, todo el mundo recomienda esta tool pero yo no entiendo nada 🧚♂️

Ah, un último apunte sobre CLS.
Cumulative Layout Shift en castellano sería algo así como: Cambio de Layout ACUMULATIVO.
Esto quiere decir, que cuanto más arriba de la página este el bloque que de problemas peor, porque mueve TODO lo de abajo. Se acumula.
Cumulative Layout Shift en castellano sería algo así como: Cambio de Layout ACUMULATIVO.
Esto quiere decir, que cuanto más arriba de la página este el bloque que de problemas peor, porque mueve TODO lo de abajo. Se acumula.
Y ya está, ésta es mi guía sobre Core Web Vitals a las puertas del gran update anunciado hace ya cosa de un año.
¿Será para tanto o no? Quién sabe, pero prevenir es mejor que curar.
Cuídate y cuida tus webs. Hazlo por el usuario.
¡¿Es que nadie piensa en los usuarios?!
¿Será para tanto o no? Quién sabe, pero prevenir es mejor que curar.
Cuídate y cuida tus webs. Hazlo por el usuario.
¡¿Es que nadie piensa en los usuarios?!
• • •
Missing some Tweet in this thread? You can try to
force a refresh