Powerful part of HTML
🧵👇🏻
🧵👇🏻
1️⃣ <wbr>
The <wbr> (Word Break Opportunity) tag specifies where in a text it would be ok to add a line-break
When a word is too long, the browser might break it at the wrong place. You can use the <wbr> tag to add word break opportunities
The <wbr> (Word Break Opportunity) tag specifies where in a text it would be ok to add a line-break
When a word is too long, the browser might break it at the wrong place. You can use the <wbr> tag to add word break opportunities

2️⃣ <bdi>
The HTML Bidirectional Isolate element (<bdi>) tells the browser's bidirectional algorithm to treat the text it contains in isolation from its surrounding text.
The HTML Bidirectional Isolate element (<bdi>) tells the browser's bidirectional algorithm to treat the text it contains in isolation from its surrounding text.

3️⃣ <pre>
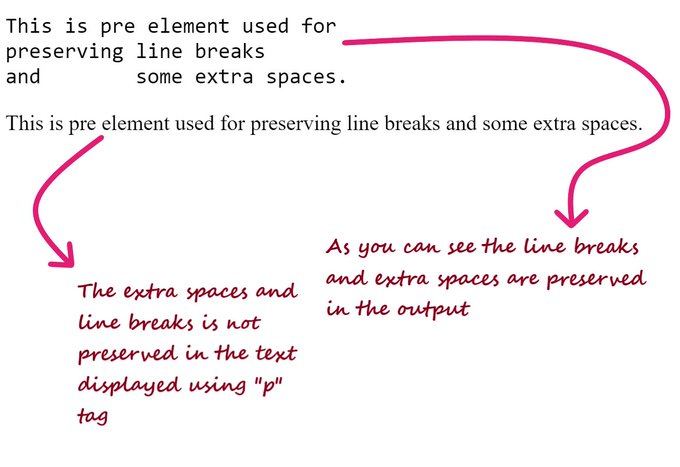
Text in a <pre> element preserves both spaces and line breaks. The text will be displayed exactly as written in the HTML source code

Text in a <pre> element preserves both spaces and line breaks. The text will be displayed exactly as written in the HTML source code


4️⃣ <code>
The HTML <code> element displays its contents styled in a fashion intended to indicate that the text is a short fragment of computer code. By default, the content text is displayed using the user agent's default monospace font.
The HTML <code> element displays its contents styled in a fashion intended to indicate that the text is a short fragment of computer code. By default, the content text is displayed using the user agent's default monospace font.

5️⃣ <sub>
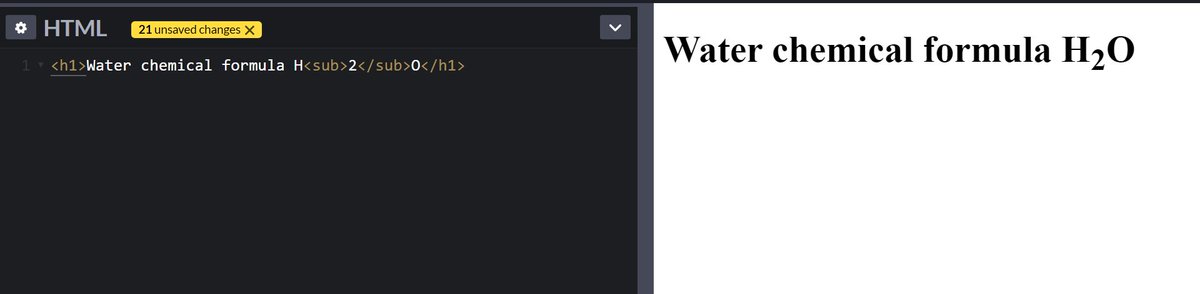
The HTML Subscript element (<sub>) specifies inline text which should be displayed as subscript for solely typographical reasons. Subscripts are typically rendered with a lowered baseline using smaller text.
The HTML Subscript element (<sub>) specifies inline text which should be displayed as subscript for solely typographical reasons. Subscripts are typically rendered with a lowered baseline using smaller text.

6️⃣ <sup>
The HTML Superscript element (<sup>) specifies inline text which is to be displayed as superscript for solely typographical reasons. Superscripts are usually rendered with a raised baseline using smaller text.
The HTML Superscript element (<sup>) specifies inline text which is to be displayed as superscript for solely typographical reasons. Superscripts are usually rendered with a raised baseline using smaller text.

7️⃣ <progress>
The HTML <progress> element displays an indicator showing the completion progress of a task, typically displayed as a progress bar.
The HTML <progress> element displays an indicator showing the completion progress of a task, typically displayed as a progress bar.

• • •
Missing some Tweet in this thread? You can try to
force a refresh