11 great websites a programmer should visit
Thread 🧵👇🏻
Thread 🧵👇🏻
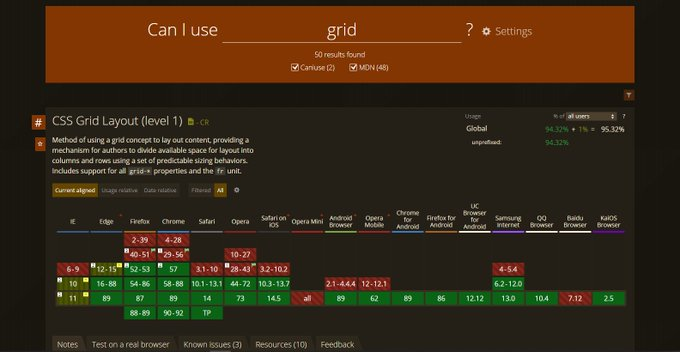
Can I use?
- A website that provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
🔗 caniuse.com
- A website that provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
🔗 caniuse.com

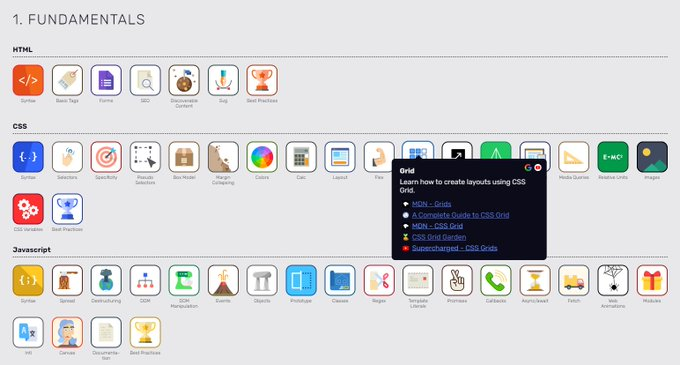
Web Skills
Websites for all kind of learning resources for web developers
- Fundamentals
- Accessibility
- Web components
- Progressive web apps
- Frameworks and libraries
- Testing
- Architecture and Paradigm
- UI and UX
- DS and Algo
🔗 andreasbm.github.io/web-skills/
Websites for all kind of learning resources for web developers
- Fundamentals
- Accessibility
- Web components
- Progressive web apps
- Frameworks and libraries
- Testing
- Architecture and Paradigm
- UI and UX
- DS and Algo
🔗 andreasbm.github.io/web-skills/

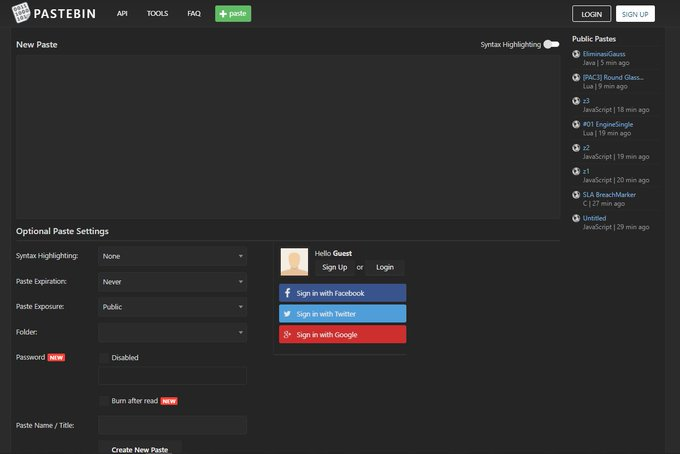
Pastebin
Pastebin can store texts like code, notes, and snippets online for a set time which can be shared instantly.
🔗 pastebin.com
Pastebin can store texts like code, notes, and snippets online for a set time which can be shared instantly.
🔗 pastebin.com

Learn Shell
Whether you are an experienced programmer or not, this website is intended for everyone who wishes to learn programming with Unix/Linux shell interpreters.
🔗 learnshell.org
Whether you are an experienced programmer or not, this website is intended for everyone who wishes to learn programming with Unix/Linux shell interpreters.
🔗 learnshell.org
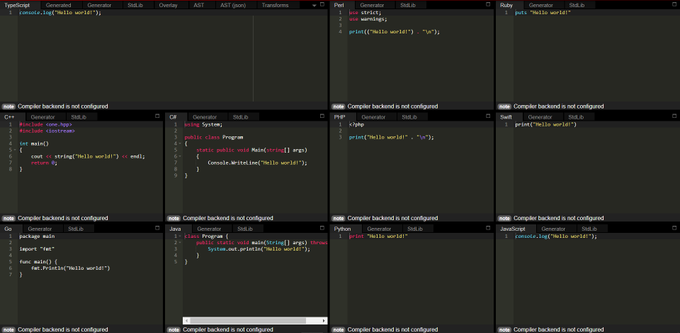
Programming Language Converter
- This is a super cool tool where you can convert code from one programming language into another.
🔗 ide.onelang.io
- This is a super cool tool where you can convert code from one programming language into another.
🔗 ide.onelang.io

Linux Survival
Linux Survival is a free tutorial designed to make it as easy as possible to learn Linux. Even though Linux has hundreds of commands, there are only about a dozen you need to know to perform most basic tasks.
Linked paperclips linuxsurvival.com
Linux Survival is a free tutorial designed to make it as easy as possible to learn Linux. Even though Linux has hundreds of commands, there are only about a dozen you need to know to perform most basic tasks.
Linked paperclips linuxsurvival.com
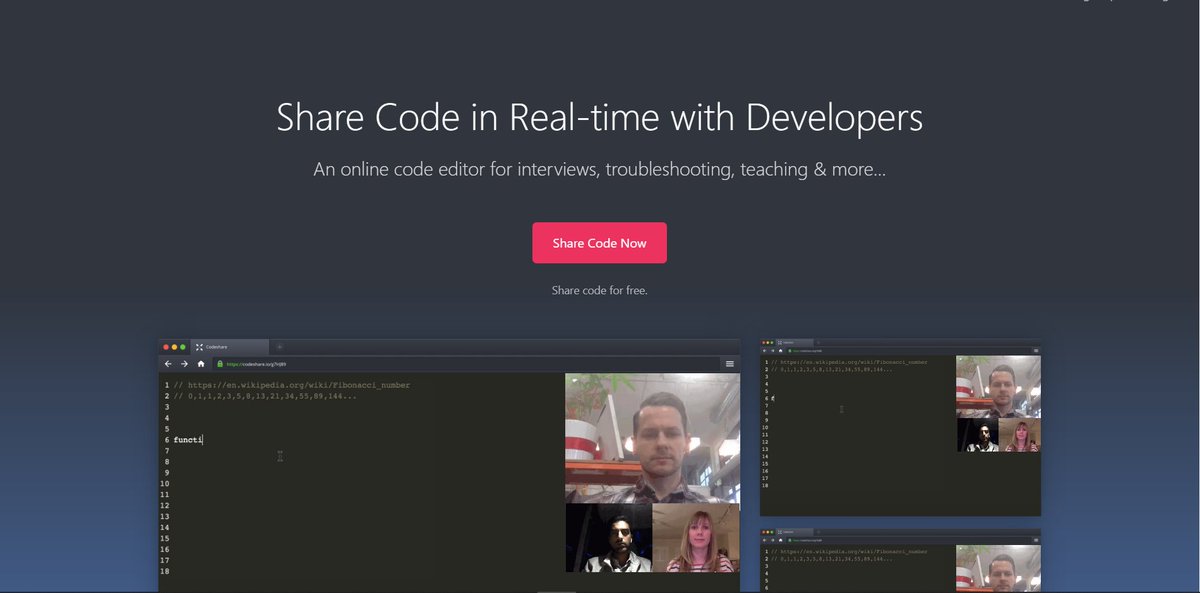
Share Code in Real-time with Developers
An online code editor for interviews, troubleshooting, teaching & more…
🔗 codeshare.io
An online code editor for interviews, troubleshooting, teaching & more…
🔗 codeshare.io

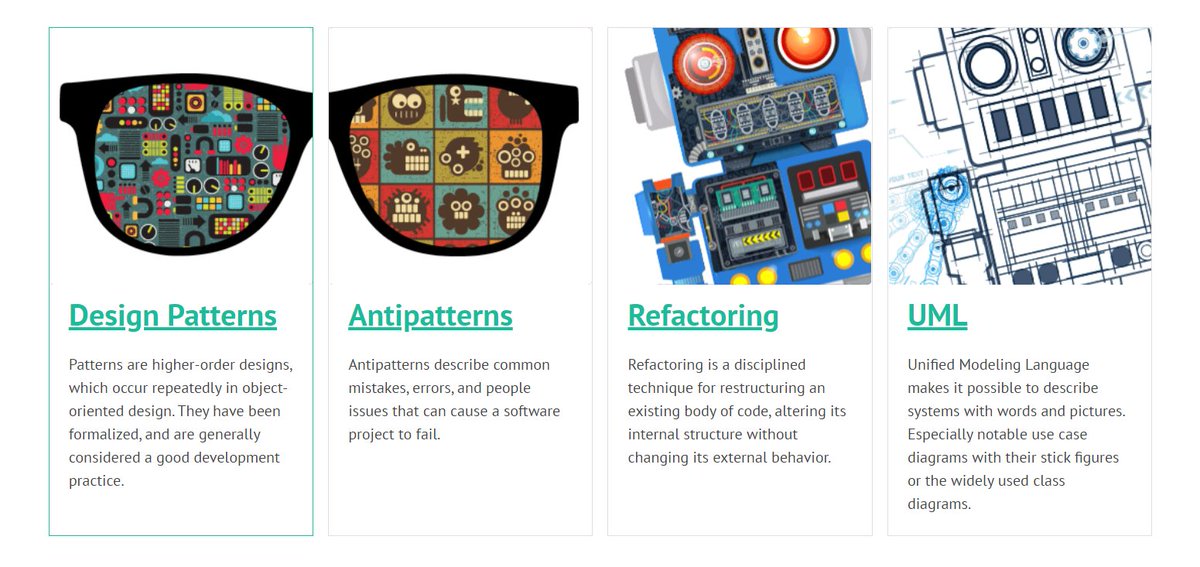
Design Pattern
Good software architecture and teach you how to create it with design patterns
🔗 sourcemaking.com
Good software architecture and teach you how to create it with design patterns
🔗 sourcemaking.com

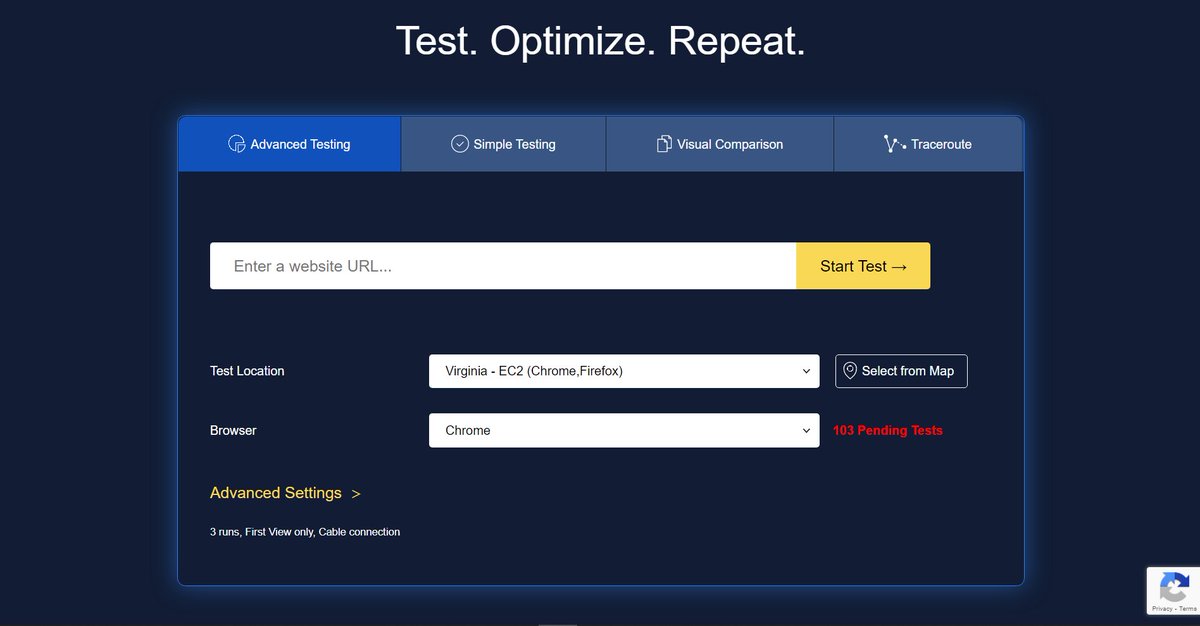
Web page test
Free website speed test from around the globe using real browsers at consumer connection speeds with detailed optimization recommendations.
🔗 webpagetest.org
Free website speed test from around the globe using real browsers at consumer connection speeds with detailed optimization recommendations.
🔗 webpagetest.org

• • •
Missing some Tweet in this thread? You can try to
force a refresh